6.3 图册资源
6.3.1 图表
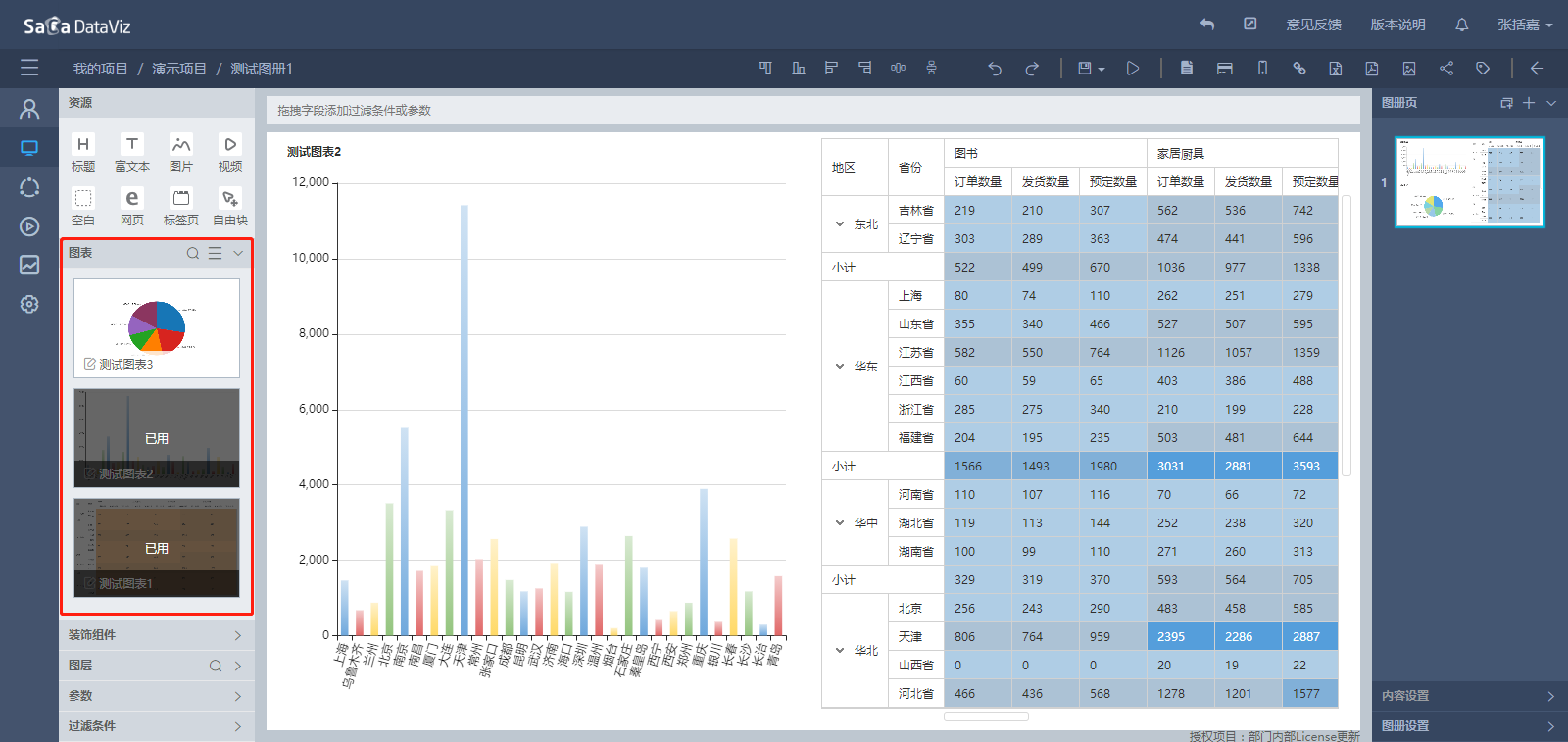
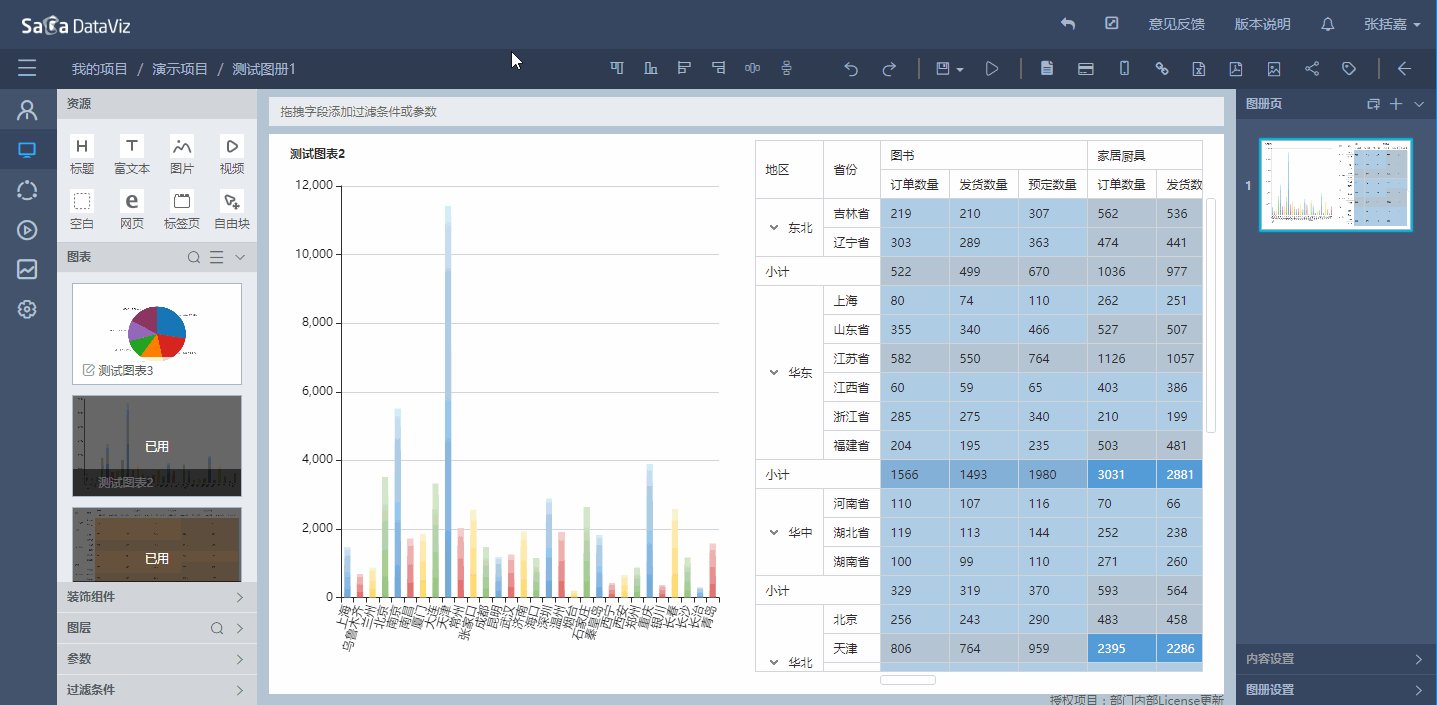
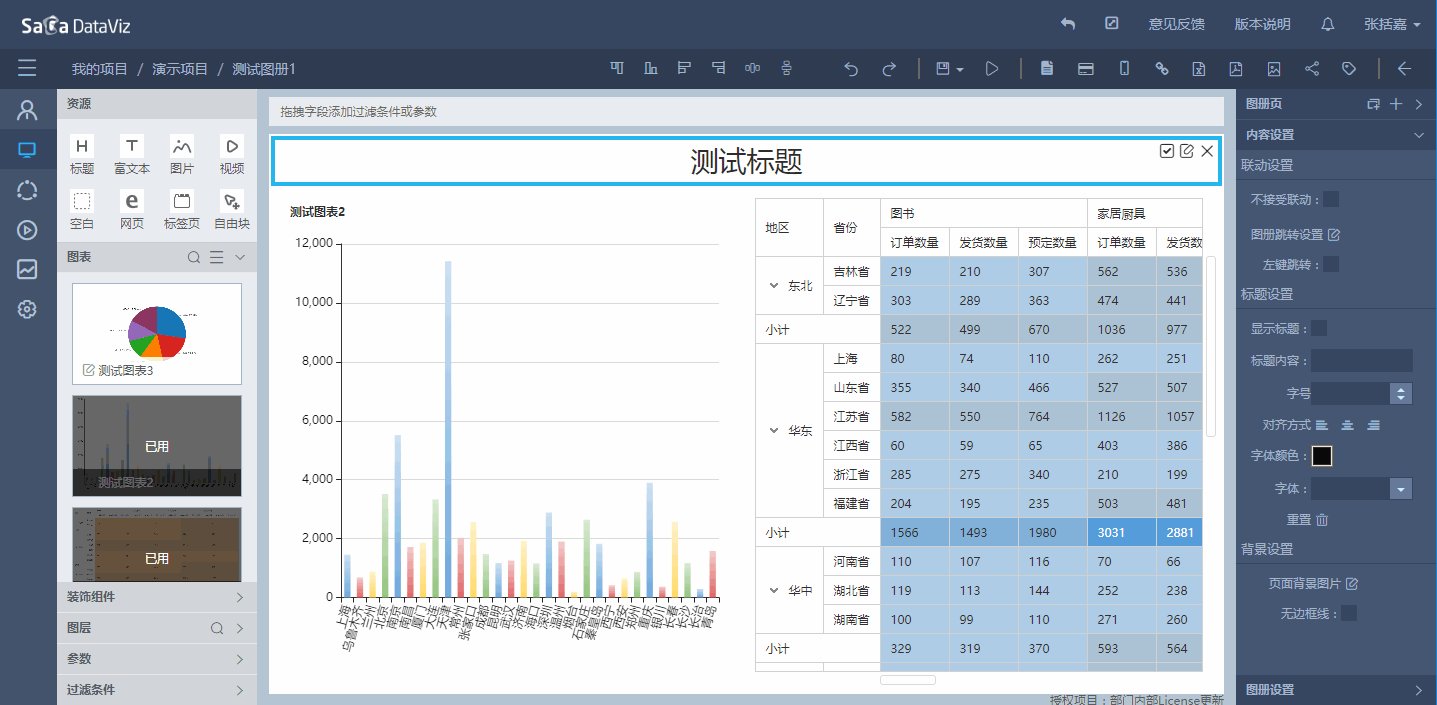
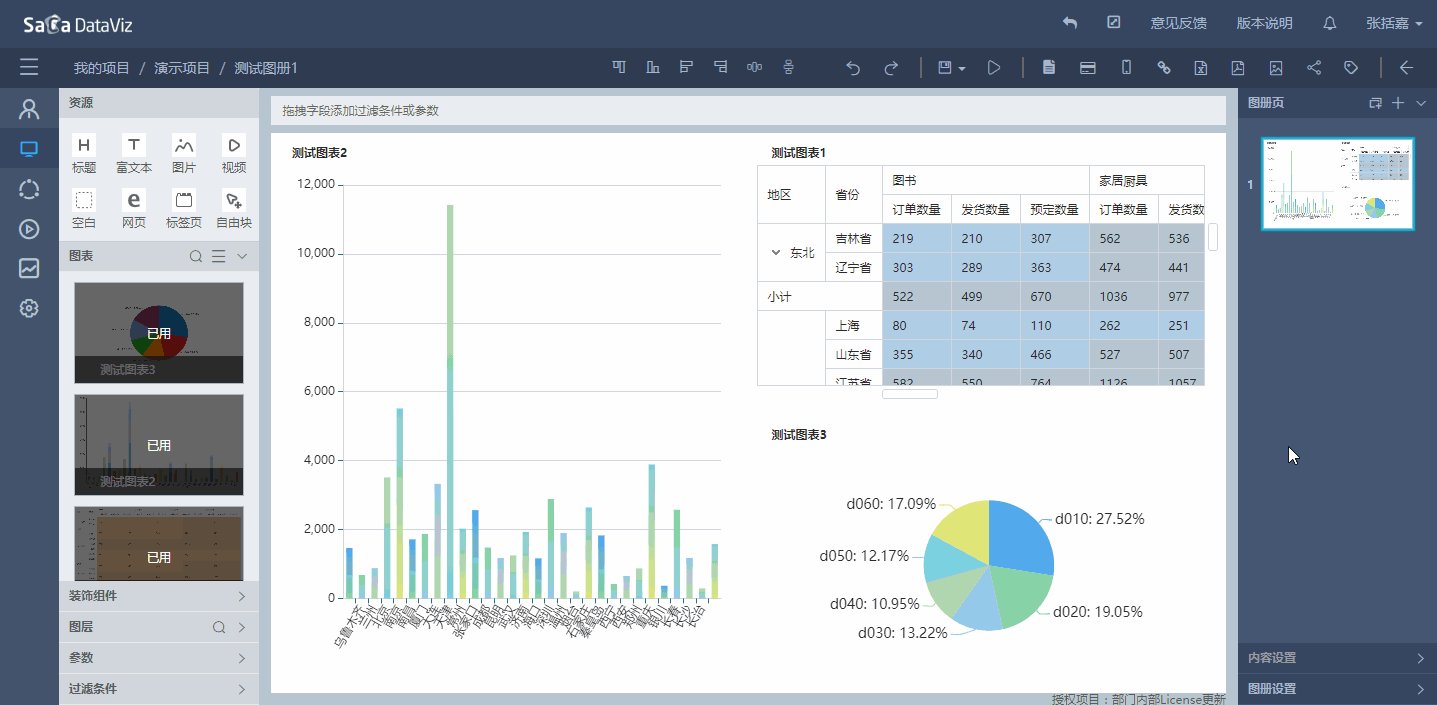
用户创建的图表都将显示在下图中所示的区域。图表可以采用自适应布局,也可以采用自由块布局。将图表加入到图册中后,图表会标识为已使用,在当前图册页不能再插入该图表,但可以在另一页再次使用。

6.3.2 标题
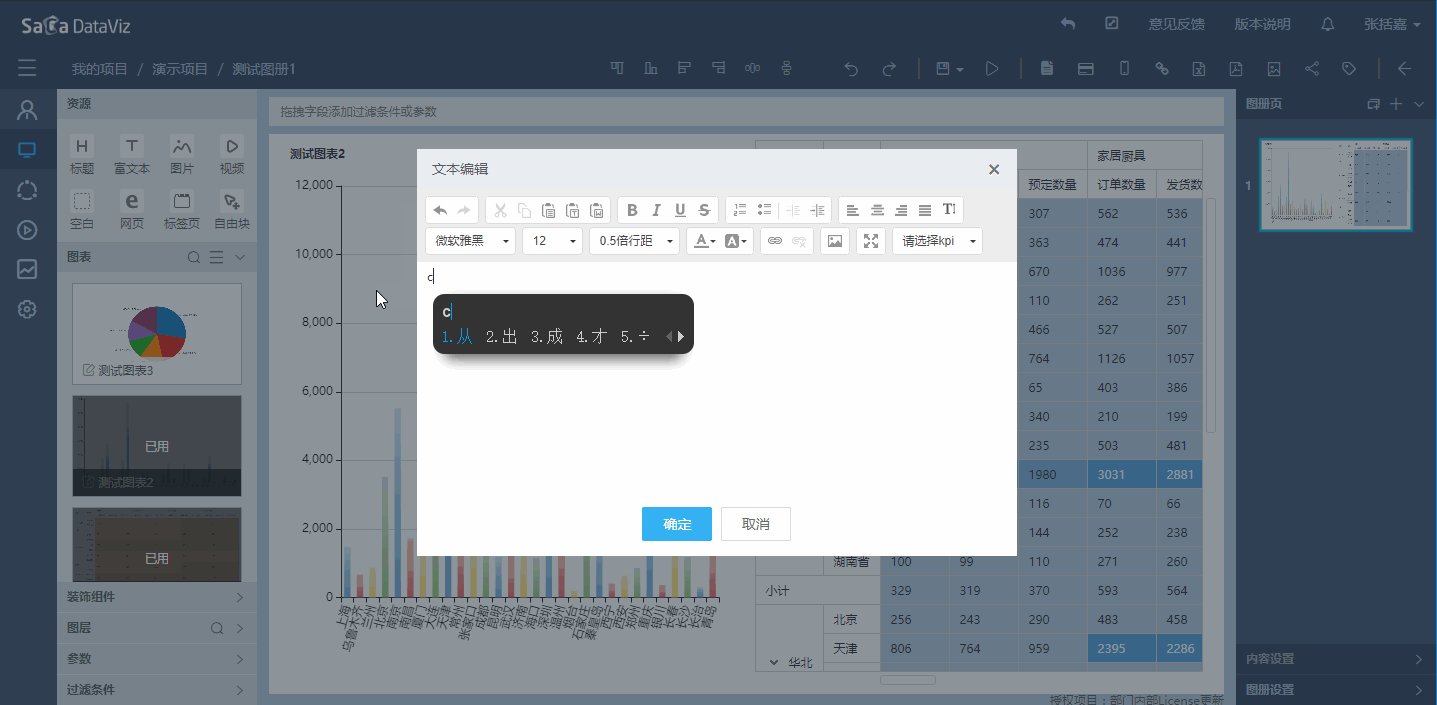
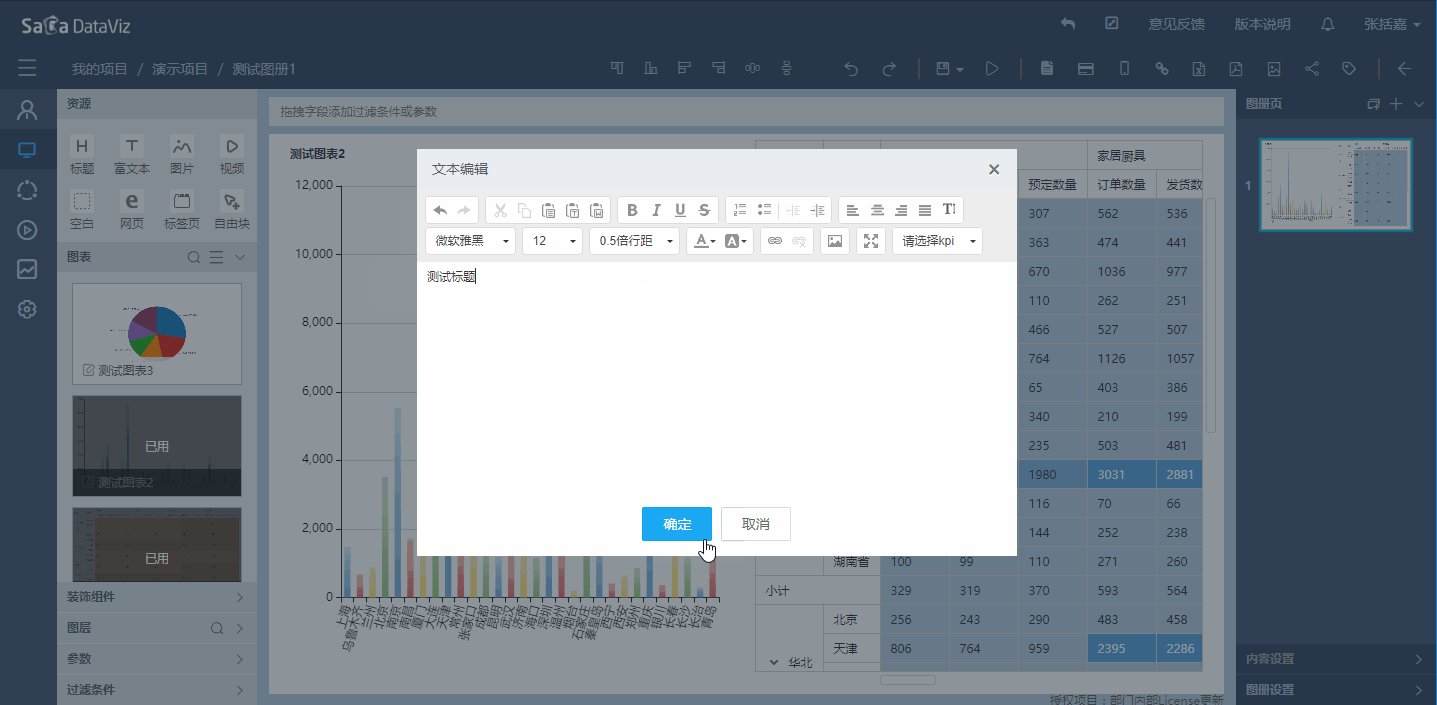
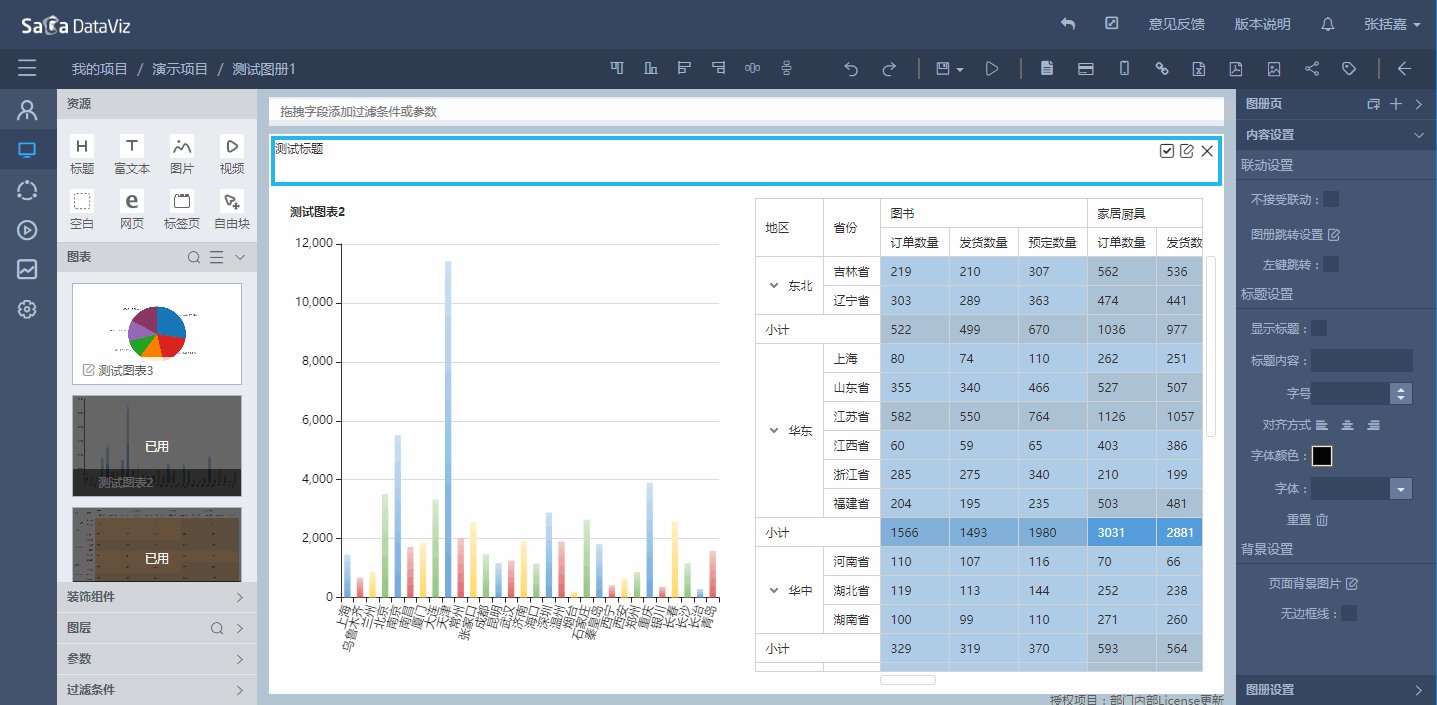
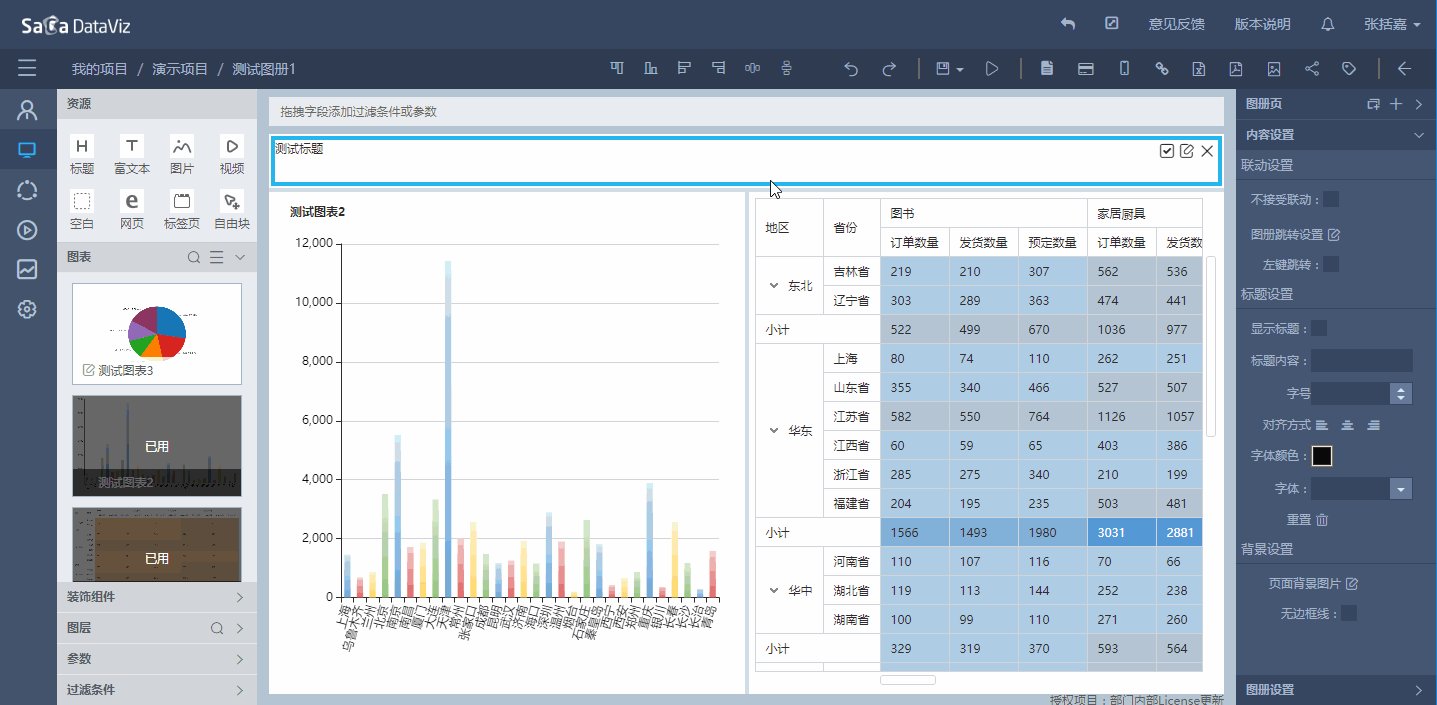
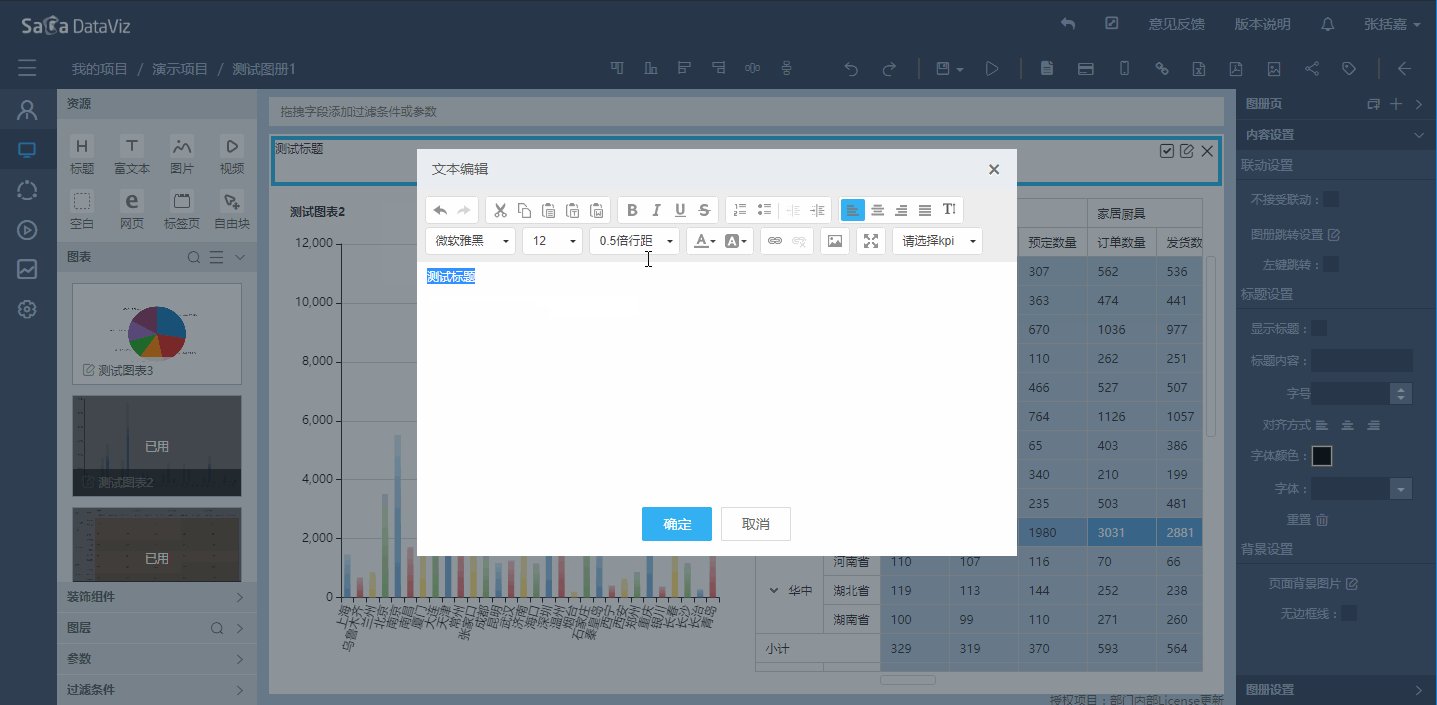
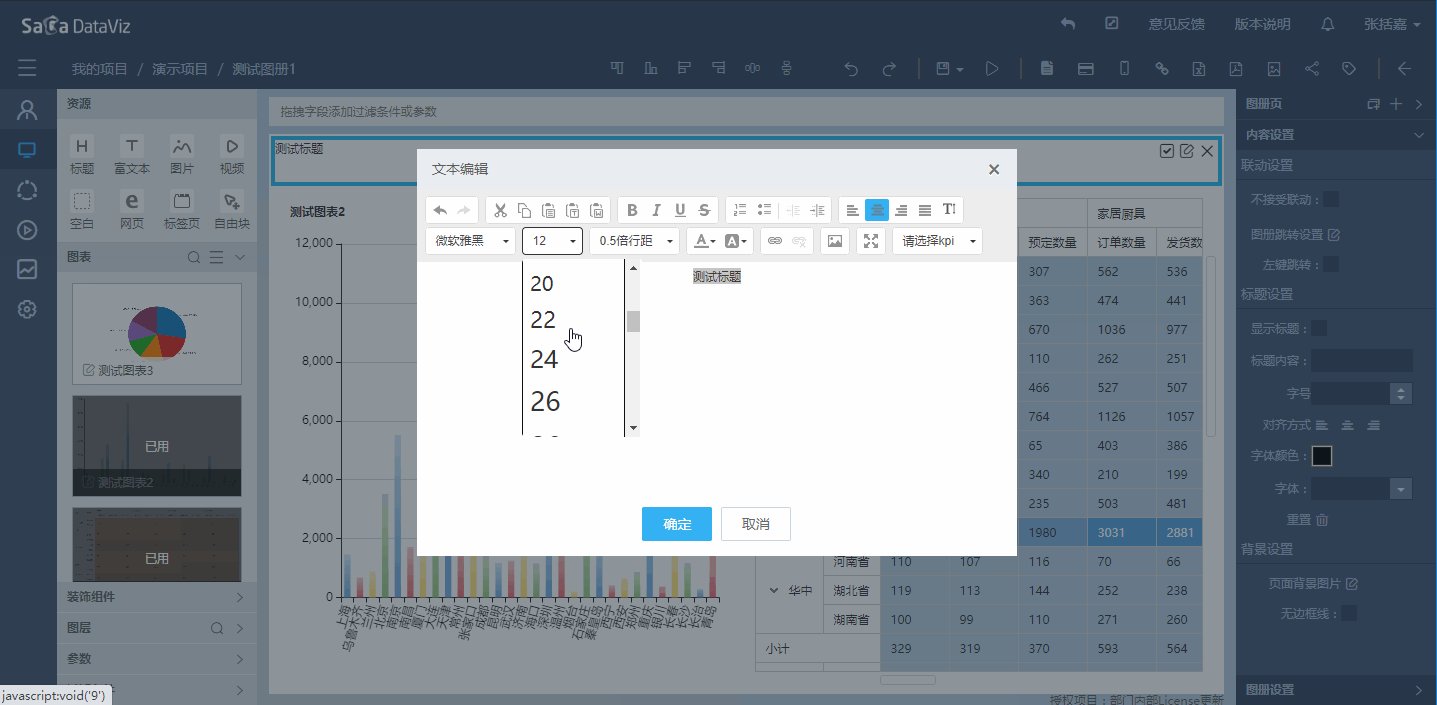
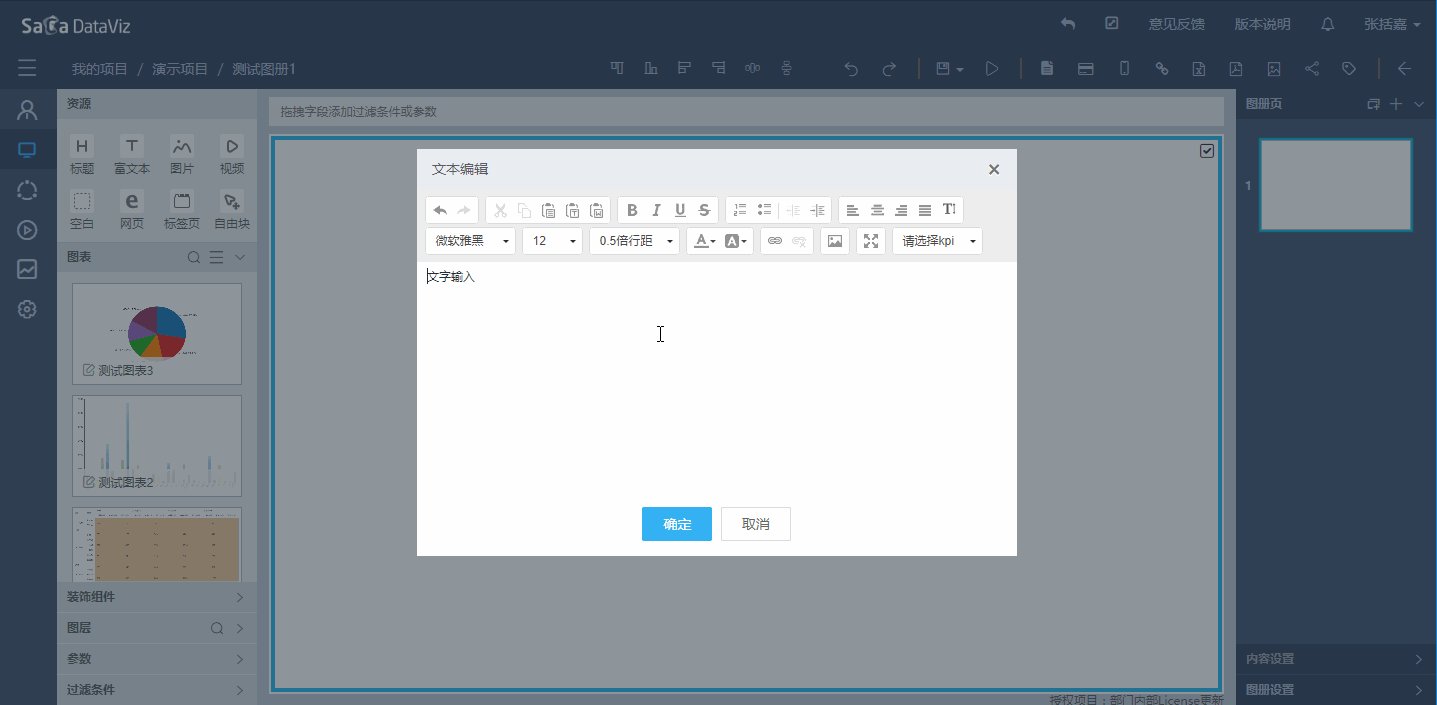
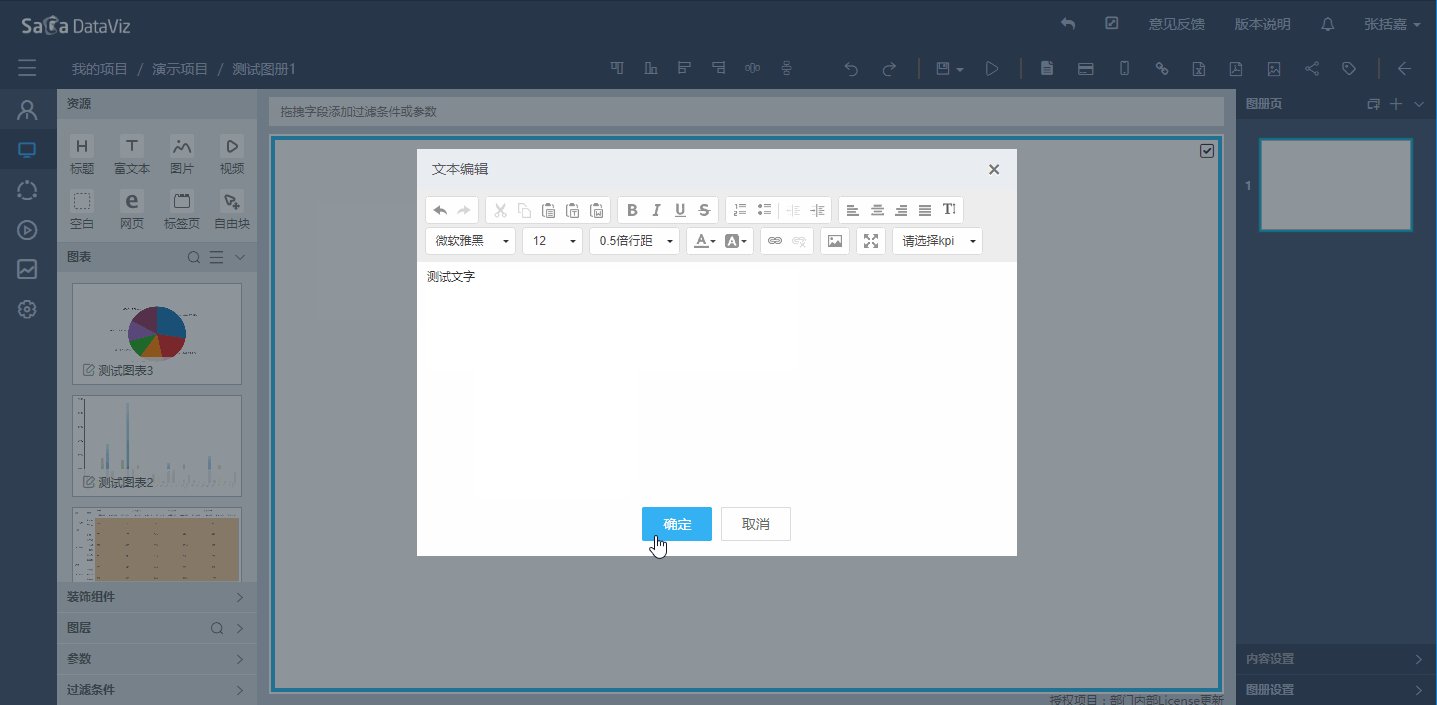
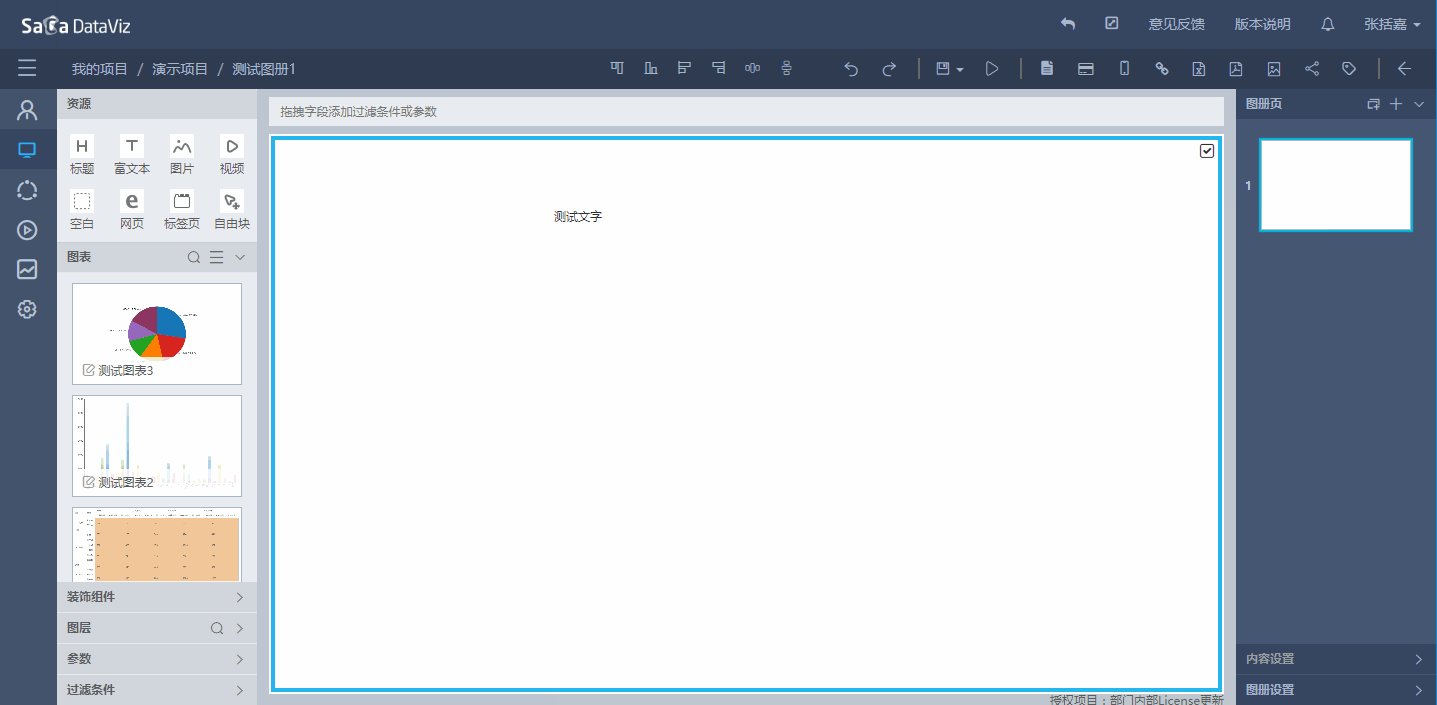
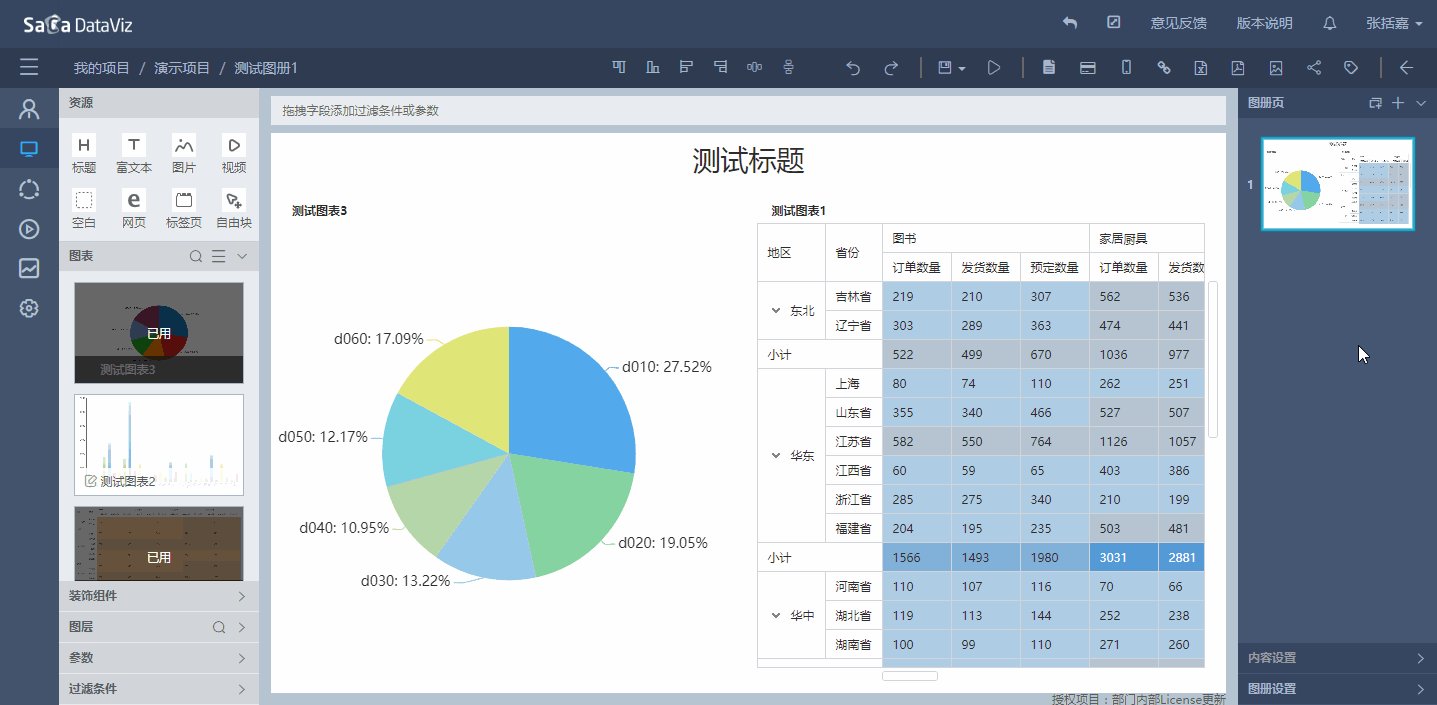
图册标题仅可以直接拖拽到图册的顶部区域,不能拖拽到自由块中。如下图所示,将标题拖入图册后,将会弹出文本编辑框,从而编辑标题的文字和格式。

