第1章 功能概述
开启功能后,用户可以在登陆页面选择主题,此主题可以影响登陆页面和Portal看板框架以及看板图册的样式; 产品默认提供两种主题,支持对主题进行扩展和修改。
第2章 功能说明
2.1 功能开启
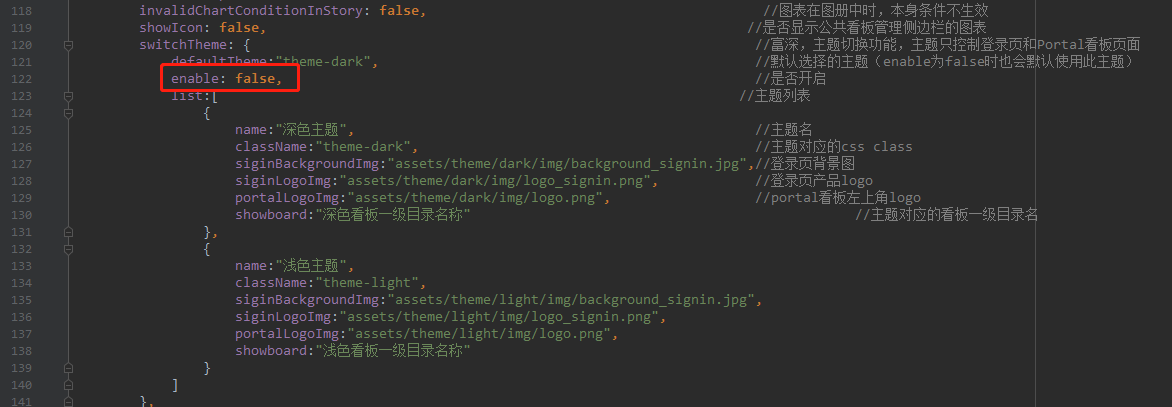
修改dataviz-web/common/config.js配置文件,把switchTheme中的enable改为true,即可开启切换主题功能。

开启功能后,在登录页可以看到主题切换下拉项,默认使用如下图:

2.2 其他配置说明

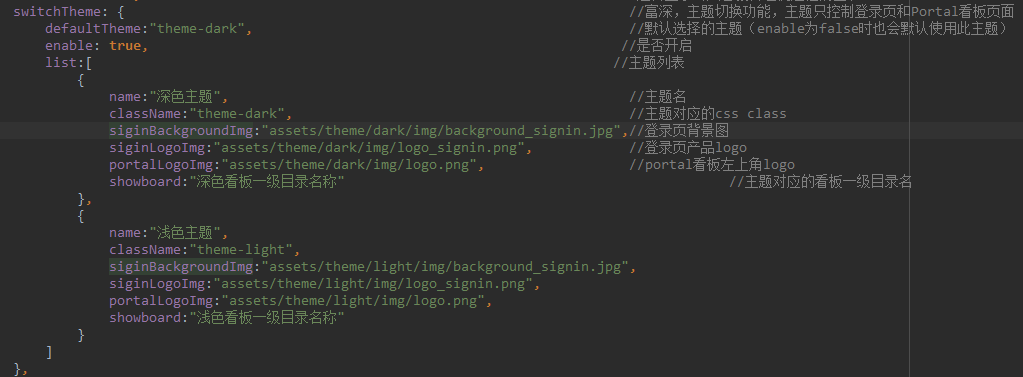
- defaultTheme: 开启主题切换功能后,第一次访问时默认选中的主题;关闭主题切换功能时,默认使用的主题。配置的值与下方list中的className的值对应。
- enable:开启/关闭主题切换功能。
list:主题数组,每项表示一个主题,对应登录页主题切换下拉列表中的主题项,添加新主题时要在数组中加入新的主题项配置。每个主题的配置如下:
- name:主题名称,下拉列表中显示的名称。
- className:主题使用的css的class,主题的样式中所有的class都在这个class的下边。
- siginBackgroundImg:登录页使用的背景图路径。
- siginLogoImg:登录页使用的logo图片路径。
- portalLogoImg:Portal看板页面左上角使用的logo图片路径。
- showboard:主题对应的看板一级目录的名称。参考《3.4看板说明》。
2.3 主题CSS样式说明
主题对应的所使用的css文件在路径:dataviz-web/src/assets/theme,theme文件夹下边有两个文件夹,目前每个文件件对应一个主题,每个文件夹下包含各自的css文件。 如果添加新的主题css文件需要在dataviz-web/src/index.html中加入对应的引用。
2.4 看板说明
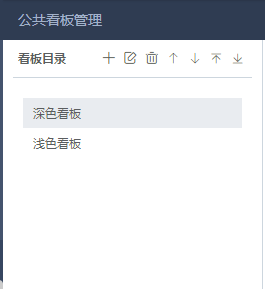
在主题的配置中配置的showboard的值要能与公共看板目录的一级目录对应。看板一级目录如下图:

使用主题时,Portal看板中就会只显示所选主题对应的一级目录下的看板内容,并不会显示其他一级看板目录。
下图是关闭主题切换时的看板状态:

下图是开启主题切换是的看板状态: