第1章 背景
在SaCa DataViz中,用户可以通过网页资源把已存在的网页嵌入到图册中,但是作为一个外部页面,无法与图册内部的图表进行联动和交互。本文主要介绍外部页面如何实现与图册内图表的联动交互。
第2章 联动
2.1 实现原理
作为筛选器的图表,在触发联动时,其实是自动生成了一个过滤条件,并且把此条件加入到图册的全局条件中,然后调用图表刷新事件,由于条件的变化所以其他图表刷新后的数据也随之产生变化 。
因此,如果要实现页面与图册中图表的联动交互,在页面中需要实现两个功能:发送联动条件和接受联动条件。
在这里我们使用window.postMessage(message, targetOrigin)方法来发送联动条件。使用window.addEventListener("message", funtion(e){//TODO}, false)方法接收联动条件。
2.2 发送联动条件
联动条件主要内容如下:
data = {
action: "confirm", //联动分为两种状态:联动和取消联动,分别用confirm和cancel表示
conditions: [
{
"id":"自定义的唯一ID" //自定义的唯一ID
"field":{
"name":"省份", //数据集字段名称
"dataSetId":"f8b8eb5f-484b-4e15-a82f-28170e081e09", //数据集ID
"role":"string", //数据集字段分类,固定值
"type":"STRING" //数据集字段数据类型,固定值
},
"type":"routine", //固定值
"values":["上海"], //条件的值
"allIn":false, //固定值
"others":0 //固定值
}
]
}
发送联动条件可以使用如下代码:
window.parent.postMessage(data, '*');
2.3 接收联动条件
接收联动条件可以使用如下代码:
window.addEventListener('message', acceptMessage, false);
function acceptMessage(e){
var conditions = e.data;
//TODO
}
当图册全局的过滤条件产生变化时,会触发图表内部的刷新事件,这时就会触发acceptMessage回调方法。可以通过e.data获取过滤条件数组。
联动条件是图册全局条件的一种,所以接收条件时也会接收到图册的全局条件,可以根据实际情况,选择需要的条件进行处理。
2.3.1 条件属性介绍
过滤条件一共分为3大类:字符过滤条件、数值过滤条件和日期时间过滤条件。
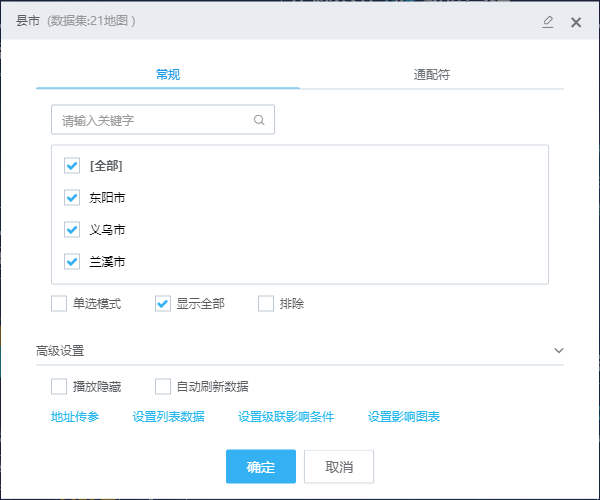
字符过滤条件
字符类型的过滤条件分为常规模式和通配符模式两种;联动条件属于常规模式的过滤条件。
1) 常规模式:
var condition={
id:"qwe123",
role:"string",
isTemp: false,
field: "地区",
type:"routine",
values:[],
timeKey: "",
selectAll:true,
others:1
};

属性解读:
id:条件唯一标识。
role:条件类型,string表示该条件属于字符类型。
isTemp:是否为联动条件。
field:参数名称,与数据集中的字段名称对应 。
type:模式信息,routine表示为常规模式。
values:过滤内容,数组,字段实际值的子集。
selectAll:是否选择全部。
timeKey:联动条件, 并且字段为日期时间字段时,需要指定参数值的内容格式,值如下:
Y:年,参数值表示年份,如2010
Q:季度,参数值表示季度,如4
M:月,参数值表示第几个月,如12
W:周,参数值表示第几周,如53
D:日,参数值表示第几天,如365
Y-Q:年-季度,参数值表示年份和季度,如2010-4
Y-M:年-月,参数值表示年份和季度,如2010-12
Y-W:年-周,参数值表示年份和周,如2010-52
Y-M-D:年-月-日,参数表示年月日,如2010-12-11
others:是否为排除,1:排除,0不排除。