如果需要编辑标题,可以双击标题,或选中标题后点击右上角的“编辑”按钮,完成编辑后点击“确定”即可生效。

6.3.3 富文本
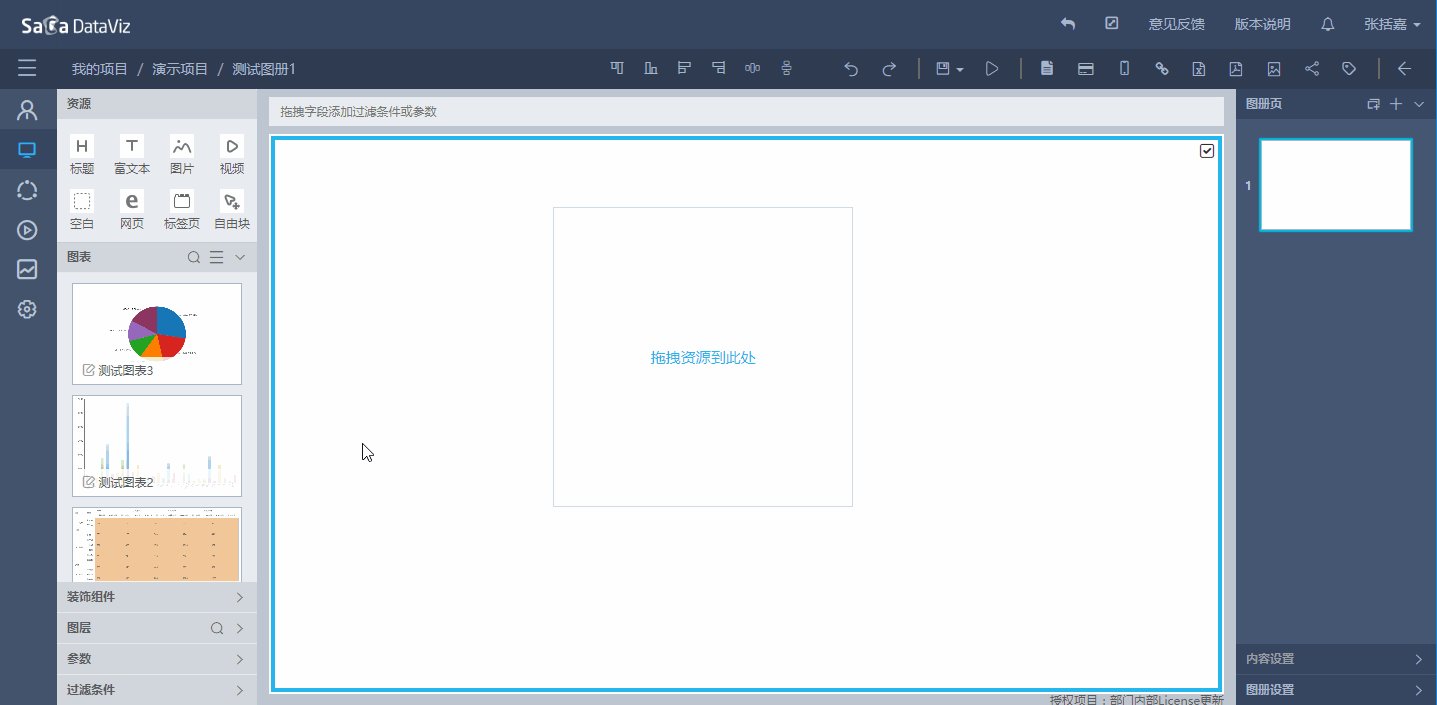
富文本可以采用自适应布局和自由块布局。将富文本拖拽到图册中,将弹出文本编辑框,从而编辑文本内容和格式。

同样地,如果需要对内容进行修改,可以双击富文本,或点击资源块右上角的“编辑”按钮,修改后确定即可。
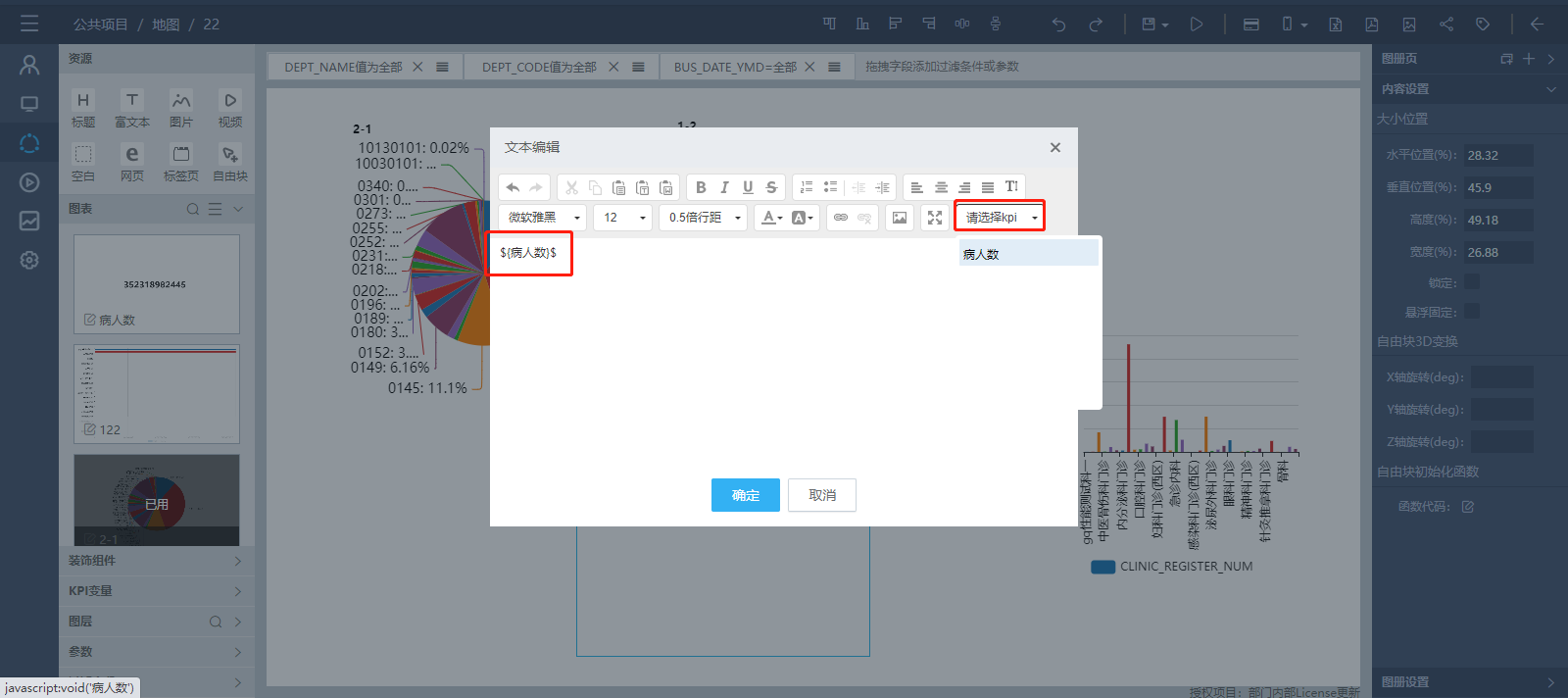
从V5.3.06版本开始,支持在富文本中引用参数,并且支持同一富文本引入多个KPI变量 使用方法为:
1. 将使用的参数拖拽至图册中;
2. 在富文本中以如下格式引用参数:${参数标识},注意是参数标识而非参数标签;
3. 富文本中将自动显示参数值。

6.3.4 图片
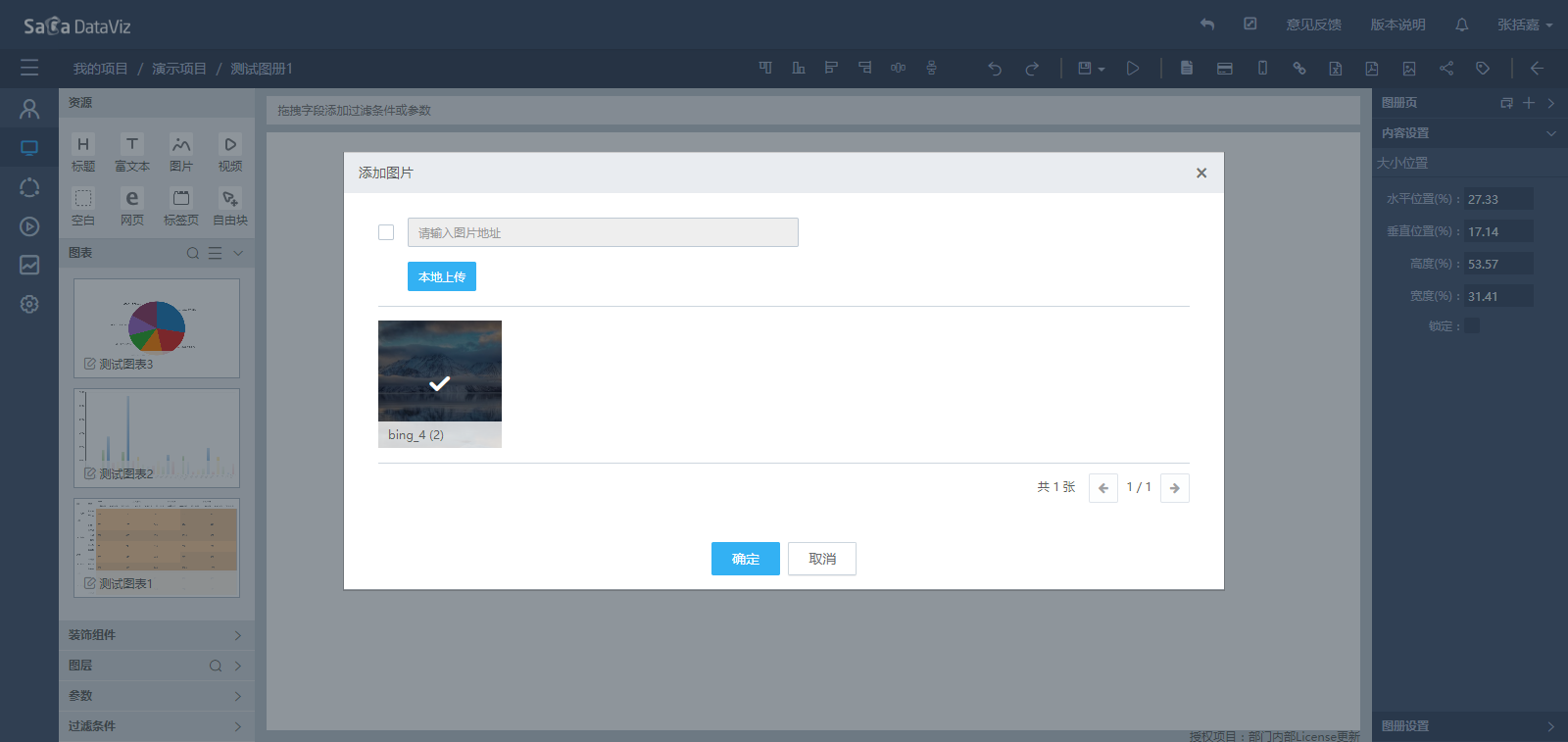
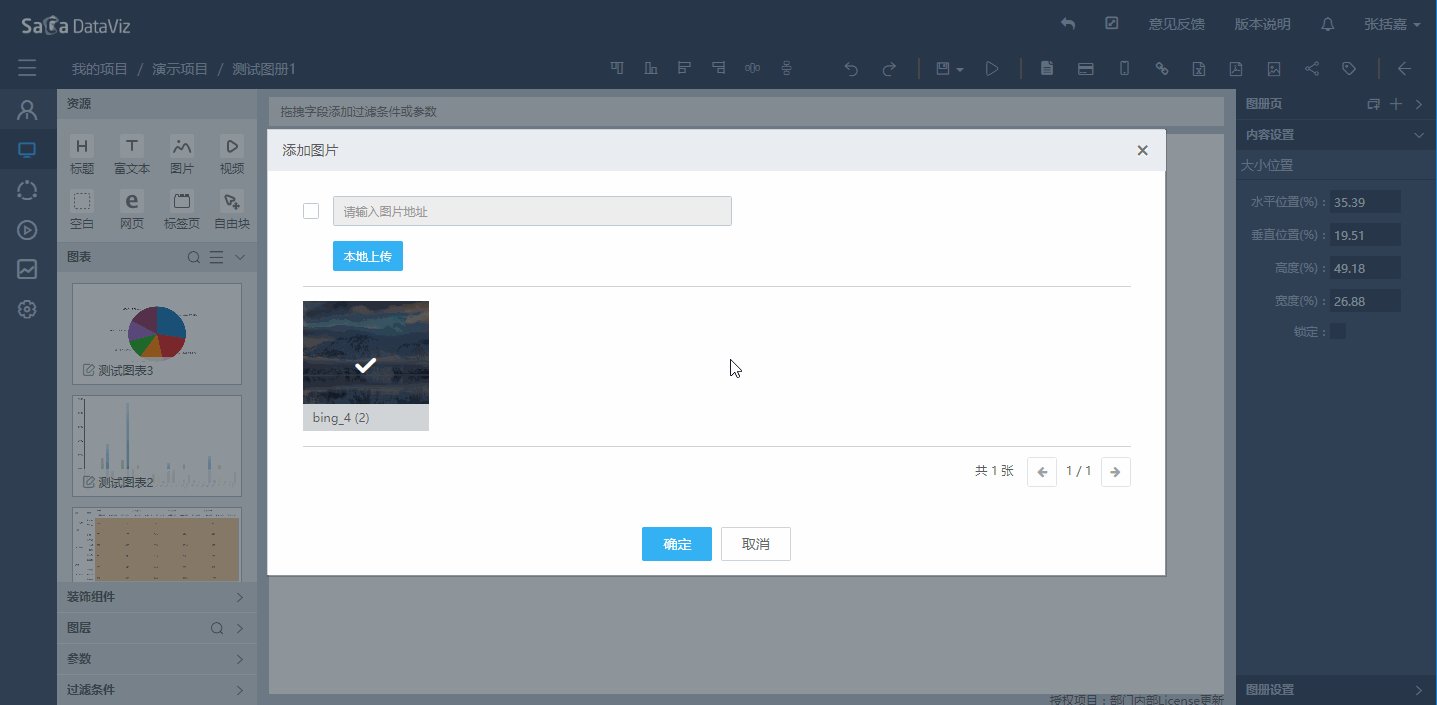
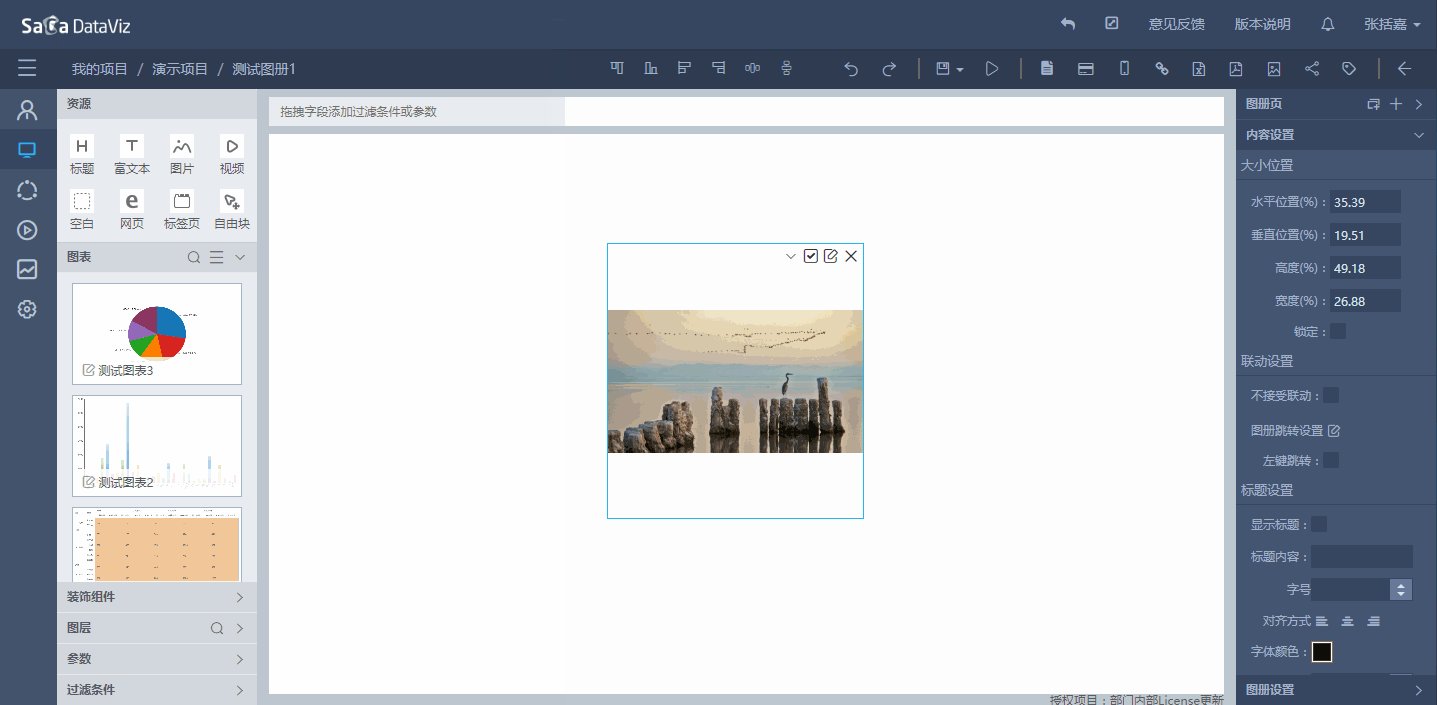
图片可以采用自适应布局和自由块布局。将图片拖拽到图册中,将弹出如下窗口,提示用户输入图片地址或上传图片。

