第1章 概述
在SaCa DataViz中,提供多达70+种图表可视化方式,包括传统的条形图、折线图、饼图,以及高级的可视化展现如玫瑰花图、太阳辐射图、双线图、流图、地图等。 虽然可视化的种类众多,但依然无法满足业务变化所带来的新图表的需求,因此,在SaCa DataViz中,制定了一套面向开发者的图表扩展规范,可由此扩展出新的图表展现形式。
注意:如果是依赖Echarts进行图表的扩展,也可以使用线上的扩展方式,详情参考:ECharts自定义图表
第2章 图表扩展具体步骤
第一步:添加图表描述
首先要为新图表选择一个图表id,不可与已有的图表id重复。已有图表id可到dataviz-web\src\assets\chart\json\路径下查看,每个文件夹都是一个图表id。 然后在dataviz-web/common/config.js的addChartLists属性中增加扩展图表描述,如下:
//图表扩展,comp_id不可重复,为避免重复,请从10000~20000号间选择添加
addChartLists :[
{
"compId": "20000", //图表id
"name": "自定义扩展图表名称", //图表title显示名称
"categoryId": "100", //图表分属的类型id
"themeType": 0, //主题配色,0代表分类色,1代表渐变色
"dataRequire": {"string": "1", "number": "n", "map": "0", "time": "0"}, //图表的数据规则,示例中表示,必须拖拽一个字符串类型的维度后,图表方可渲染
"access": 0, //固定值,不用变
"accessType": 0, //固定值,不用变
"order": 1 //在category分类分组中第几个显示
}
]
图表分属的类型可以使用dataviz中已有的分类,目前已有图表分类如下:
[
{
"id":"0",
"name":"表格"
},
{
"id":"1",
"name":"条形图"
},
{
"id":"2",
"name":"折线图"
},
{
"id":"3",
"name":"饼图"
},
{
"id":"4",
"name":"散点图"
},
{
"id":"5",
"name":"地图"
},
{
"id":"6",
"name":"热力图"
},
{
"id":"7",
"name":"日历图"
},
{
"id":"8",
"name":"关系图"
},
{
"id":"9",
"name":"标签云"
},
{
"id":"10",
"name":"仪表盘"
},
{
"id":"11",
"name":"地理图"
},
{
"id":"12",
"name":"流图"
},
{
"id":"13",
"name":"百分比"
},
{
"id":"14",
"name":"3D图"
},
{
"id":"15",
"name":"其他图"
}
]
若需要添加新的图表类别,请在config.js配置中找到addCategoryLists数组中,加入如下的对象:
{
"id":"100", //分类id
"name":"样例图表类别" //分类名称
}
第二步:添加图表渲染文件
准备扩展图表渲染所需要的第三方JS文件。比如添加echarts的图表,在src目录中增加echart.min.js以及chart.js

echarts.min.js是echarts的组件库,charts.js是根据dataviz要求的api实现的扩展。chart.js的内容如下,其中compId需要与2.1中图表描述的compId保持一致:
(function(){
var sampleChartId = 0;
var compId = "20000";
/**
* 初始化图表实例
* @param option 图表option属性,结果取决于simpleJson文件
*/
var SampleChart = function (options) {
this.id = sampleChartId++;
this.options = options;
// 初始化图表实例......
};
/**
* 完成图表绘制,
* @param isRefresh
* @param callBack 图表绘制完成后请务必执行callBack回调函数
*/
SampleChart.prototype.render = function(isRefresh, callBack){
//执行您扩展图表的渲染逻辑,this.option中包含属性和数据
//......
//请务必执行callBack回调函数
callBack();
};
/**
* 销毁图表及图表实例
*/
SampleChart.prototype.dispose = function () {
};
/**
* 更新图表绘制属性
* @param options
*/
SampleChart.prototype.updateOptions = function (options) {
this.options = options;
};
/**
* Note: 图表事件注册,需要支持click, mouseup等事件注册,若需要移动端展现,则需要支持touchstart事件,
* @param eventName 事件名称
* @param callBack 对应回调,callBack执行需要两个参数,第一个当前event对象,第二个当前事件位置的图表数据,
* eg:当单击柱图的一个柱时,当前事件位置的图表数据为{"地区": "华北", "销售金额": "20000.00"}
*/
SampleChart.prototype.on = function (eventName, callBack) {
};
/**
* 图表所在Dom大小发生变化时触发的图表的resize
*/
SampleChart.prototype.resize = function () {
};
/**
* 对当前图表进行截图,可以base64返回缩略图
* 要求带有格式头,比如:"data:image/png;base64,xxxxxxxxxxxxxxxxxxx"
*/
SampleChart.prototype.getDataUrl = function () {
};
/**
* 该方法根据option返回一个当前图表的实例
* @param option 图表属性对象,一级结构如下
* {
* option: {...} 图表绘制属性
* dom: dom 图表绘制所在dom
* data: {...} 存储图表数据相关
*}
* @returns 图表实例对象
*/
function getInstance(option){
return new SampleChart(option);
}
/**
* 设置当前图表使用主题的颜色数值
* @param colorArray
*/
function setThemePalette(colorArray) {
}
/**
* 该方法将主题中的颜色应用到图表JSON中颜色(如:字体颜色、提示框颜色、轴线颜色等)
* @param themeData 当前主题对象,存储图表的颜色修改设置
* @param option 图表绘制属性
*/
function setChartJsonColor(themeData, option) {
//if (option.series[0].label) {
// if (typeof (option.series[0].label.normal.textStyle) !== "undefined") {
// option.series[0].label.normal.textStyle.color = themeData.text;
// }
//}
}
/*********************************************可选实现*************************************/
/**
* 图表单击时,图表高亮当前单击的元素
* @param clickObject 当前图表当前单击的元素对应数据
*/
SampleChart.prototype.recoverOthers = function (clickObject) {
};
/**
* 图表高亮状态时,单击恢复正常状态
*/
SampleChart.prototype.toggleOthers = function () {
};
//将图表注册进dataviz
/**
* @param compId 图表唯一id
* @param getInstance 获取图表实例函数
* @param setThemePalette
* @param setChartJson
*
*/
ChartParse.registerChart(compId, getInstance, setThemePalette, setChartJsonColor);
})();
第三步:添加资源文件引用
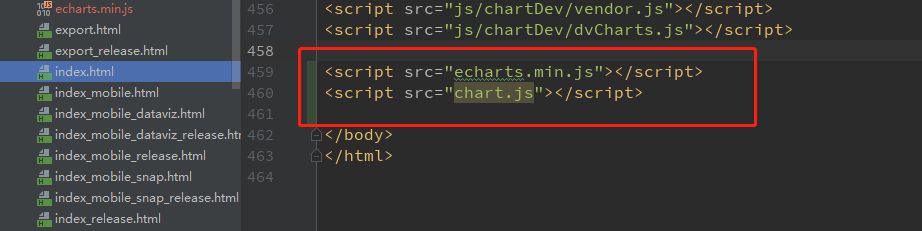
在index.html、q.html、export.html中分别加入对echart.min.js以及chart.js的引用

第四步:添加属性、图标等文件
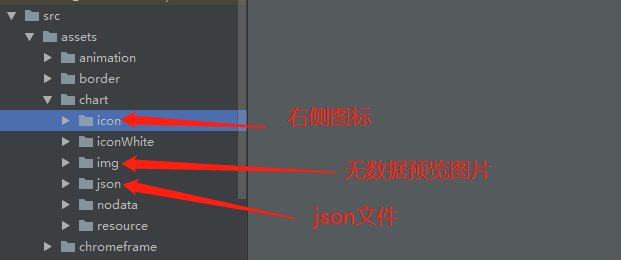
准备图表的json文件、icon文件、无数据预览图片,文件命名需要保持与compId一直。具体图表json属性的格式要求,参加第三章。至此,图表扩展的相关内容就已经结束。

第五步:修改国际化文件
dataviz支持中文、英文、日文三种国际化语言,因此需要将新添加的扩展图表名称进行国际化翻译,dataviz国际化文件位置:

分别在zh.json、en.json、ja.json文件中,找到json属性,增加对于图表名称的描述:

第3章 图表JSON结构
在SaCa DataViz中,我们通过一组符合规范的JSON结构来描述一组图表的属性及数据特征。其详细说明如下:
3.1 JSON属性类型
option属性为树形结构,每个节点包括name、isShow、type三个字段,分别描述该属性的名称、显隐和类型;若该节点非叶子节点,则通过properties来包含其所拥有的子节点,例如:
"title": {
"name": "标题",
"isShow": true,
"type": [
"Object"
],
"properties": {
"show": {
"name": "是否显示",
"isShow": true,
"type": [
"boolean"
],
"default": true
},
...
对于Array类型的节点,则通过anyOf.items的形式包含其拥有的子节点,例如:
"series": {
"name": "系列图表",
"isShow": true,
"type": [
"Array"
],
"items": {
"anyOf": [
{
"name": "图表",
"isShow": true,
"type": [
"Object"
],
"properties": {
"type": {
"name": "类型",
"isShow": false,
"type": [
"string"
],
"descriptionCN": "",
"default": "bar"
}, ...
3.2 属性大类
属性从大类上来说,主要分为标题(title)、提示框(tooltip)、图例(legend)、图表(series)等,不同的图表在不同的坐标系统下其属性存在差异。例如,在直角坐标系下,图表应包含X轴(xAxis)、Y轴(yAxis),在极坐标系下,图表应包含平行坐标(parallel),在地理坐标系下,图表应包含地理坐标(geo)等等。为了应用层的统一解析与处理,理论上规定图表的大类名称必须与规范中要求的一致(属性规范与Echarts4.2基本一致)。
3.2.1 type类型
属性的type类型共分为6种,分别为:
boolean、Color、button、list、number、text
其中boolean、Color、text类型比较简单,其他类型比较复杂。
可以设置为button类型的属性包括:
left、top、orient、layout、nameLocation、position、fontStyle、fontWeight、trigger、triggerOn
每个button和list属性必须包含items属性,用于显示可单击或可选择的条目。
其中,left的items为: left、center、right
top的items为: top、middle、bottom
orient和layout的items为: horizontal、vertical
nameLocation的items为: start、middle、end
position的items为: start、middle、end
fontStyle属性可以不设置items项,其值的可选范围为: normal、italic
fontWeight属性可以不设置items项,其值的可选范围为: normal、bold
trigger的items为:item、axis
3.2.2 dom节点
在SaCa DataViz中渲染的图表,都是基于dom节点进行绘制的。在图表的json中,必须包含该dom节点,该节点初始为空即可,例如:
"dom": ""
3.2.3 data
data对象描述了该图表的数据结构,包含过滤条件(conditions)、数据绑定关系(properties)描述以及数据值(default)。过滤条件用于存储在应用设置的过滤条件。数据绑定中描述了图表支持的数据结构,例如:
"value": {
"name": "数据值",
"type": [
"number"
],
"colorType": 0,
"isMore": true,
"bind": [
]
}
其中name为名称,type规定该字段支持的数据类型,colorType用于计算主题相关系数,isMore规定了该字段是否可以绑定多个值,bind即为绑定的具体内容。 colorType可以设置的值为0,1,2,分别代表如下:
0:以当前bind中绑定的值的个数作为颜色的计算系数;
1:以当前bind中绑定的值的distinct后的个数作为颜色计算系数;
2:以当前bind中绑定的第一个值的distinct后的个数作为颜色计算系数;
若对JSON文件的编写规范不太了解,请选用与当前添加图表相近的已有图表的JSON文件进行改写,也可根据提供的一个图表样例进行更改使用。 编写文件后,请将JSON文件命名为simple.json,且将文件放在dataviz_web\src\assets\chart\json{图表id}\1_0目录下({图表id}对应图表描述中的compId)。
3.3 图表JSON文件示例
{
"option": {
"name": "滚动堆积柱状图",
"isShow": true,
"type": [
"Object"
],
"properties": {
"title": {
"name": "标题",
"isShow": true,
"type": [
"Object"
],
"properties": {
"show": {
"name": "是否显示",
"isShow": true,
"type": [
"boolean"
],
"default": true
},
"text": {
"name": "标题内容",
"isShow": true,
"type": [
"string"
],
"default": "滚动堆积柱状图"
},
"textStyle": {
"name": "标题样式",
"isShow": true,
"type": [
"Object"
],
"properties": {
"color": {
"name": "颜色",
"isShow": true,
"type": [
"Color"
],
"default": "#333"
},
"fontStyle": {
"name": "斜体",
"isShow": false,
"type": [
"button"
],
"items": [
"normal",
"italic"
],
