设置富文本中超链接的文字颜色
在富文本中设置超链接后,默认的超链接文字颜色是灰色(Hex代码:#989898),鼠标滑过时文字的颜色是黑色(Hex代码:#101111)。 如果想要更改超链接的颜色可以通过如下方法进行设置。
方法1
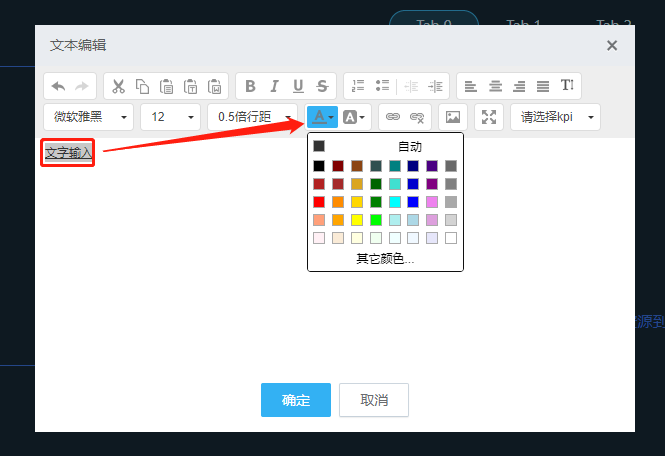
使用富文本组件提供的文字颜色设置功能设置文字颜色,如下图:

方法2
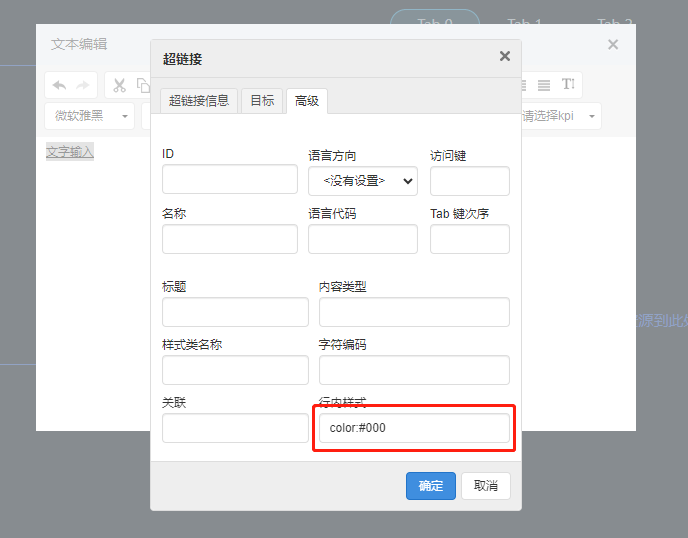
使用超链接中的高级功能,通过代码的方式设置超链接的行内样式,如下图:
 注意:此方式设置颜色的优先级会低于方法1.
注意:此方式设置颜色的优先级会低于方法1.
方法3
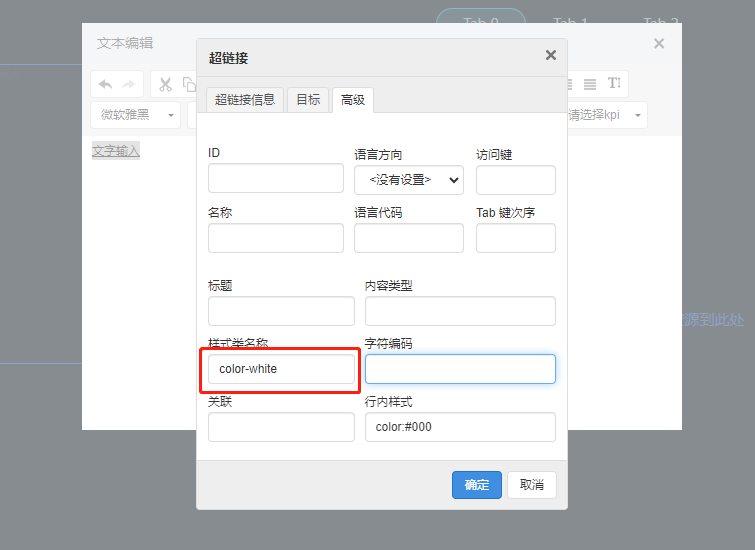
以上两种方法只能设置超链接文字默认状态下的样式,如果想要设置鼠标滑过超链接时超链接的样式就需要使用系统提供的内置样式,如下图:

目前系统中内置了两种超链接的文字颜色,分别是:color-white(白色)和color-black(黑色) ,在使用时只需要在样式名称中填入color-white或者color-black即可。 此方法可以和上两种方法搭配使用。
如何扩展方法3中内置的样式
- 为你要定义的有样式起一个名字, 命名要遵循CSS3的命名规范。
- 找到文件:dataviz-web\src\assets\ckeditor\ckeditor.reset.css。
问价的最下发添加如下代码:
a.xxx:hover, a.xxx:focus { color: #000; } a.xxx:hover span, a.xxx:focus span { color: #000 !important; }其中xxx为你定义的样式名称,color后的#000要替换为想要的颜色.
- 在方法3的样式名称中填入xxx即可。