展示看板
DataViz的展示看板功能,通过将项目中的图表、图册等资源,按照业务类型进行目录管理和权限设置, 用户就可以以看板的形式,对图表、图册等资源进行方便地查看。
1.1.接口说明
我们在DataViz中提供了俩种看板展示的风格,但是在集成的场景中并,集成需求各种各样,我们不能涵盖所有的集成需求, 所以我们提供了用户看板相关的接口,通过实现接口,就可以在用户的业务系统对图表、图册等资源进行看板信息的查看。
1.1.1 getKanBanResData
getKanBanJSONData,获取用户看板信息
@RestController
@RequestMapping("/resourcemanage")
public class ResourceManageController;
// 请求看板资源数据
@RequestMapping(value = "/getKanBanResData", method = RequestMethod.GET)
public RestResult getKanBanJSONData(){
//.......
}
所在包:dataviz-mobile-resource.jar
1.1.1.1 前台获取数据请求地址
http://服务器实际地址(IP:port)/dataviz-service/service/resourcemanage/getKanBanResData
1.1.1.2 返回值说明
接口返回JSON数据结构如下:
object:{
folders:[
{
favoriteResource: xxxxx,
icon: xxxxxx,
id: xxxxxx,
name: xxxxx,
type: xxxxxx,
},
{
favoriteResource: xxxxx,
icon: xxxxxx,
id: xxxxxx,
name: xxxxx,
type: xxxxxx,
}...
],
resources:[
{
code: xxxxx,
des: xxxxx,
fid: xxxxx,
fitPage: xxxx,
id: xxxxx,
name: xxxxx,
time: xxxx,
type: xxxx,
value: xxxx
},
{
code: xxxxx,
des: xxxxx,
fid: xxxxx,
fitPage: xxxx,
id: xxxxx,
name: xxxxx,
time: xxxx,
type: xxxx,
value: xxxx
}...
],
slides:[
...
]
}
Object中分为三个部分,folders(该用户的看板中有哪些目录)、resources(该用户的看板中有哪些图表、图册等)、 slides(该轮播内容是为移动端考虑的,看板处不用考虑)。
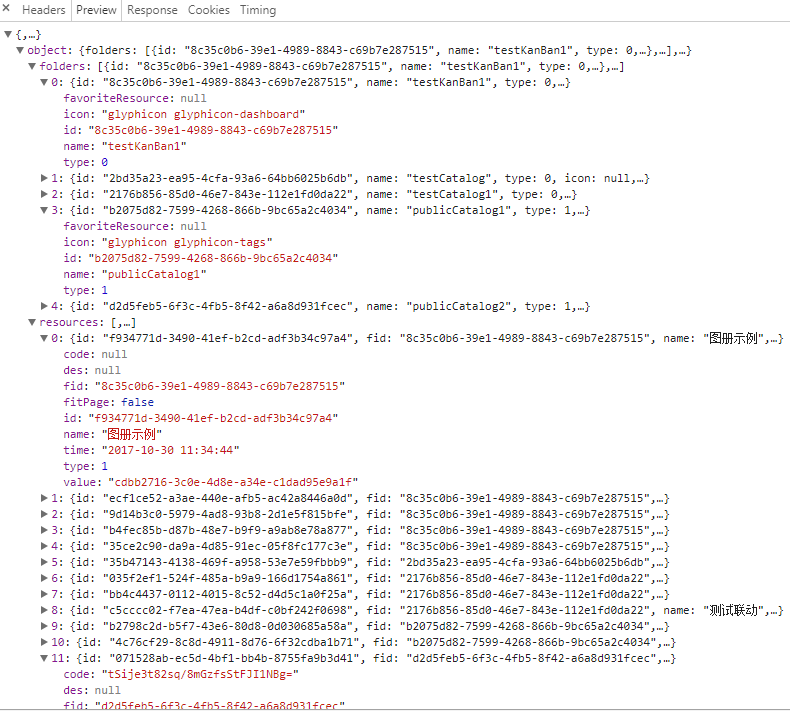
实际数据示例见下图:
在前台需要进行处理的是:folders中的哪个目录有哪些resources中的图表、图册等,然后列出目录及资源。
folders中每个目录的属性说明
- favoriteResource:对应我的目录中,默认打开的图表、图册等的resources中的id;null表示无默认打开资源。 (公共目录的该属性均为null,有另外的获取数据接口,在下面1.2节有介绍。)返回的所有看板资源数据,只有一个默认打开的图表、图册等,或者没有。
- icon:为移动端目录的图标样式,看板处不用考虑。
- id:对应数据库表中的dir_id字段,是resources中的fid,以便找到该目录下有哪些图册、图表等。
- name:该目录的名称。
- type:标记该目录是公共目录1还是我的目录0。
resources中每个资源的属性说明
- code:公共目录中图表、图册等资源播放时,需要进行验证是否有相应的验证码,则存储了验证码的值;而我的目录中图表、图册等资源播放时,不需要验证码,因此为null。
- des:是图表、图册等资源的描述信息。
- fid:对应该图表、图册等资源所属的目录id,以便找到该图表、图册等资源属于哪个目录。
- fitPage:是为移动端的页面适应提供的,看板处不同考虑。
- id: 是该图表、图册等资源的主键id。
- name:是该图表、图册等资源的名称。
- time: 是该图表、图册等资源的创建时间。
- type:是该图表、图册等资源的类型;1表示图册、2表示外部链接、3表示图表、4表示报表。
- value: 是该图表、图册等资源对应的图表、图册、报表的id或外部链接的链接地址。
1.1.1.3 资源播放URL路径拼接:
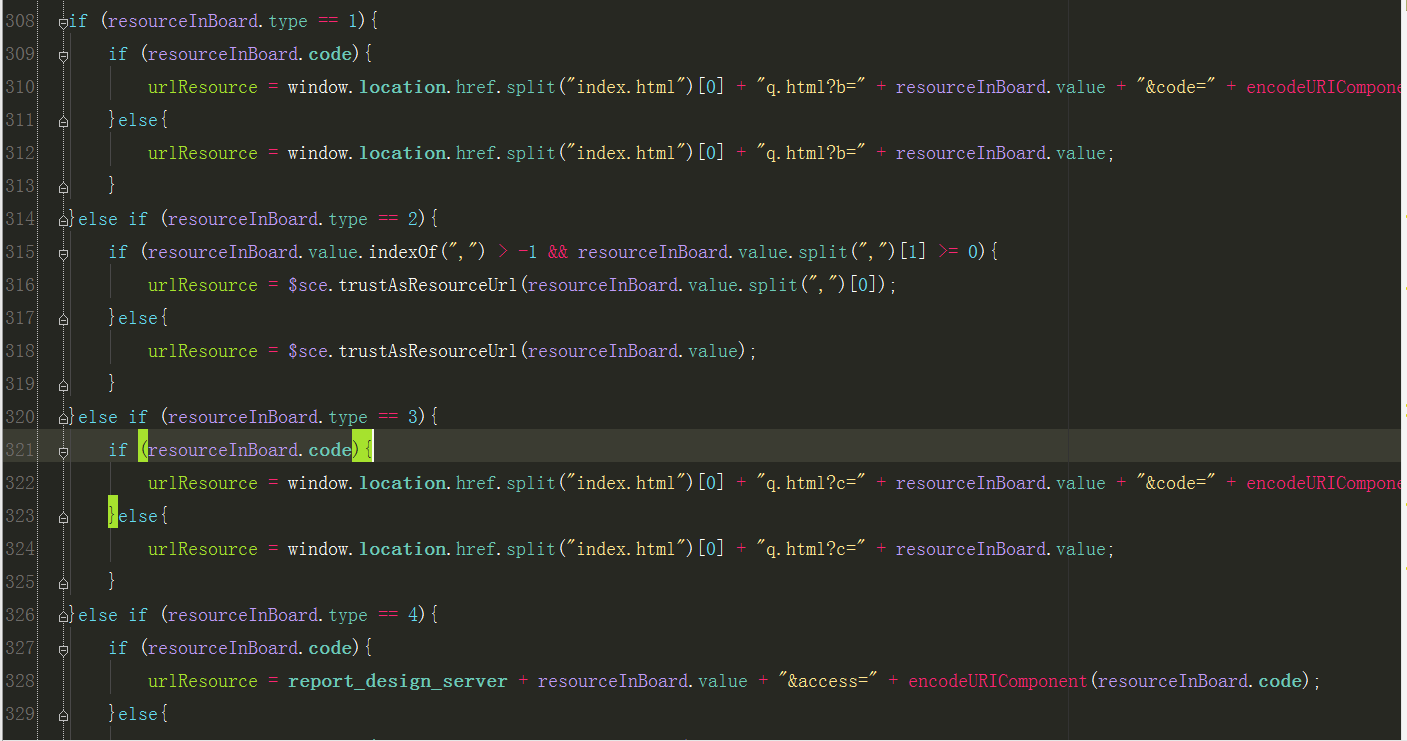
获取到数据后,需要把图表、图册、报表和外部链接的访问路径进行拼接。示例代码如下图:

举例说明:当鼠标点击已列出在目录中的资源时,若该资源类型为1,则为图册,进入第一个if判断中,再判断属性code是否为null; 若不为null,说明该资源在公共目录中,且进入第一个if判断中,除了拼接图表、图册、报表的id外还要 "&code=" + encodeURIComponent(resourceInBoard.code); 若为null,则进入else判断中,直接拼接图表、图册、报表的id即可。然后跳转该URL即可。
1.1.2 getPublicResource
getPublicResource,公共资源的默认打开数据
@RestController("userpublicresource")
public class UserPublicResourceController;
// 请求公共资源的默认打开数据
@RequestMapping(value = "/publicresource", method = RequestMethod.GET)
public RestResult getPublicResource(){
//.....
}
所在包:dataviz-openproject.jar
1.1.2.1 前台获取数据请求地址
http://服务器实际地址(IP:port)/dataviz-service/service/publicresource
1.1.2.2 返回值说明
object:{
publicResourceId: xxxxx,
userId: xxxxxx
}
publicResourceId是对应了公共目录中,默认打开的图表、图册等的resources中的id;userId是当前登录用户的Id。