6.3.4.1 图片地址
Dataviz图册中的图片资源支持使用网络图片,用户在勾选“请输入图片地址”的后,将图片地址填入,点击确定即可。
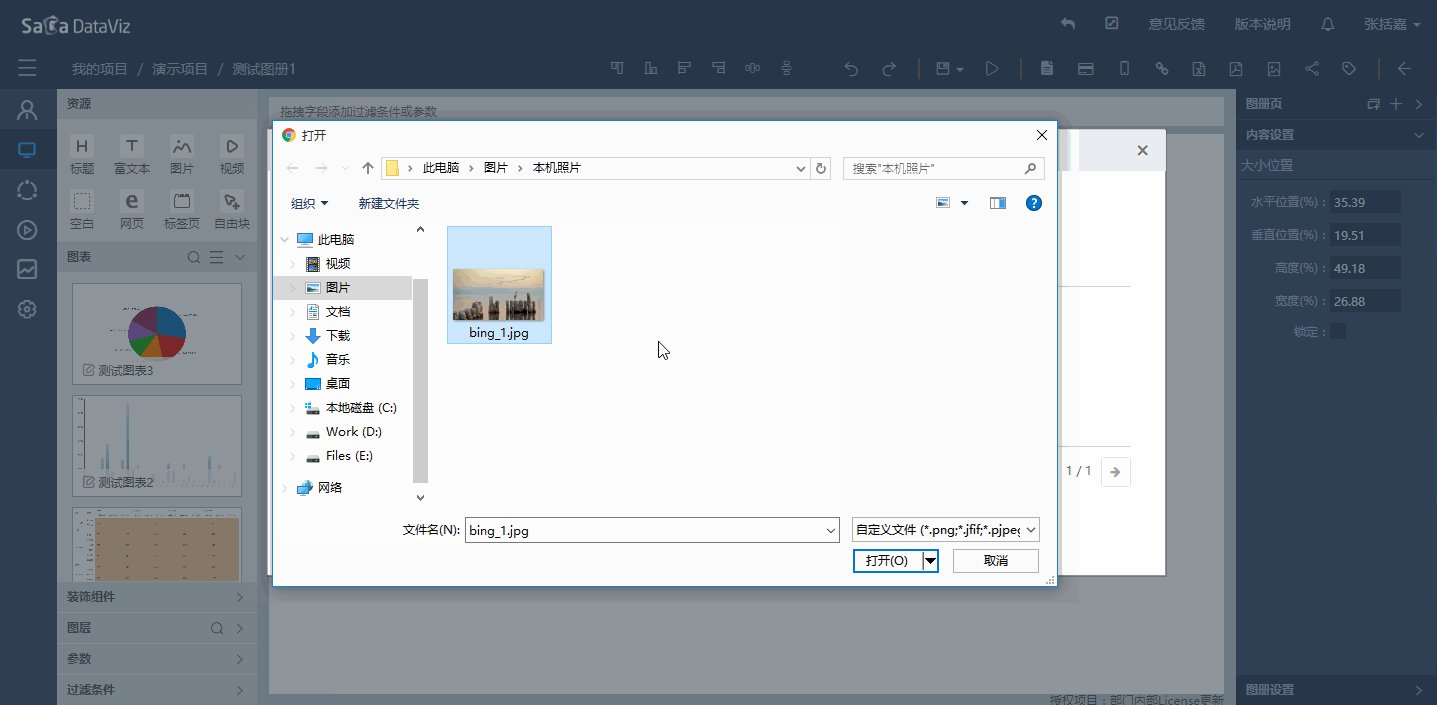
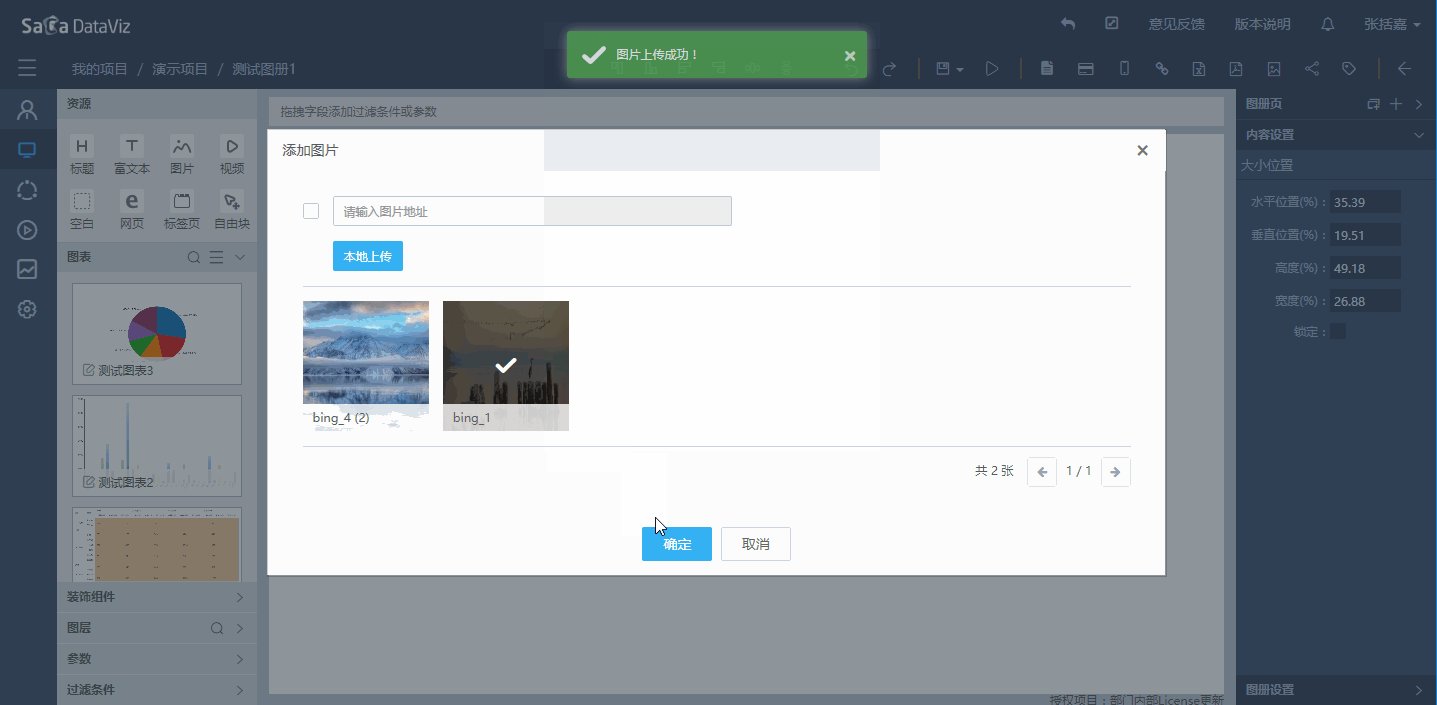
6.3.4.2 本地上传
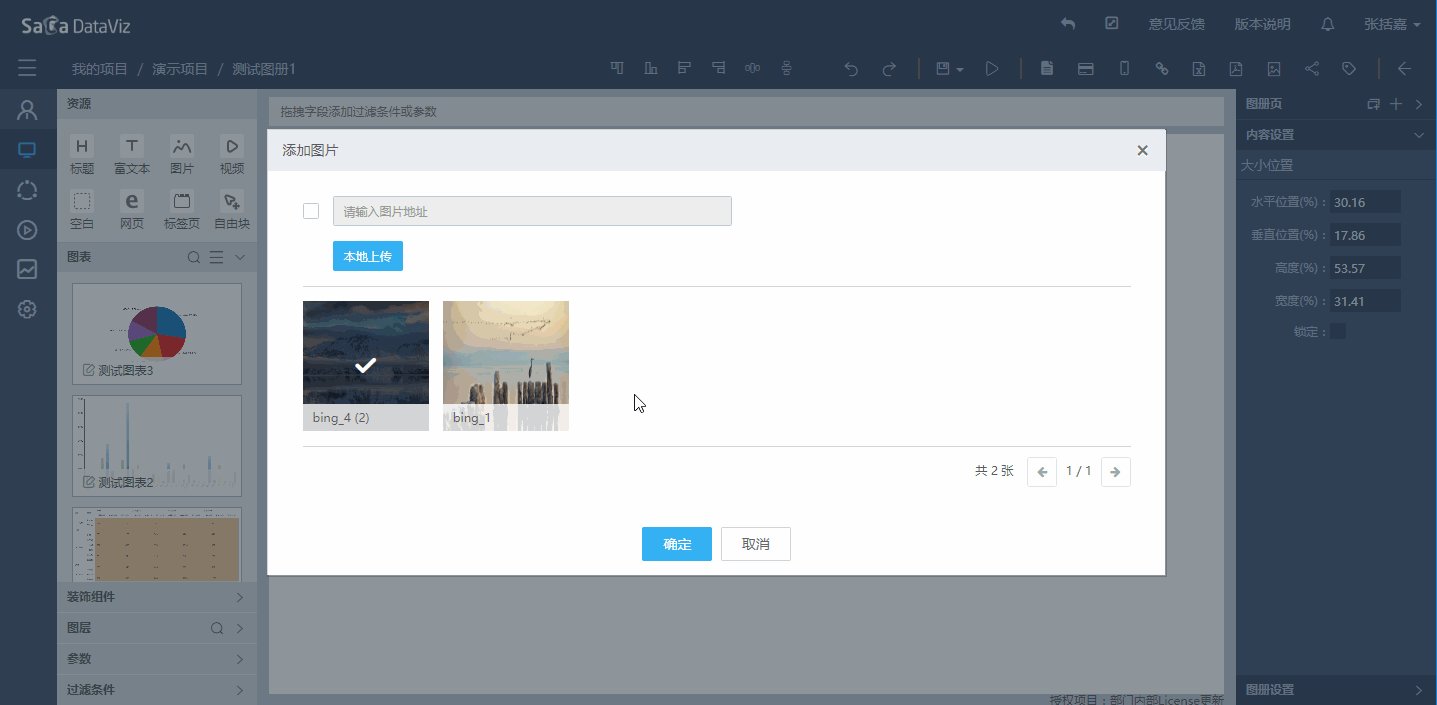
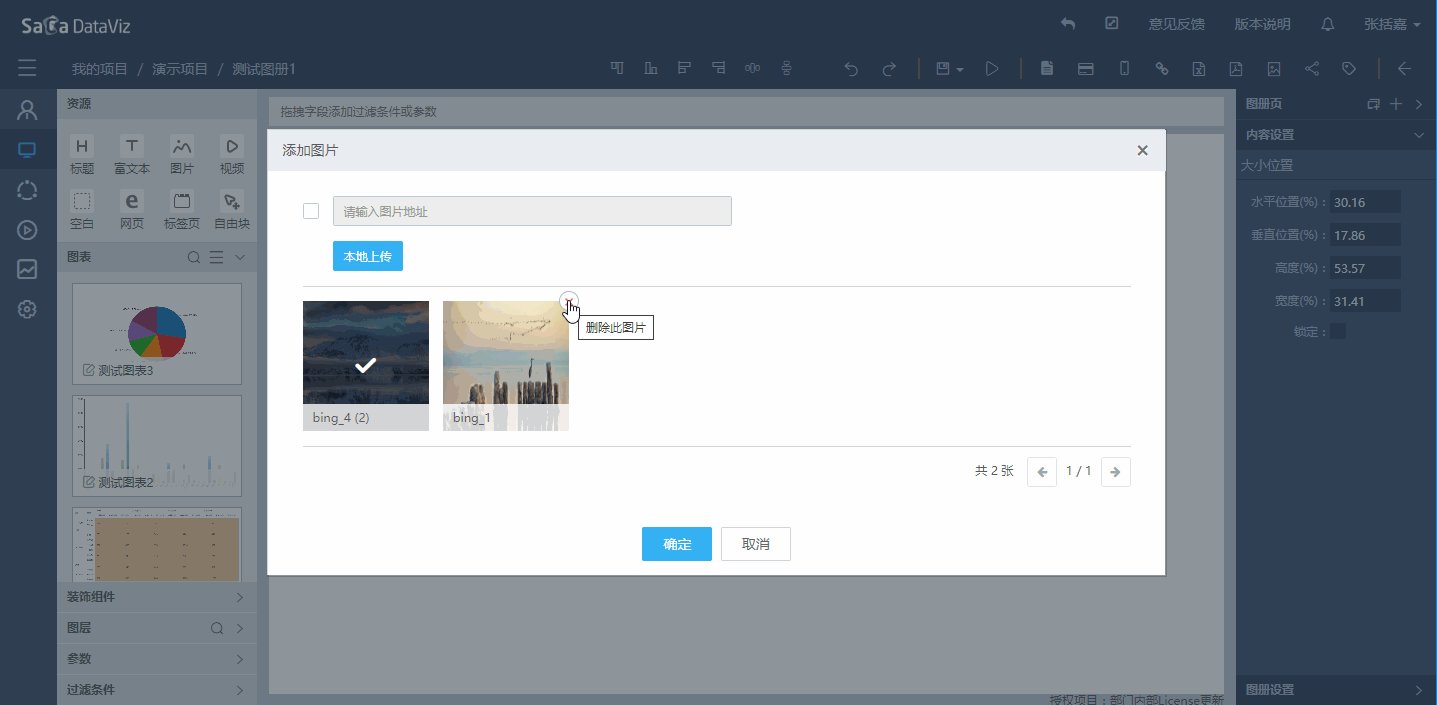
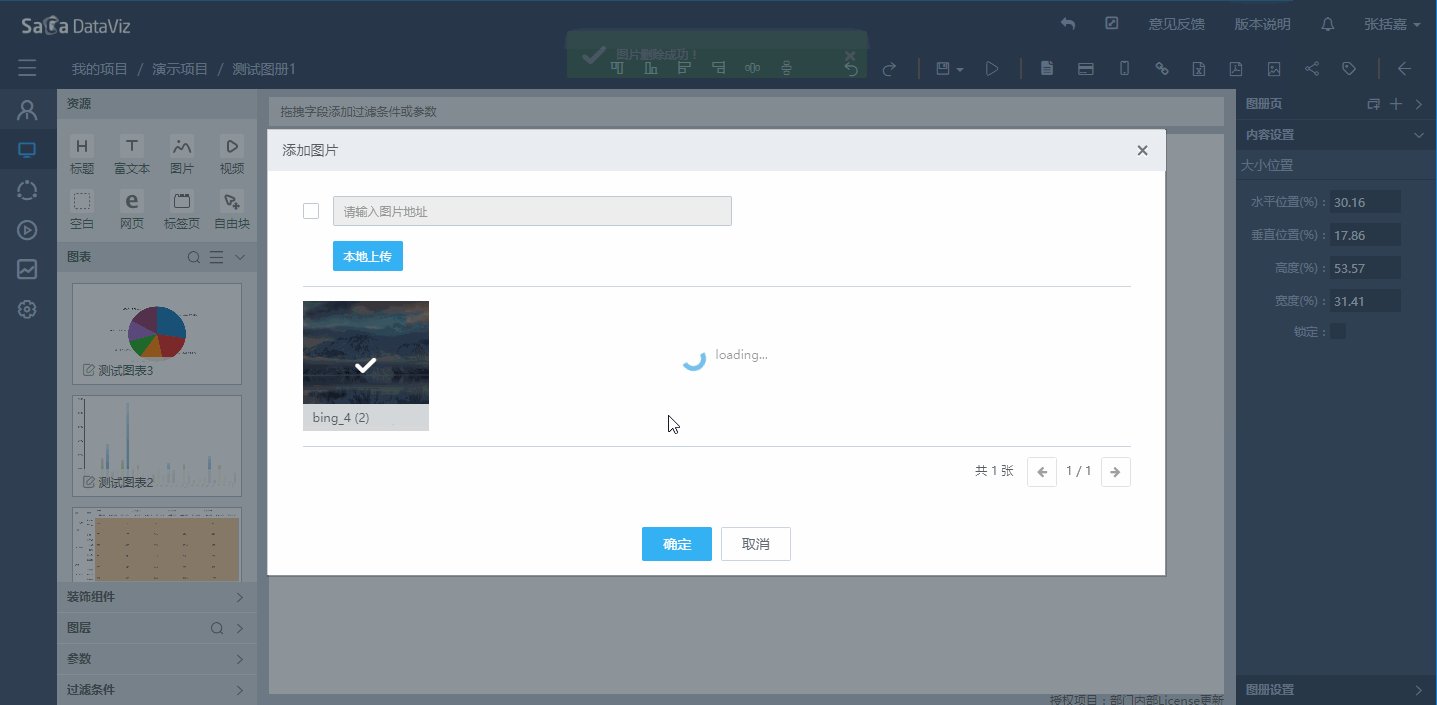
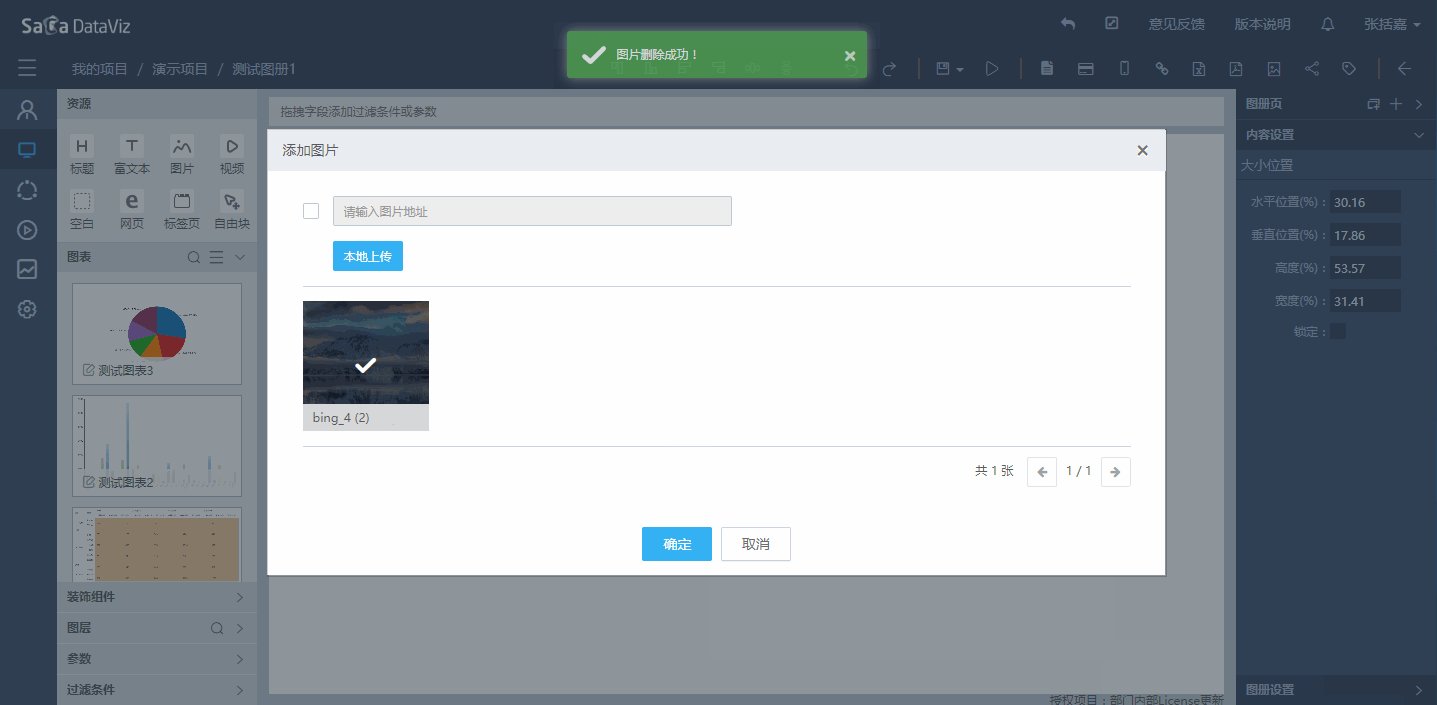
用户可将本地的图片上传至Dataviz服务器中,然后在图册中使用。点击“本地上传”后选择希望上传的图片,上传后的图片将自动选中,点击确定即可使用该图片。