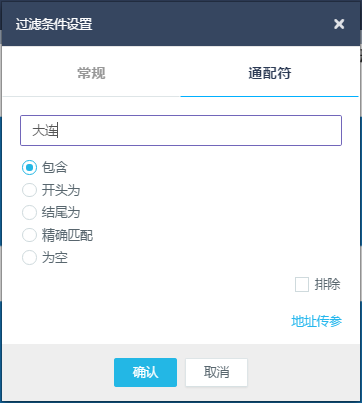
2) 通配符模式:
var condition={
id:"qwe123",
role:"string",
field: "地区",
type:"wildcard",
value:"华北",
matchType:"equals",
others:1
};
属性解读:
id:条件唯一标识。
role:条件类型,string表示该条件属于字符类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,wildcard表示为通配符模式。
value:过滤匹配值,根据实际设置的匹配值不同而变化。
matchType:匹配方式。可选值:contains、startWith、endWith、equals和isEmpty。当匹配方式为isEmpty时,value不起作用。
others:是否为排除,1:排除,0不排除。
日期时间过滤条件
时间类型的过滤条件分为相对时间、时间范围、开始时间、结束时间和特殊值五种模式。
1) 相对时间
var condition = {
id: "qwe123",
role: "datetime",
field: "订单日期",
type: "relativeTime",
relativeUnit:"day",
relativeValue: 1
};

属性解读: id:条件唯一标识。
role:条件类型,datetime表示该条件属于时间类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,relativeTime表示为相对时间模式。
relativeUnit:相对时间单位。可选值为:year, quarter, month, week, day, hour, minute, second。
relativeValue:相对时间,整数,为正数时表示后XX时间单位,为0时表示为当前时间单位,为负数时表示前XX时间单位。
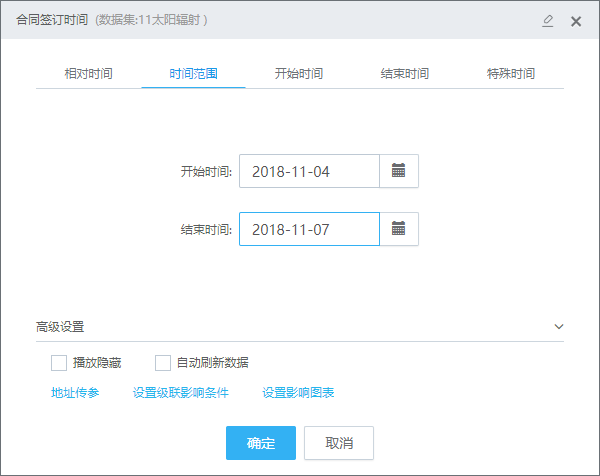
2) 时间范围
var condition = {
id: "qwe123",
role: "datetime",
field: "订单日期",
type: "rangeTime",
start:"2010-10-12",
end: "2010-11-23"
};

属性解读:
id:条件唯一标识。
role:条件类型,datetime表示该条件属于时间类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,rangeTime表示为时间范围模式。
start:开始时间,不能大于结束时间。时间格式固定为yyyy-MM-dd或yyyy-MM-dd HH:mm:ss。
end:结束时间,不能小于开始时间,时间格式固定为yyyy-MM-dd或yyyy-MM-dd HH:mm:ss。
3) 开始时间
var condition = {
id: "qwe123",
role: "datetime",
field: "订单日期",
type: "startTime",
start:"2010-10-12",
};

属性解读:
id:条件唯一标识。
role:条件类型,datetime表示该条件属于时间类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,startTime表示为开始时间模式。
start:开始时间,时间格式固定为yyyy-MM-dd或yyyy-MM-dd HH:mm:ss。
4) 结束时间
var condition = {
id: "qwe123",
role: "datetime",
field: "订单日期",
type: "endTime",
end:"2010-10-12",
};

属性解读:
id:条件唯一标识。
role:条件类型,datetime表示该条件属于时间类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,endTime表示为结束时间模式。
end:结束时间,时间格式固定为yyyy-MM-dd或yyyy-MM-dd HH:mm:ss。
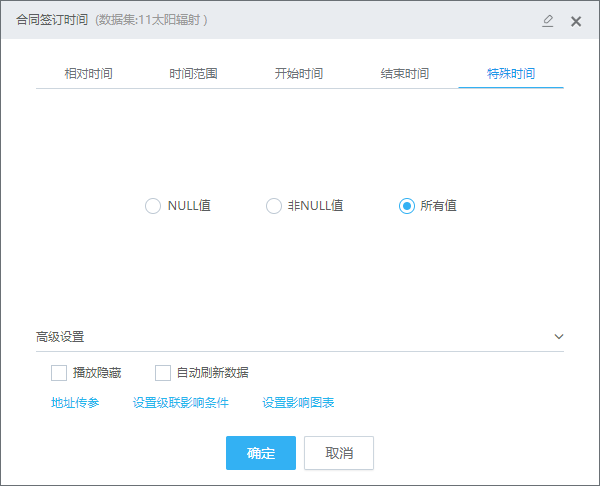
5) 特殊值
var condition = {
id: "qwe123",
role: "datetime",
field: "订单日期",
type: "specialTime",
specialValue:"isNull"
};

属性解读:
id:条件唯一标识
role:条件类型,datetime表示该条件属于时间类型
field:参数名称,与数据集中的字段名称对应。
type:模式信息,specialTime表示为特殊值模式。
specialValue:特殊值,可选值:isNull、isNotNull和all。
数值过滤条件
数值类型分为双向、至多、至少和特殊值四中模式。
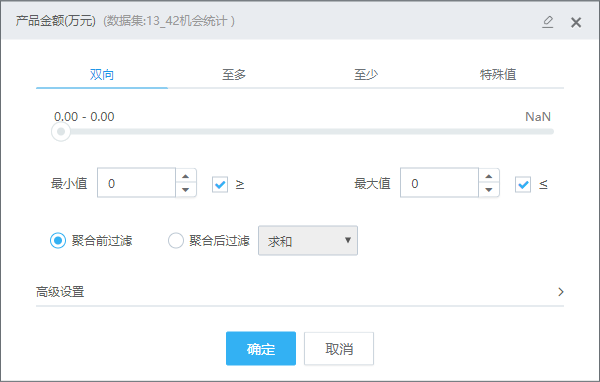
1) 双向
var condition = {
id: "qwe123",
role: "number",
field: "订单数量",
type: "twoWay",
min: 1,
max: 100,
includeMin: 1,
includeMax: 1,
aggregateFilter: 1,
aggregation: "sum"
};

属性解读:
id:条件唯一标识。
role:条件类型,number表示该条件属于数值类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,twoWay表示为双向模式。
min:最小值。
max:最大值。
includeMin:是否包含最小值,1:包含,0:不包含。
includeMax:是否包含最大值,1:包含,0:不包含。
aggregateFilter:是否聚合前过滤,1:是,0:否。
aggregation:聚合方式,可选值:sum、max、min、avg、count和count_distinct。
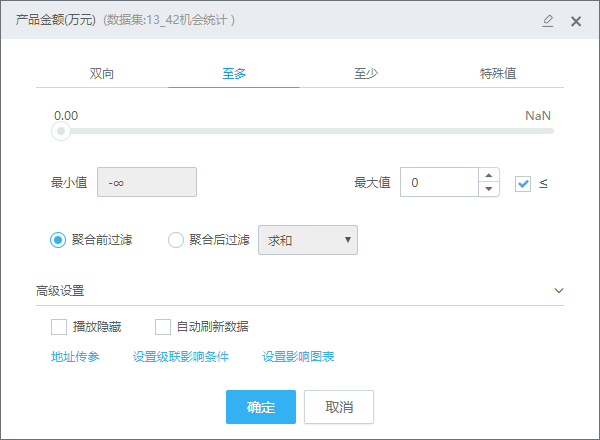
2) 至多
var condition = {
id: "qwe123",
role: "number",
field: "订单数量",
type: "atMost",
max: 100,
includeMax: 1,
aggregateFilter: 1,
aggregation: "sum"
};