"default": "normal"
},
"fontWeight": {
"name": "粗体",
"isShow": false,
"type": [
"button"
],
"items": [
"normal",
"bold",
"bolder",
"lighter"
],
"default": "bold"
},
"fontFamily": {
"name": "字体",
"isShow": false,
"type": [
"list"
],
"items": [
"sans-serif",
"Microsoft YaHei"
],
"default": "Microsoft YaHei"
},
"fontSize": {
"name": "字号",
"isShow": true,
"type": [
"number"
],
"max": 50,
"min": 12,
"default": 16
}
}
}
}
},
"tooltip": {
"name": "提示框",
"isShow": true,
"type": [
"Object"
],
"properties": {
"show": {
"name": "是否显示",
"isShow": true,
"type": [
"boolean"
],
"default": true
},
"trigger": {
"name": "提示类型",
"isShow": true,
"type": [
"list"
],
"items": [
"item",
"axis"
],
"default": "axis"
},
"formatter": {
"name": "内容格式",
"isShow": false,
"type": [
"string"
],
"default": ""
},
"backgroundColor": {
"name": "背景颜色",
"isShow": false,
"type": [
"Color"
],
"default": "rgba(50,50,50,0.7)"
}
}
},
"legend": {
"name": "图例",
"isShow": true,
"type": [
"Object"
],
"properties": {
"itemWidth": {
"name": "图示宽度",
"isShow": true,
"type": [
"number"
],
"max": 100,
"min": 25,
"default": 25
},
"itemHeight": {
"name": "图示高度",
"isShow": true,
"type": [
"number"
],
"max": 50,
"min": 14,
"default": 14
},
"itemGap": {
"name": "图示间距",
"isShow": true,
"type": [
"number"
],
"max": 50,
"min": 10,
"default": 10
},
"show": {
"name": "是否显示",
"isShow": true,
"type": [
"boolean"
],
"default": true
},
"left": {
"name": "水平对齐",
"isShow": true,
"type": [
"button"
],
"items": [
"center",
"left",
"right"
],
"default": "center"
},
"top": {
"name": "垂直对齐",
"isShow": true,
"type": [
"button"
],
"items": [
"top",
"middle",
"bottom"
],
"default": "bottom"
},
"orient": {
"name": "排列方式",
"isShow": true,
"type": [
"button"
],
"items": [
"horizontal",
"vertical"
],
"default": "horizontal"
},
"textStyle": {
"name": "文本样式",
"isShow": true,
"type": [
"Object"
],
"properties": {
"color": {
"name": "颜色",
"isShow": false,
"type": [
"Color"
],
"default": "#333"
},
"fontStyle": {
"name": "斜体",
"isShow": false,
"type": [
"button"
],
"items": [
"normal",
"italic"
],
"default": "normal"
},
"fontWeight": {
"name": "粗体",
"isShow": true,
"type": [
"button"
],
"items": [
"normal",
"bold",
"bolder",
"lighter"
],
"default": "normal"
},
"fontFamily": {
"name": "字体",
"isShow": false,
"type": [
"list"
],
"items": [
"sans-serif",
"Microsoft YaHei"
],
"default": "Microsoft YaHei"
},
"fontSize": {
"name": "字号",
"isShow": true,
"type": [
"number"
],
