第1章 功能概述
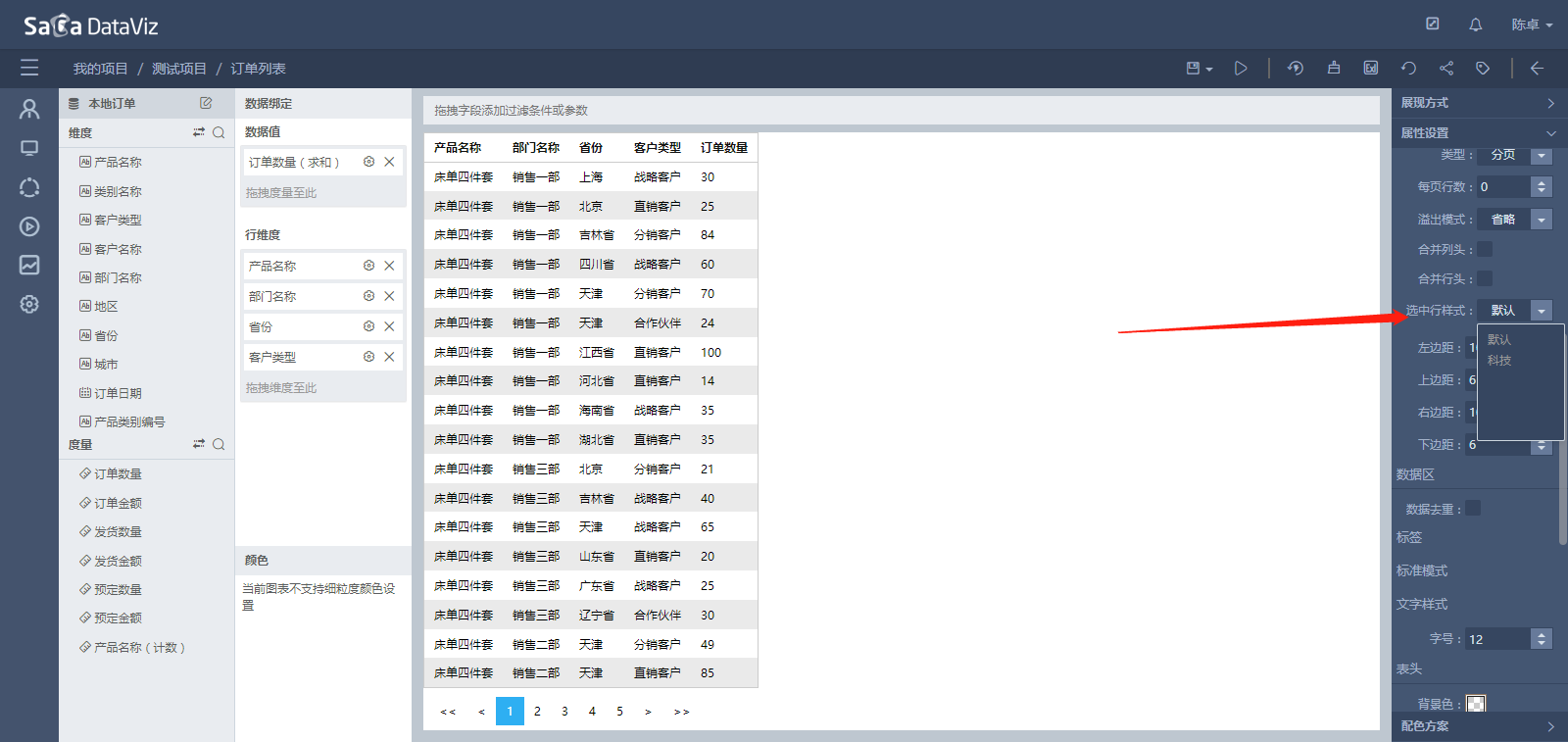
列表中可以选择选中行的样式,这些样式都是提前在系统中定义好的,如果需要新的样式可以根据此文档进行扩展。
第2章 扩展说明
2.1 第一步
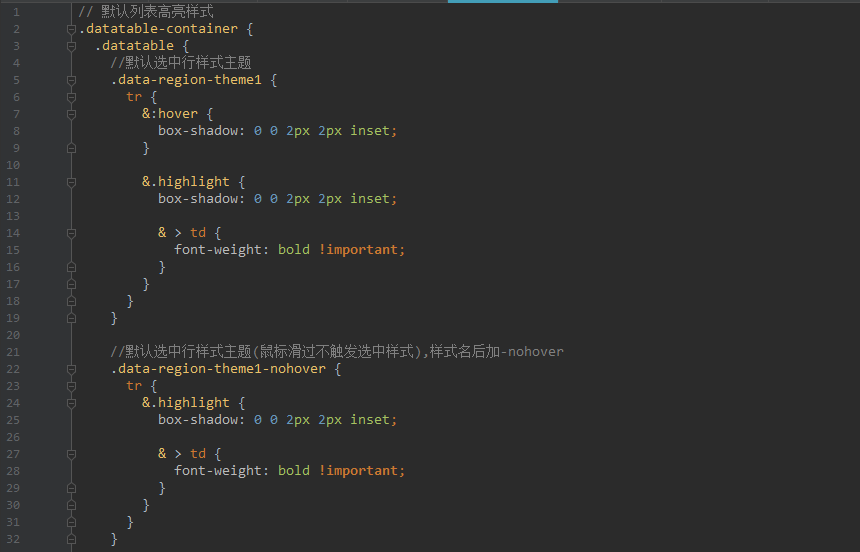
找到文件dataviz-web\src\assets\chart\datalist\theme.less或dataviz-web\src\assets\chart\datalist\theme.css样式文件,
css内容如下图:

所有的class都要以.datatable-container .datatable 开头,其中data-region-theme1为默认样式主题的classname. 每增加一个主题样式都要增加一个相对应的无鼠标滑过样式的主题样式,无鼠标滑过样式的主题样式class名称后加"-nohover",
例如:data-region-theme1和data-region-theme1-nohover.
//鼠标滑过的样式
.datatable-container .datatable .data-region-theme1 tr:hover {
box-shadow: 0 0 2px 2px inset;
}
//选中行的样式
.datatable-container .datatable .data-region-theme1 tr.highlight {
box-shadow: 0 0 2px 2px inset;
}
//选中行中单元格的样式
.datatable-container .datatable .data-region-theme1 tr.highlight > td {
font-weight: bold !important;
}
//nohover的选中行样式
.datatable-container .datatable .data-region-theme1-nohover tr.highlight {
box-shadow: 0 0 2px 2px inset;
}
//nohover的选中行中单元格的样式
.datatable-container .datatable .data-region-theme1-nohover tr.highlight > td {
font-weight: bold !important;
}
2.2 第二步
找到dataviz-web\src\assets\chart\json\58\1_0\simple.json属性文件,找到如下内容:
"regionTheme": {
"name": "选中行样式",
"isShow": true,
"type": [
"list"
],
"items": [
"data-region-theme1",
"data-region-theme2"
],
"default": "data-region-theme1"
},
把新的主题样式css名称加入到items数组中。
2.3 第三步
找到dataviz-web\src\l10n\zh.json国际化文件,找到如下内容:
"database": {
"jsonList": {
//其他属性...
"data-region-theme1": "默认",
"data-region-theme2": "科技",
//其他属性...
}
}
在database的jsonList中加入新的样式名车和其对应的中文名。
2.4 第四步
清浏览器缓存,在列表的属性中找到“选中行样式”属性,在下拉列表中就可以找到新加的样式了。