如果希望将某图片删除,可将鼠标悬浮在图片上,点击右上角的删除按钮,即可将其删除。

6.3.5 视频
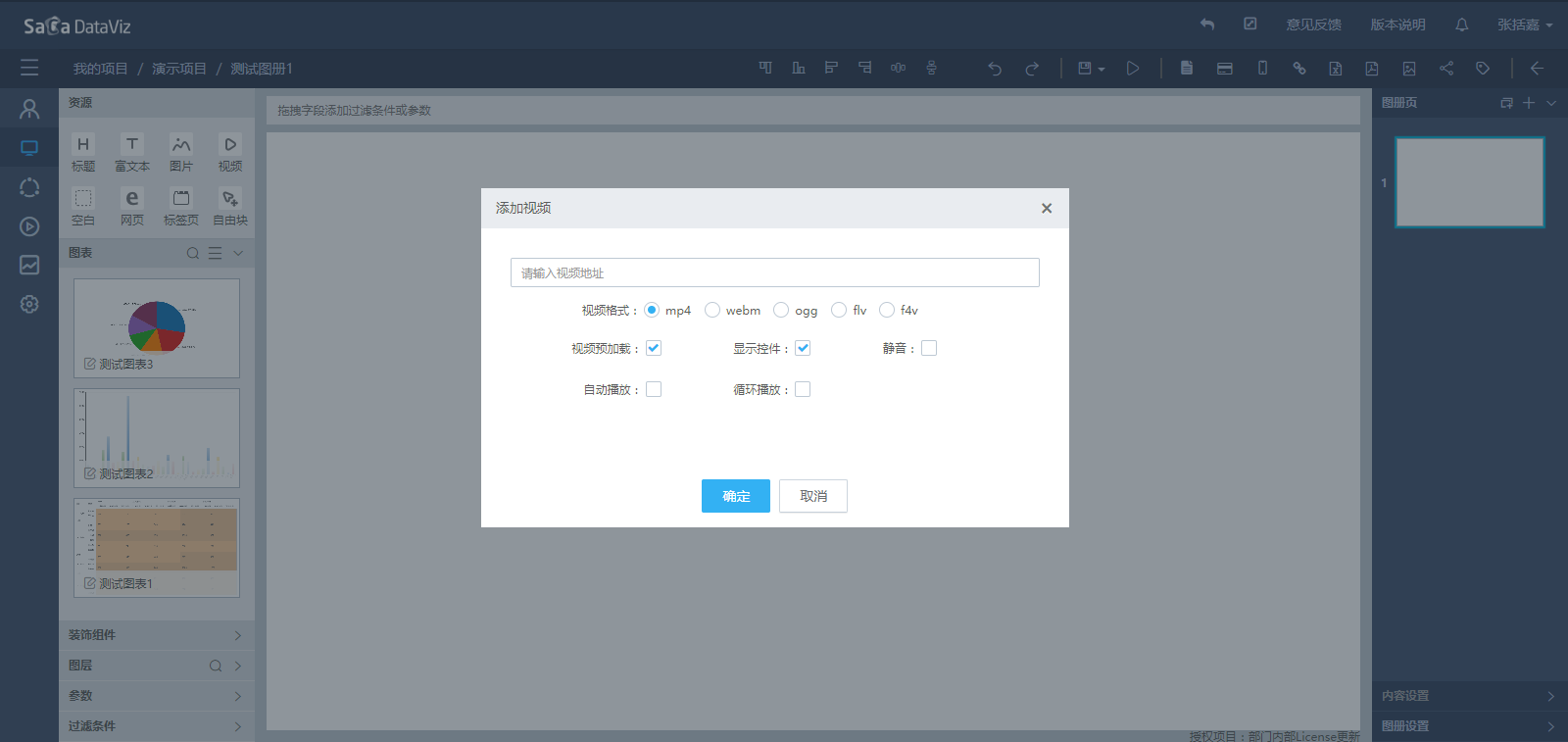
视频可以采用自适应布局和自由块布局。拖入视频资源后,会弹出视频设置对话框。可以输入视频的网络地址,并设置预加载、自动播放等属性。

【注意】这个功能目前是使用html 5的\
6.3.6 空白
空白仅支持自适应布局,用于占位,方便调整图册布局,增强美观性。
6.3.7 网页
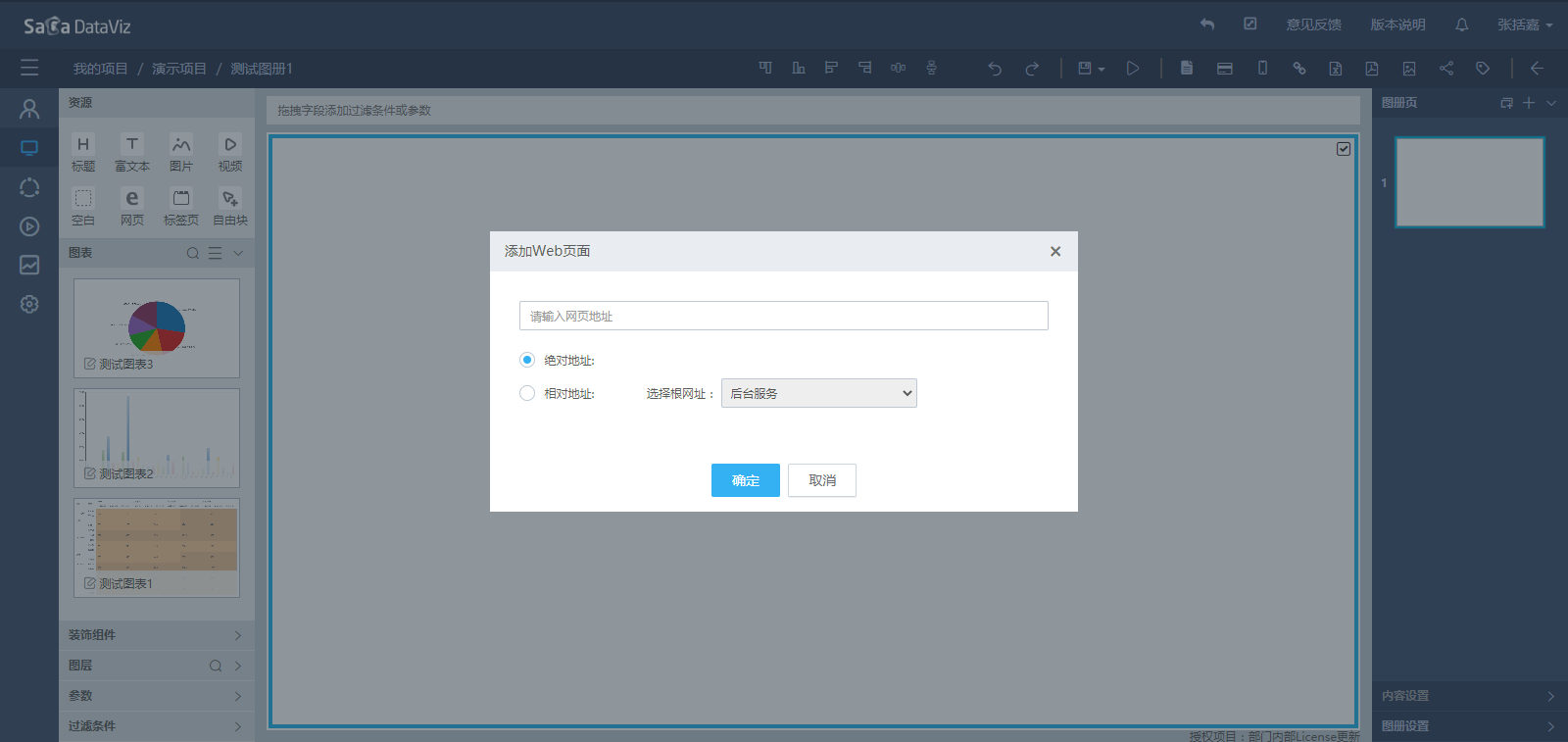
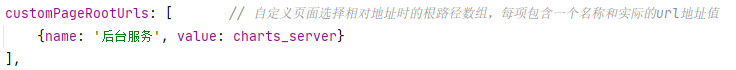
网页支持自适应布局和自由块布局,将网页拖拽到图册中后,将弹窗提示用户输入网页地址,用户可以输入网页的绝对地址,也可以使用相对地址,相对地址的根路径在dataviz-web/common/config.js文件中指定,对应属性名为customPageRootUrls。


6.3.8 标签页
Dataviz的资源块默认只能拖入一个资源。如果用户希望在一个资源块中加入多个资源,并可以让多个资源轮流显示。这时可以使用“标签页”组件。标签页组件支持自适应布局和自由块布局,不同于图表、图片等资源,它和自由块一样是一种容器,可以包含一个或多个资源。

6.3.8.1 使用方法
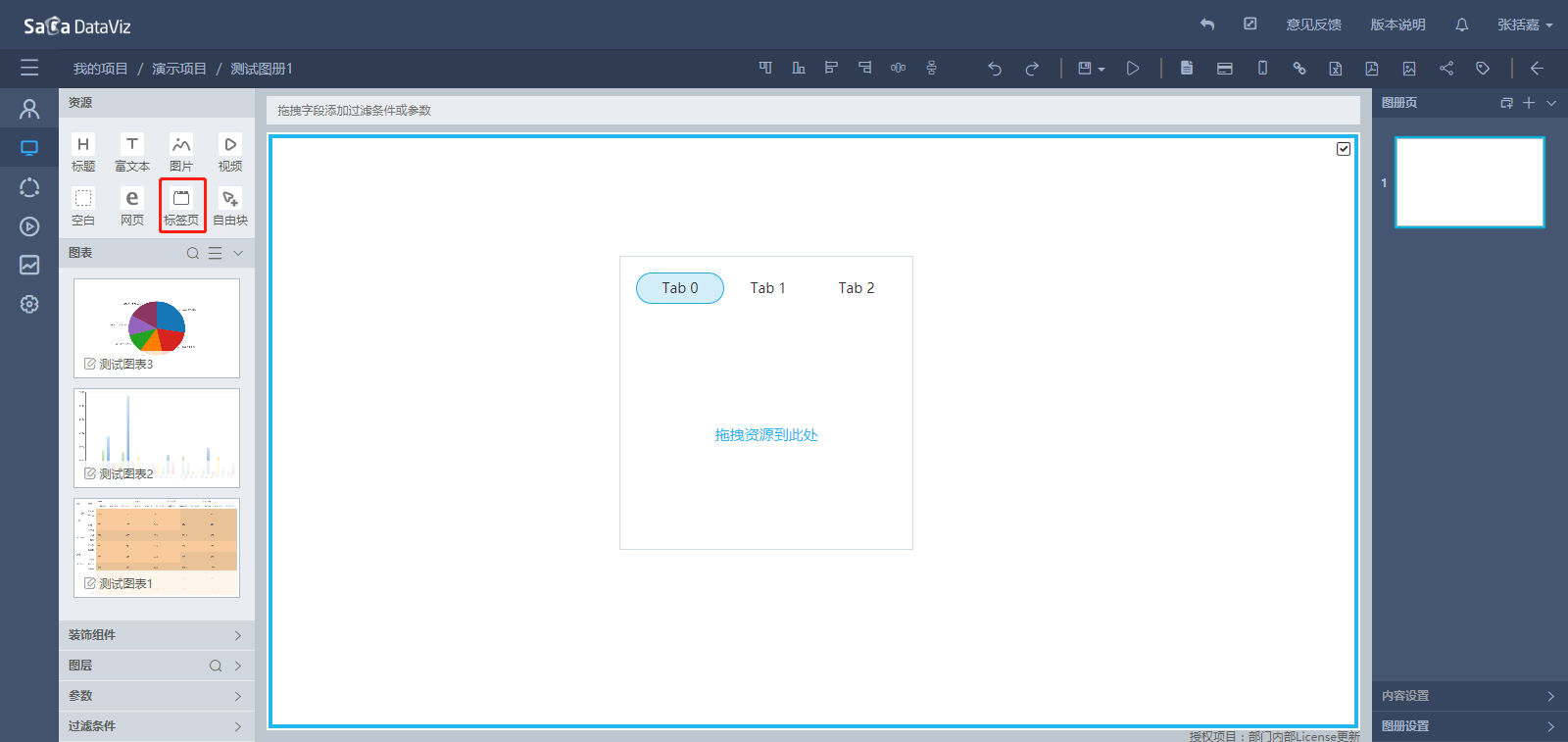
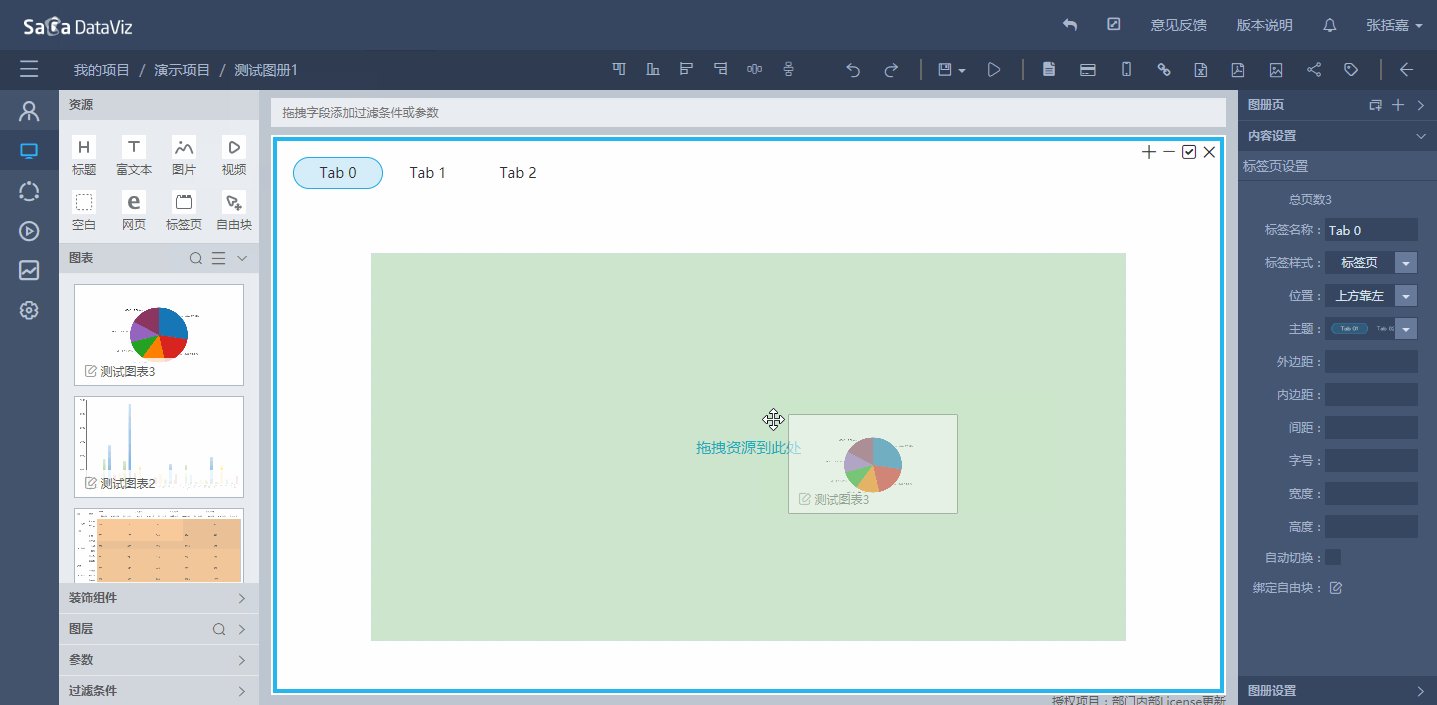
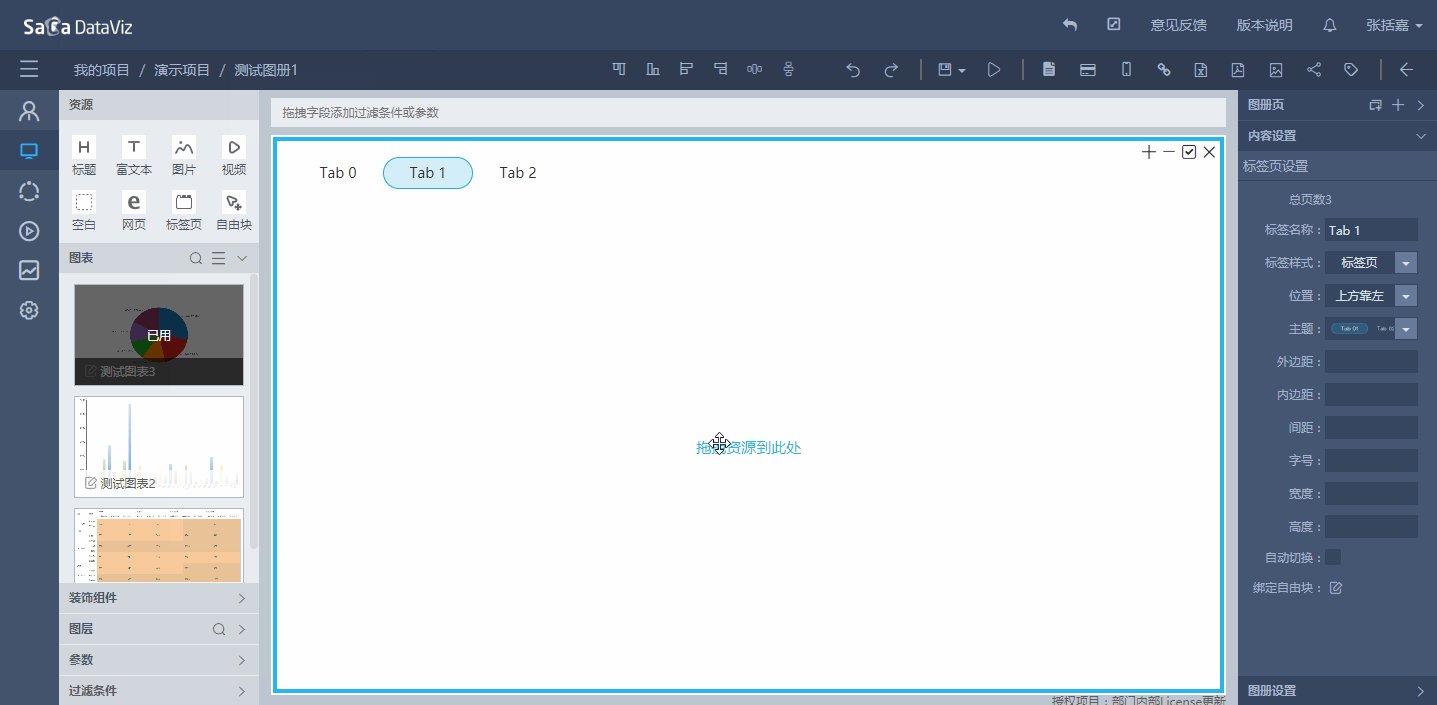
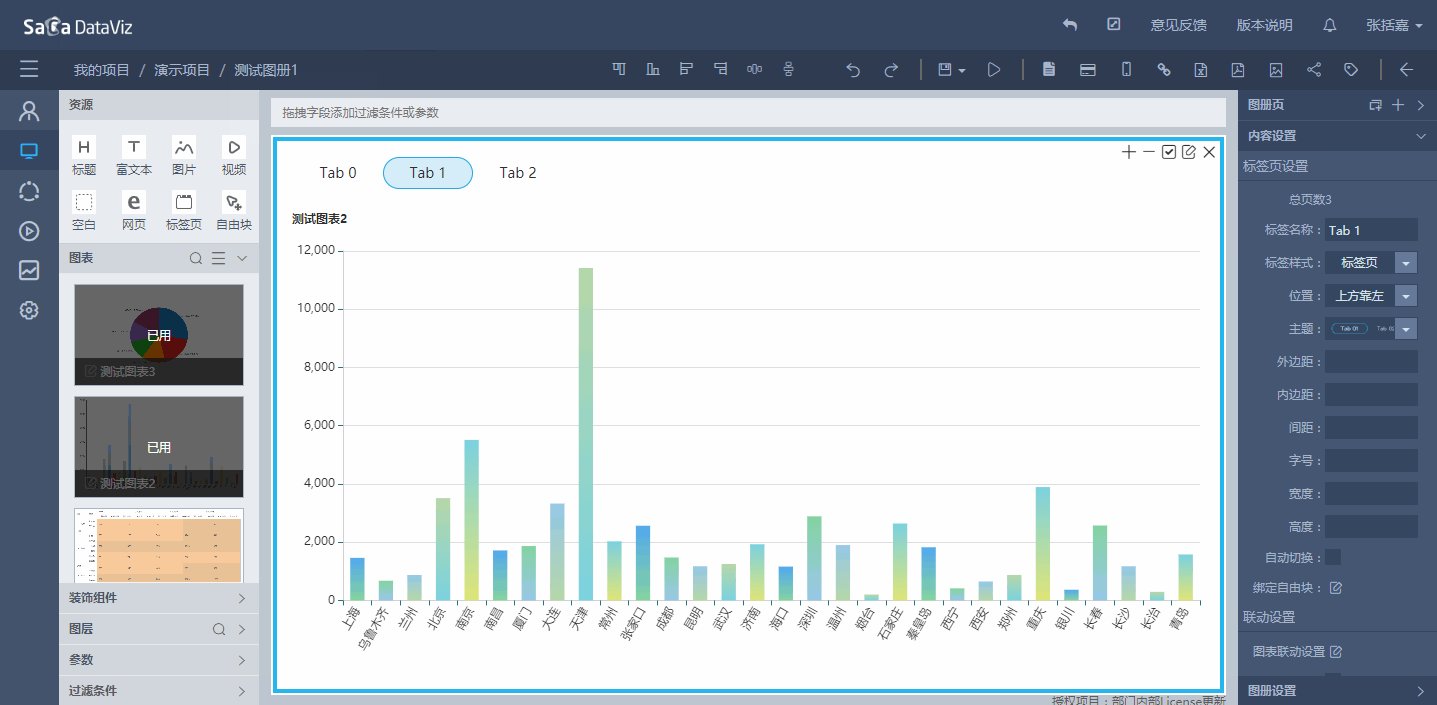
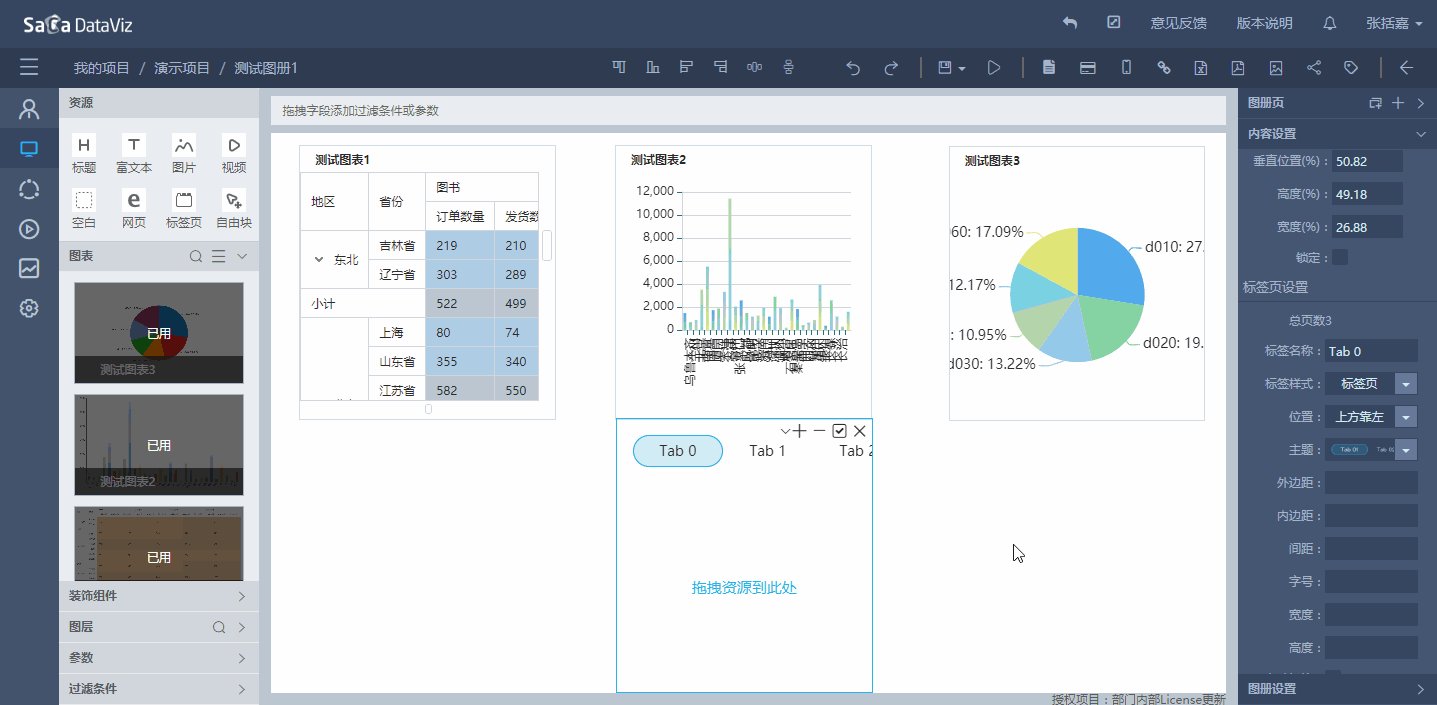
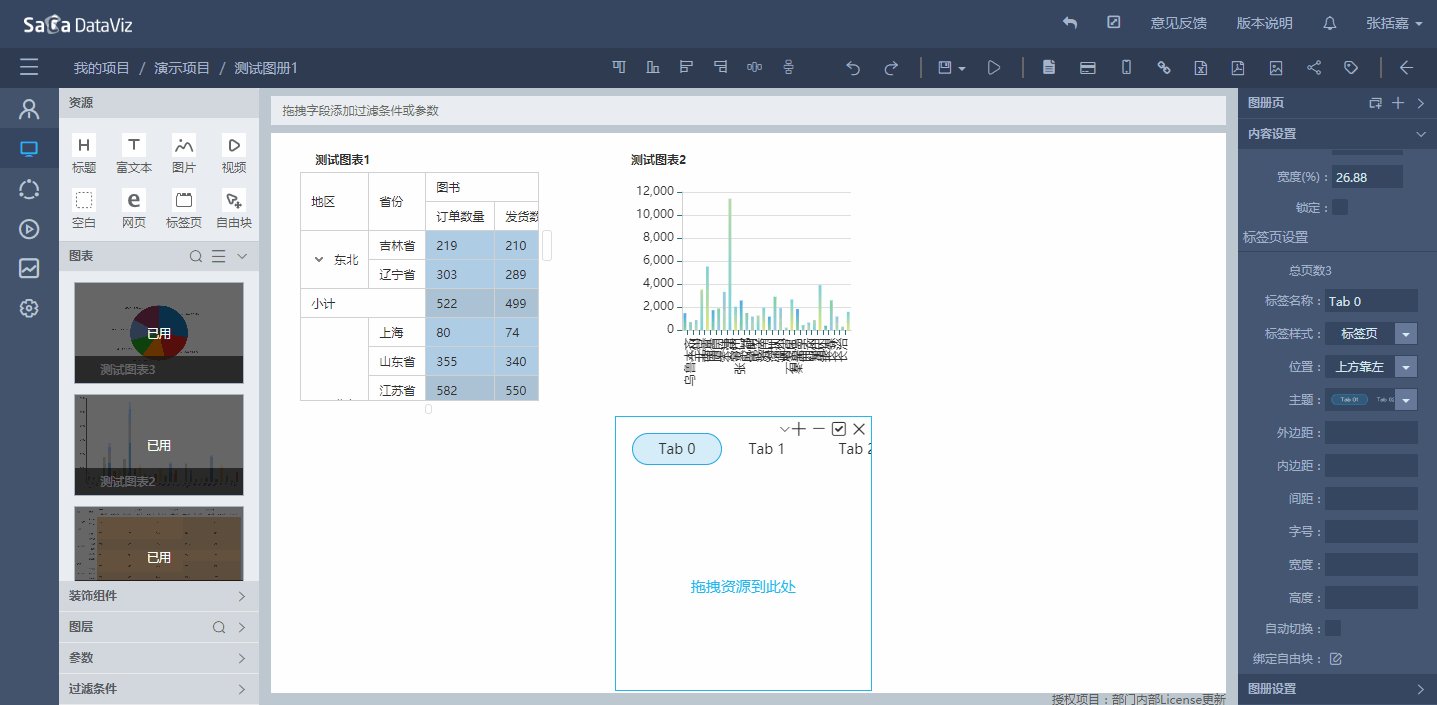
将标签页组件拖入图册中,此时会自动生成三个Tab页,每个标签页都可以放置图册资源,如下图所示:

在选中标签页资源时,资源块的工具栏上比其他资源多出了“+”和“-”两个按钮,分别用于删除当前Tab页和添加新Tab页。

6.3.8.2 标签页设置
6.3.8.2.1 标签名称和标签样式
Dataviz的标签页共有3种样式:“标签页”、“轮播”或“下拉列表”,默认设置为“标签页”。除轮播外,用户均可自定义Tab页的名称。
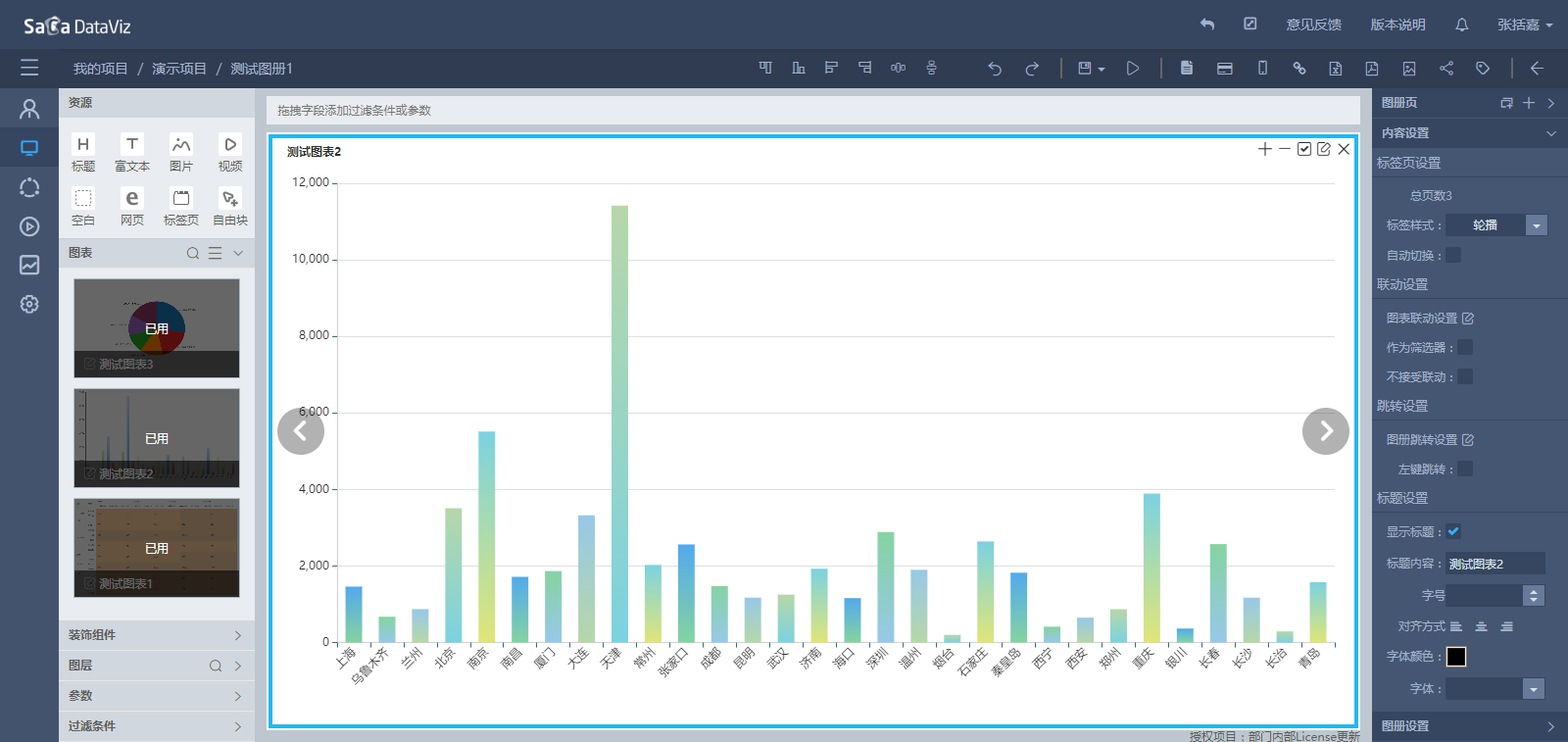
选择“轮播”时的效果:

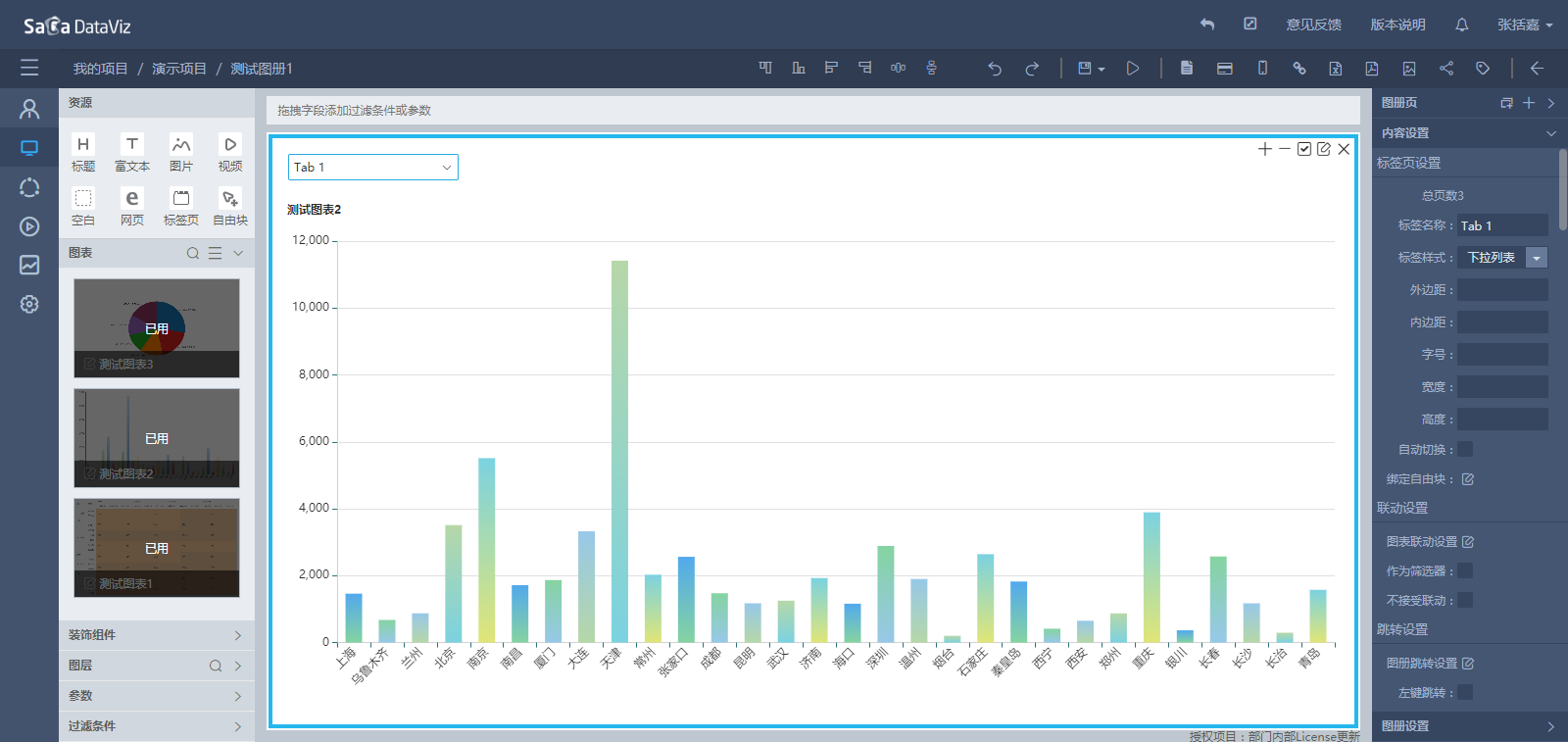
选择“下拉列表”时的效果:

三种样式的区别在于:
标签页会显示标签页头,下拉列表会显示列表控件,均会占用一小部分空间;轮播时资源占满整个资源块;
标签页可点击切换标签页,下拉列表可直接选择希望切换的标签页,轮播时鼠标悬浮会显示左右切换的按钮,用于切换资源;
选择“轮播”时没有标签名称的设置;
选择“下拉列表”时会把tab页的名称组装成一下拉列表,如果tab页过多推荐选择以下拉列表显示。
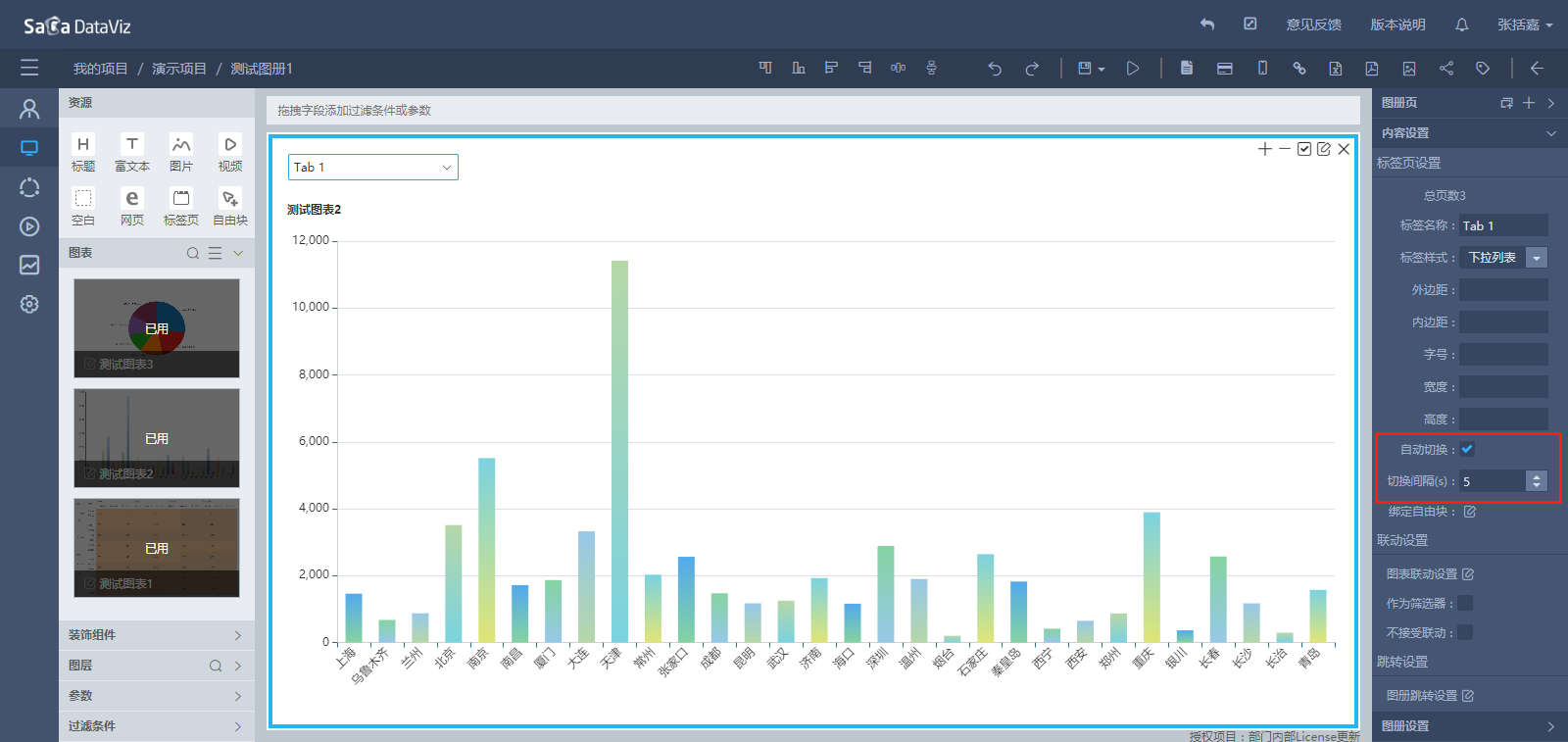
6.3.8.2.2 自动切换
勾选“自动切换”选项后,在图册播放时,将按照设定的切换间隔自动切换Tab页。

6.3.8.2.3 绑定自由块
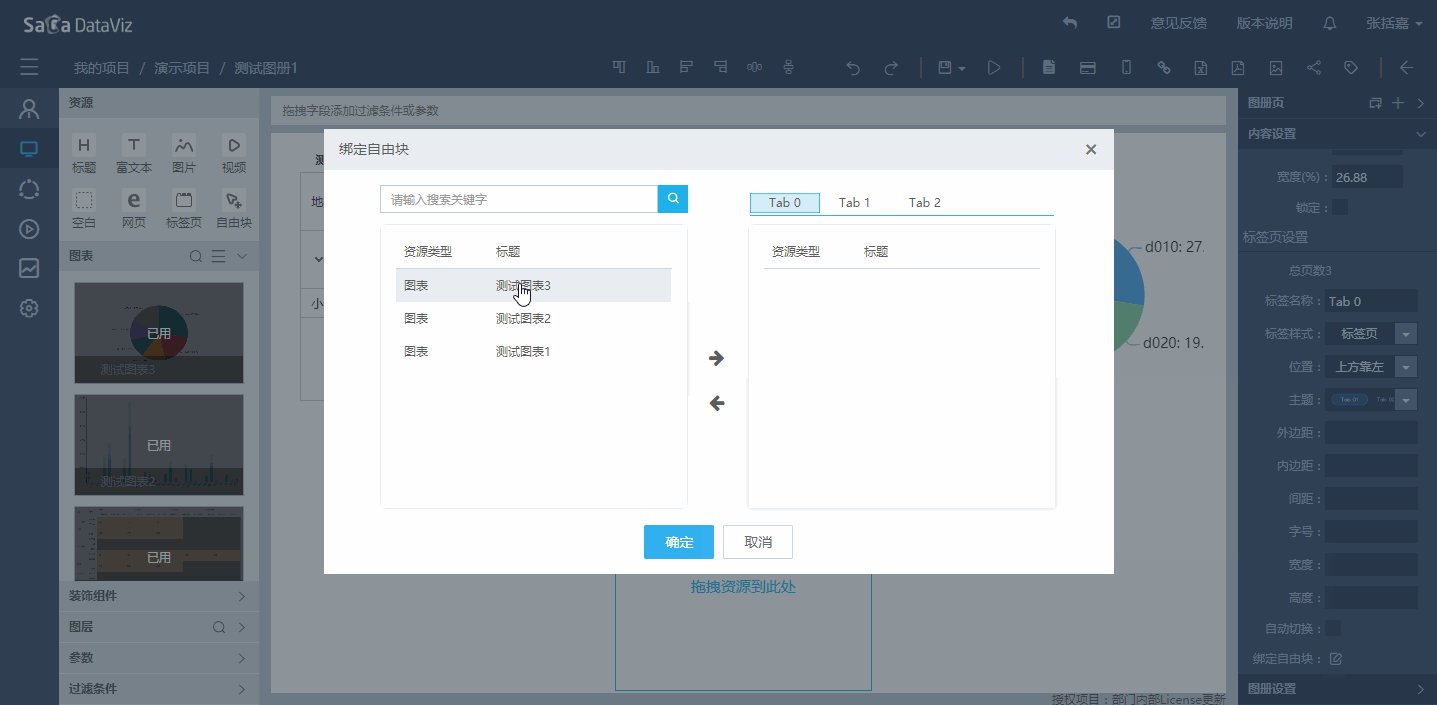
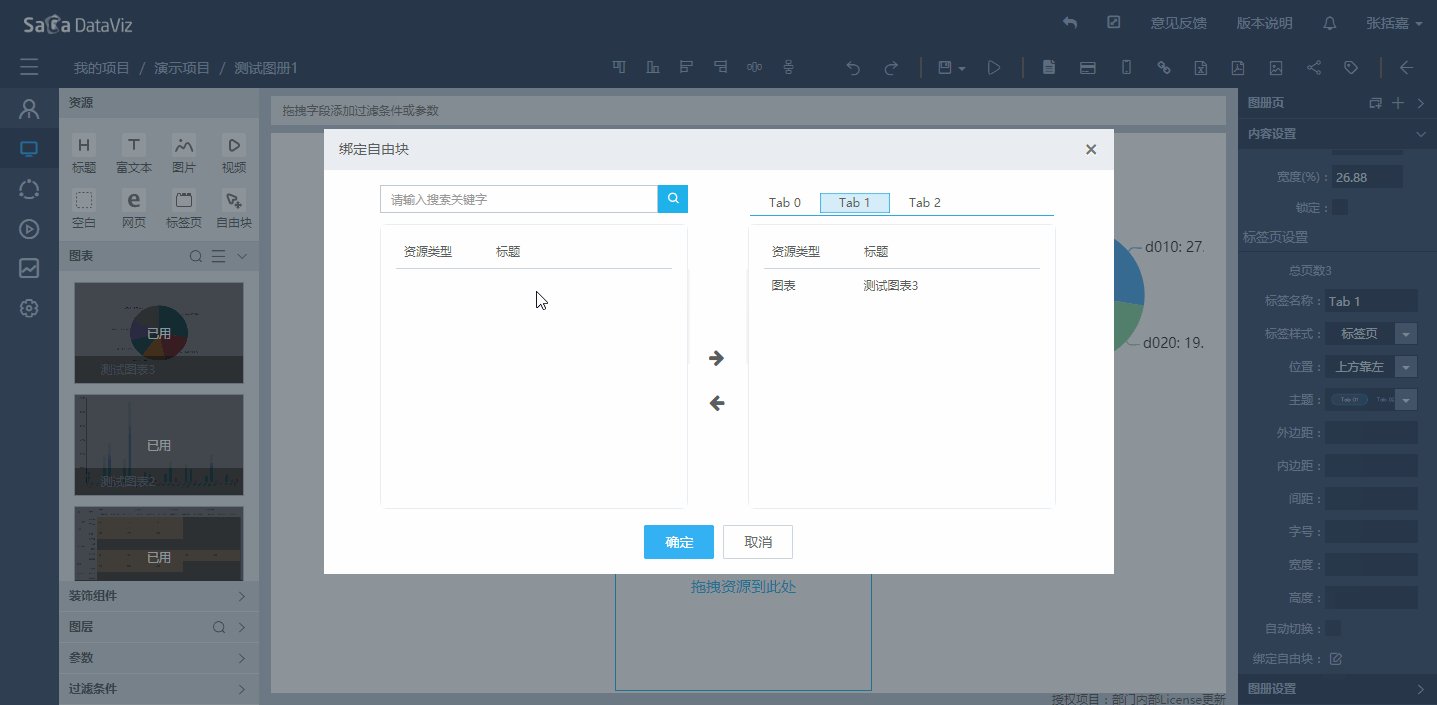
如果用户希望将已有的自由块进行轮播,又不希望重新将所有的资源删除后重新加入到标签页中,或者不想破坏已有的布局,那么可以使用标签页的绑定自由块功能。操作方法如下:
- 选中标签页,然后点击“绑定自由块”按钮;
- 在弹出的页面中,双击或选中后点击“→”按钮,将希望绑定到当前标签页的图册资源。举例而言,将“测试图表1”和“测试图表2”绑定到标签页Tab0,将“测试图表3”绑定到标签页Tab1。如果希望将已绑定的资源移除,可双击或选中后点击“←”按钮;
- 点击“确定”,完成设置。
该操作过程和效果如下图所示。在删除绑定了自由块的标签页后,自由块将自动释放,不会随之删除。

6.3.8.2.3 自由设定图片、富文本、图标作为tab切换按钮
此功能结合“绑定自由块”功能使用,仅能控制自由块。 在配置页面可以设定图片、富文本、图标作为tab切换按钮,可配置跳转至哪一个tab。
在配置页面可以设定图片、富文本、图标作为tab切换按钮,可配置跳转至哪一个tab。
此功能进一步释放了灵活性,可以实现自定义的切换按钮,样式和布局位置更自由。
6.3.9 装饰组件
6.3.9.1 边框
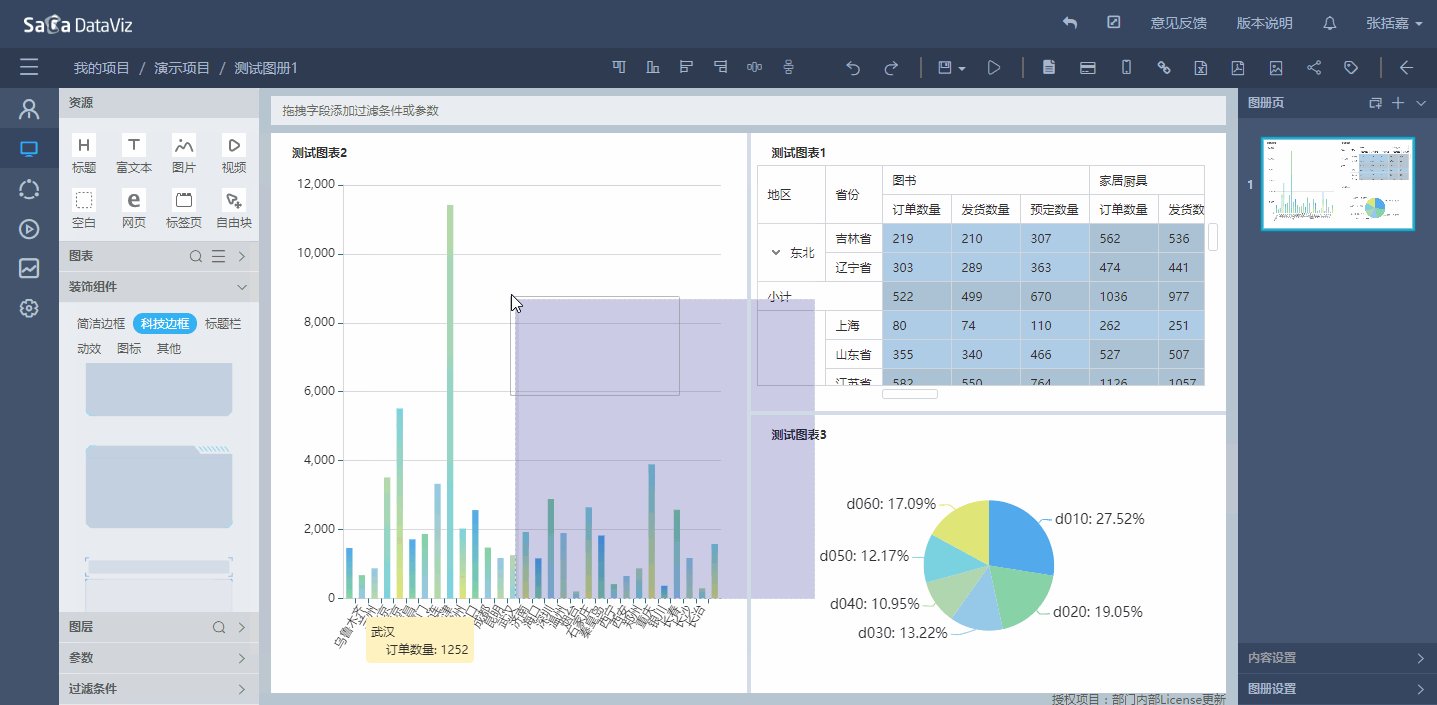
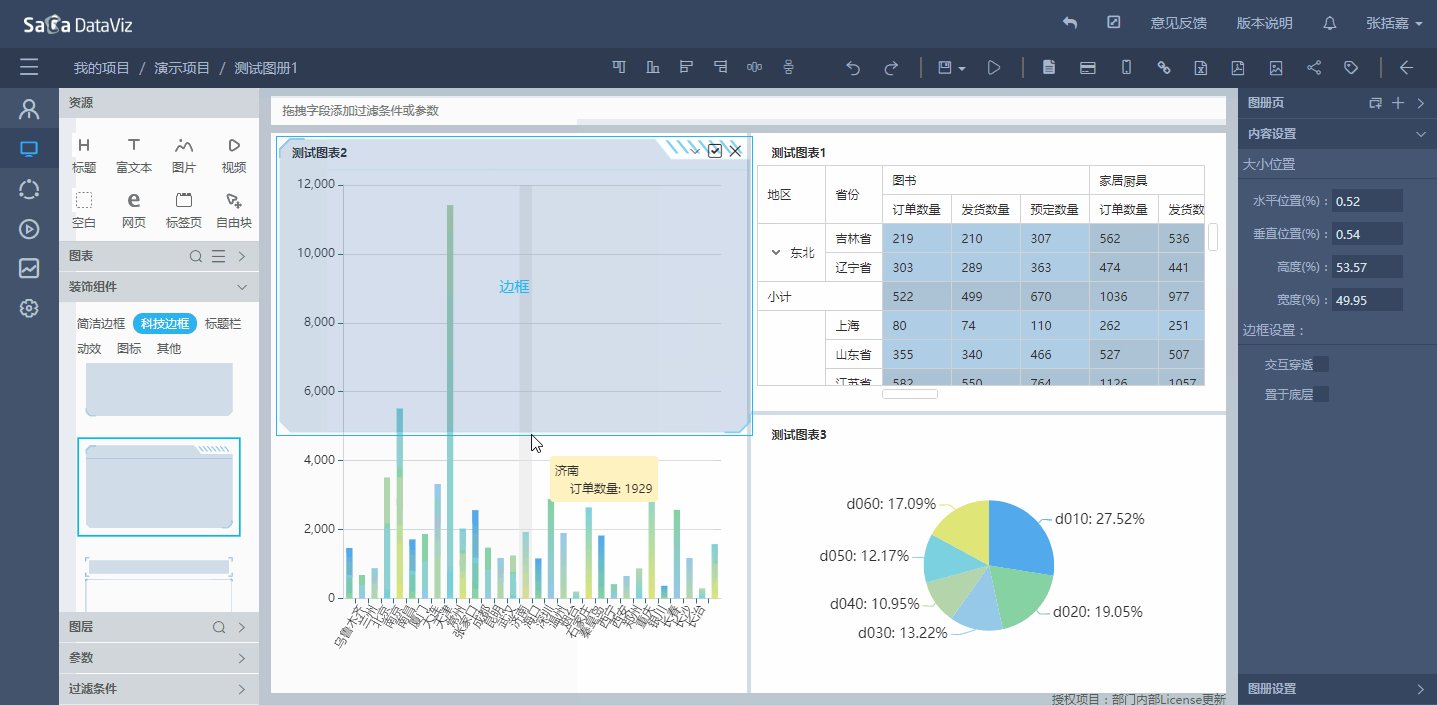
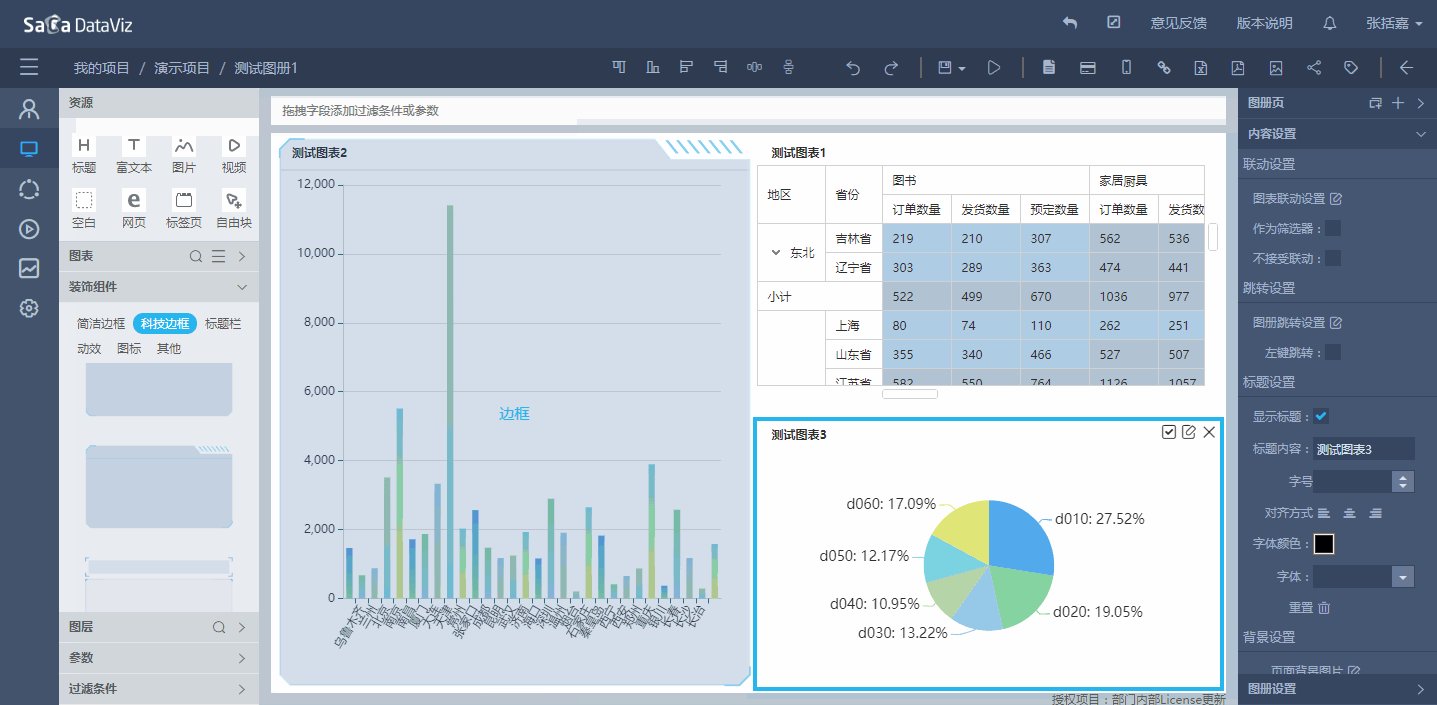
边框组件为图表提供多样灵活的边框样式。它独立与图表内容,基于图层的框架设计使边框的堆叠顺序易于控制。 点击图册编辑界面左侧的“装饰组件”,可以看到“简洁边框”和“科技边框”两类边框,用户可以根据风格的需求自由选择。边框无需拖拽到自适应布局或自由块中,可以直接拖拽到图册中并自由放置。