属性解读:
id:条件唯一标识。
role:条件类型,number表示该条件属于数值类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,atMost表示为至多模式。
max:最大值。
includeMax:是否包含最大值,1:包含,0:不包含。
aggregateFilter:是否聚合前过滤,1:是,0:否。
aggregation:聚合方式,可选值:sum、max、min、avg、count和count_distinct。
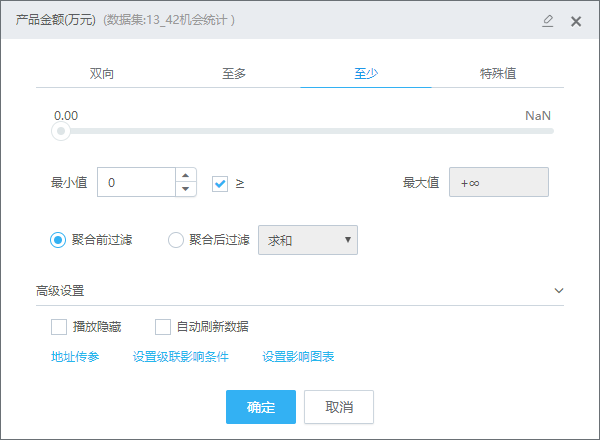
3) 至少
var condition = {
id: "qwe123",
role: "number",
field: "订单数量",
type: "atLeast",
min: 1,
includeMin: 1,
aggregateFilter: 1,
aggregation: "sum"
};

属性解读:
id:条件唯一标识。
role:条件类型,number表示该条件属于数值类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,atLeast表示为至少模式。
min:最小值。
includeMin:是否包含最小值,1:包含,0:不包含。
aggregateFilter:是否聚合前过滤,1:是,0:否。
aggregation:聚合方式,可选值:sum、max、min、avg、count和count_distinct。
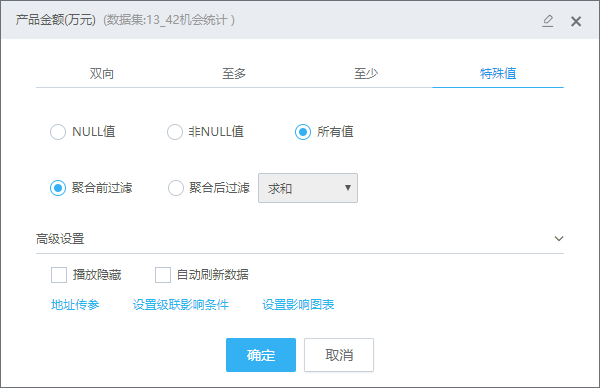
4) 特殊值
var condition = {
id: "qwe123",
role: "number",
field: "订单数量",
type: "special",
specialValue:"isNull",
aggregateFilter: 1,
aggregation: "sum"
};

属性解读:
id:条件唯一标识。
role:条件类型,number表示该条件属于数值类型。
field:参数名称,与数据集中的字段名称对应。
type:模式信息,special表示为特殊值模式。
specialValue:特殊值,可选值:isNull、isNotNull和all。
aggregateFilter:是否聚合前过滤,1:是,0:否。
aggregation:聚合方式,可选值:sum、max、min、avg、count和count_distinct。
2.3.2 监听销毁
在页面销毁时要移除监听,可使用如下代码:
window.removeEventListener("message", acceptMessage, false);