边框资源具有2项设置:
交互穿透:在图册播放时就不会因为覆盖了边框而影响图表交互,在选择交互穿透后如果希望选中边框,需要在图层中选择;
置于底层:边框被置于自适应布局所在图层之下。
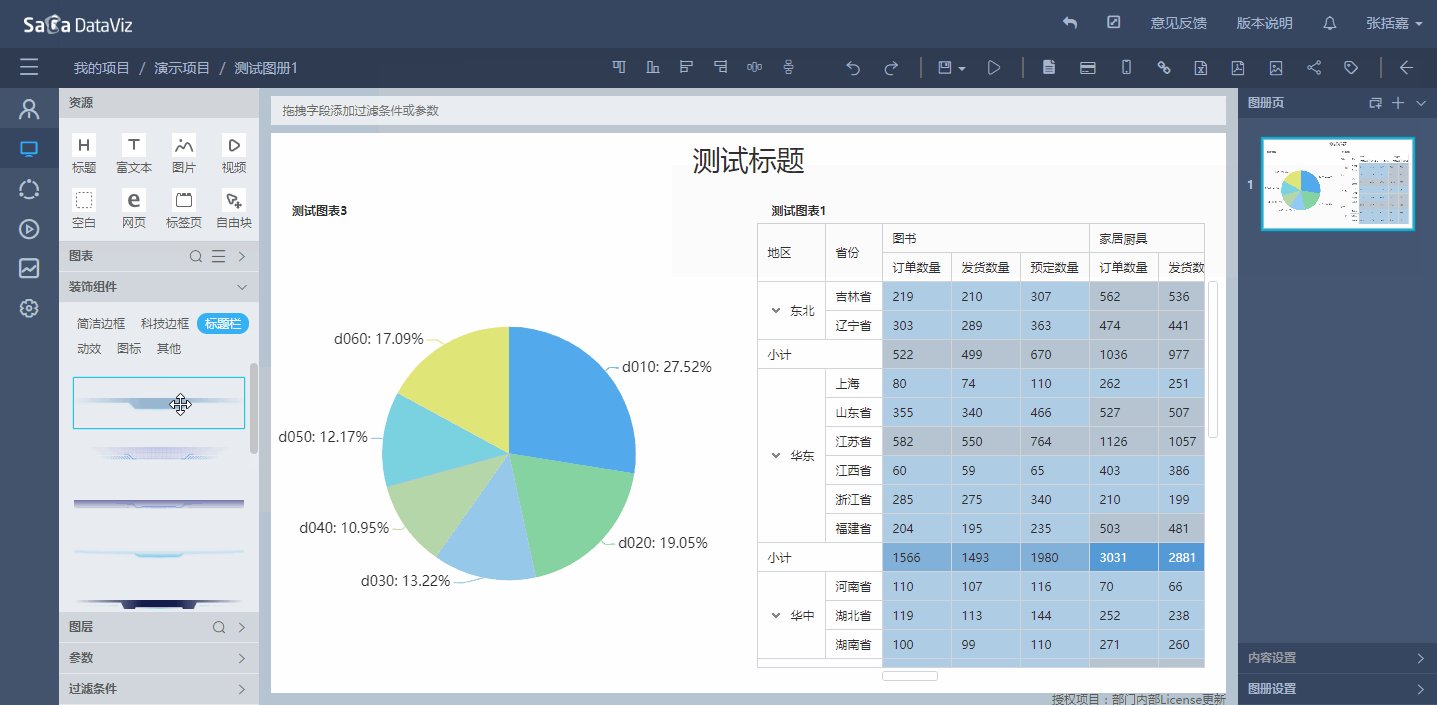
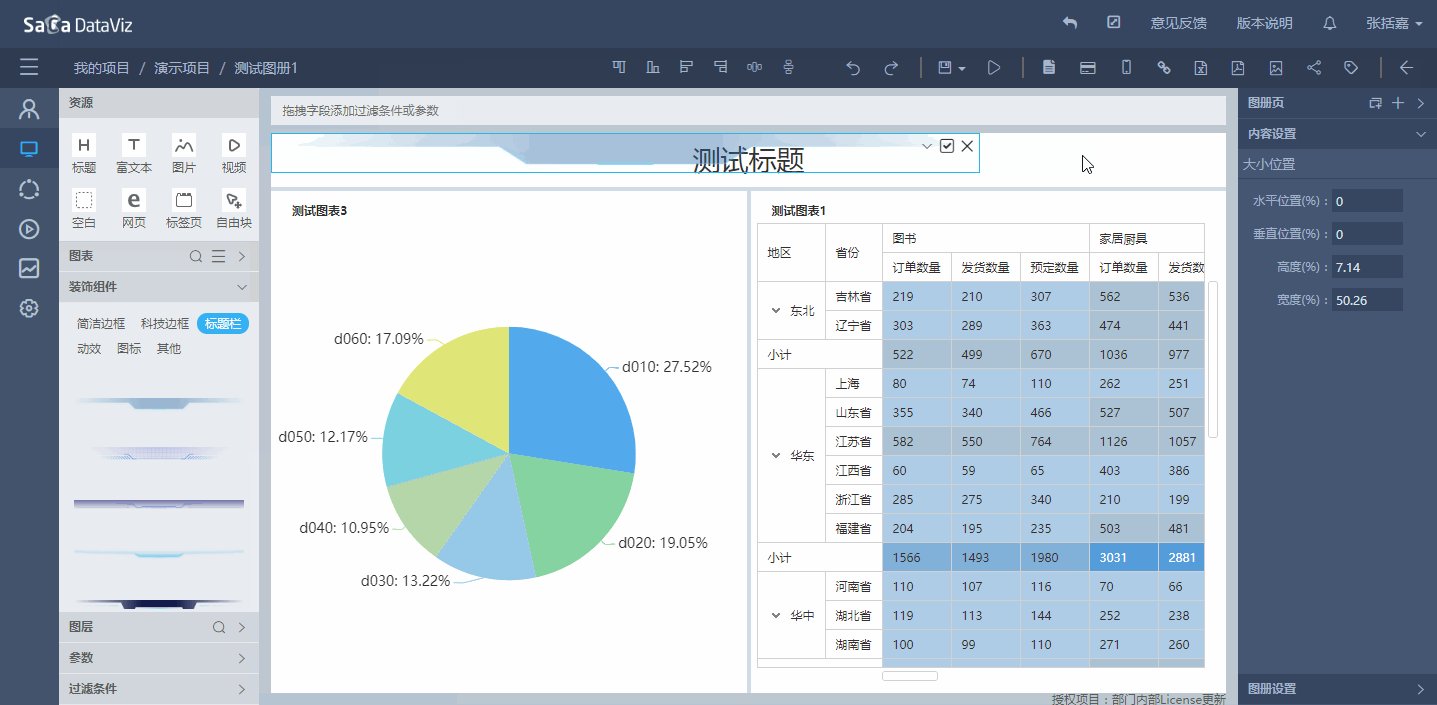
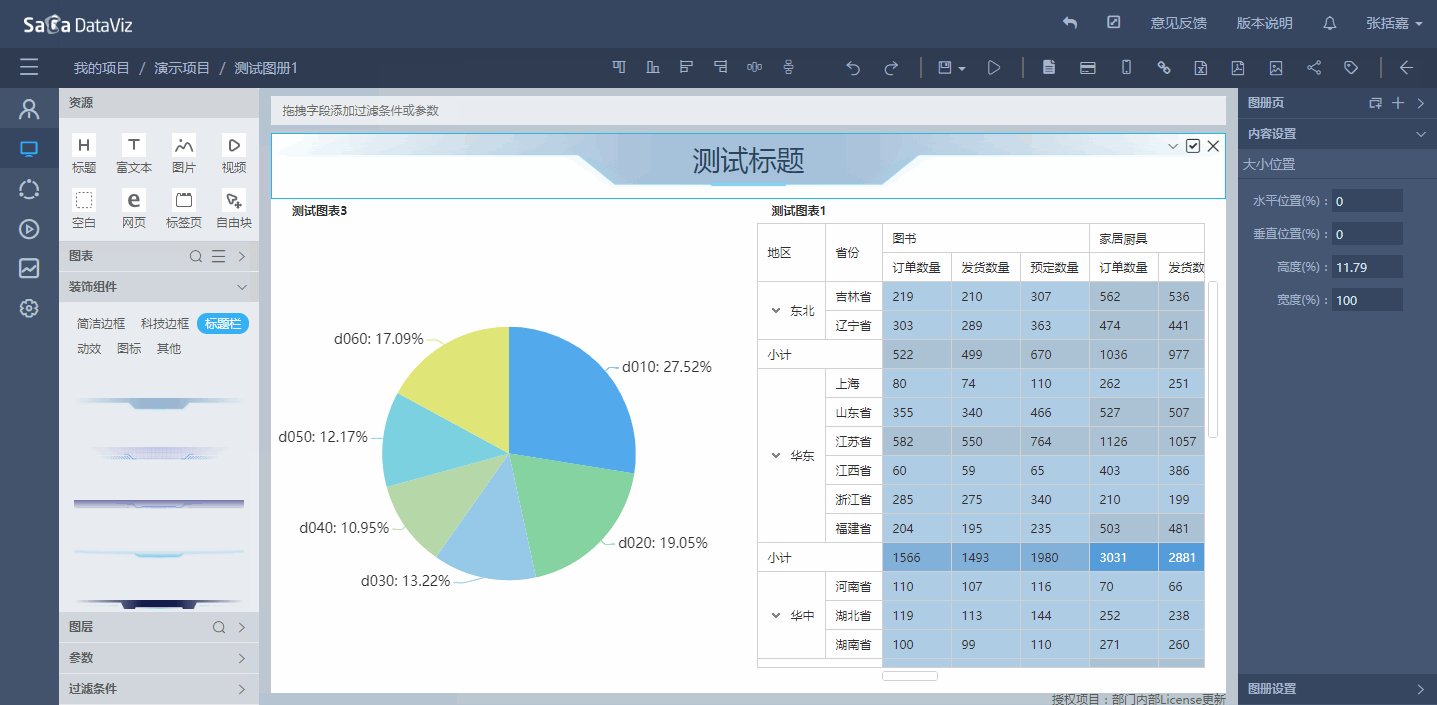
6.3.9.2 标题栏
标题栏是配合标题使用的装饰组件,同样无需放置在自适应布局或自由块中。

6.3.9.3 动效
动效即动画效果,为图册添加一些活动的元素,模拟简单的交互效果,使图册看起来更加生动活泼。动效同样无需放置在自适应布局或自由块中,且不会因为缩放而造成失真。用户可根据需求设置动效播放的速度,最高为5,最低为1。

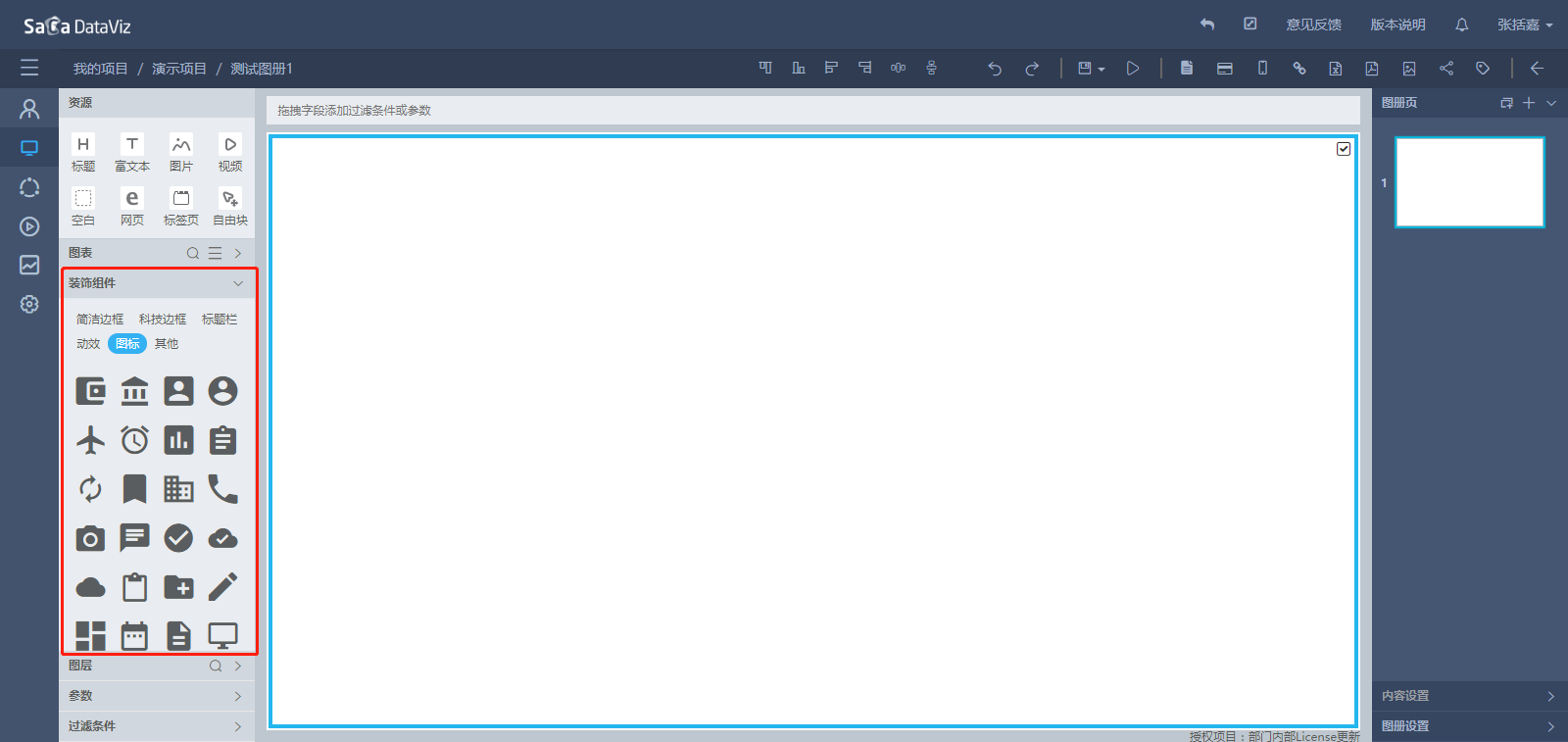
6.3.9.4 图标
为了用户能够快捷地进行图册美化,Dataviz内置了大量的图标供用户使用。图标无需放置在自适应布局或自由块中,可自由缩放和放置。

6.3.9.5 按钮
Dataviz支持用户在图册中放置按钮,实现预设的功能。目前,按钮组件支持刷新图表数据、重置过滤条件和自定义设置,其中,自定义设置需要用户自行编写js脚本进行设置。
6.3.9.6 时钟
在图册中使用时钟组件可显示当前的日期时间,并且可以设置日期时间的展示方式和格式。
6.3.9.6.1 展示格式
假设当前时间为2018年9月3日14点4分9秒:
yyyy:表示完整的年,如:“yyyy年”->2018年
yy:表示年的后两位,如:“yy年”->18年
M:表示月,如:“M月”->9月
MM:表示月,如果月份小于10十位会用0补齐两位,如:“MM月”->09月
d:表示日,如:“d日”->3日
dd:表示日,如果日小于10十位会用0补齐两位,如:“dd日”->03日
h: 表示时12小时制,如:”h时”->2时
hh: 表示时,12小时制,如果时小于10十位会用0补齐,如:”hh时”->02时
H: 表示时,24小时制,如:”H时”->14时
HH: 表示时,24小时制, 如果时小于10十位会用0补齐, 如:”HH时”->14时
m:表示分,如:”m分”->4分
mm:表示分,如果分小于10十位会用0补齐, 如:”mm时”->04分
s: 表示秒,如:”s秒”->9秒
ss: 表示秒,如果秒小于10十位会用0补齐,如:”ss秒”->09秒
tt:表示上午或者下午,上午为am,下午为pm
TT: 表示上午或者下午,上午为AM,下午为PM
6.3.9.6.2 字体、字号和字体颜色
目前,时钟组件支持3种字体样式:微软雅黑、液晶数字和尚黑。用户还可以自行设置字号、颜色和粗体。