"max": 50,
"min": 9,
"default": 12
}
}
}
}
},
"grid": {
"name": "坐标系网格",
"isShow": true,
"type": [
"Object"
],
"properties": {
"left": {
"name": "左边距",
"isShow": true,
"type": [
"number"
],
"max": 100,
"min": 0,
"default": 20
},
"top": {
"name": "上边距",
"isShow": true,
"type": [
"number"
],
"max": 100,
"min": 0,
"default": 50
},
"right": {
"name": "右边距",
"isShow": true,
"type": [
"number"
],
"max": 100,
"min": 0,
"default":60
},
"bottom": {
"name": "下边距",
"isShow": true,
"type": [
"number"
],
"max": 100,
"min": 0,
"default": 50
}
}
},
"xAxis": {
"name": "x轴",
"isShow": true,
"type": [
"Array"
],
"properties": {
"position": {
"name": "轴位置",
"isShow": false,
"type": [
"button"
],
"items": [
"top",
"bottom"
],
"default": "bottom"
},
"type": {
"name": "类型",
"isShow": false,
"type": [
"string"
],
"default": "category"
},
"name": {
"name": "轴名称",
"isShow": true,
"type": [
"string"
],
"default": ""
},
"nameLocation": {
"name": "名称位置",
"isShow": true,
"type": [
"button"
],
"items": [
"start",
"middle",
"end"
],
"default": "middle"
},
"nameGap": {
"name": "名称与轴线间距",
"isShow": false,
"type": [
"number"
],
"max": 30,
"min": 10,
"default": 30
}
}
},
"yAxis": {
"name": "y轴",
"isShow": true,
"type": [
"Array"
],
"properties": {
"position": {
"name": "轴位置",
"isShow": false,
"type": [
"button"
],
"items": [
"left",
"right"
],
"default": "left"
},
"type": {
"name": "类型",
"isShow": false,
"type": [
"button"
],
"items": [
"value",
"category",
"time",
"log"
],
"default": "value"
},
"name": {
"name": "轴名称",
"isShow": true,
"type": [
"string"
],
"default": ""
},
"nameLocation": {
"name": "名称位置",
"isShow": false,
"type": [
"button"
],
"items": [
"start",
"middle",
"end"
],
"default": "end"
},
"nameGap": {
"name": "名称与轴线间距",
"isShow": false,
"type": [
"number"
],
"max": 30,
"min": 10,
"default": 15
},
"min": {
"name": "最小值",
"isShow": true,
"type": [
"number"
],
"default": null
},
"max": {
"name": "最大值",
"isShow": true,
"type": [
"number"
],
"default": null
}
}
},
"series": {
"name": "滚动堆积柱状图",
"isShow": true,
"type": [
"Array"
],
"items": {
"anyOf": [
{
"name": "图表",
"isShow": false,
"type": [
"Object"
],
"properties": {
"type": {
"name": "类型",
"isShow": false,
"type": [
"string"
],
"default": "bar"
},
"name": {
"name": "滚动堆积柱状图",
"isShow": false,
"type": [
"string"
],
"default": ""
},
"legendHoverLink": {
"name": "启用图例",
"isShow": false,
"type": [
"boolean"
],
"default": true
},
"barCategoryGap": {
"name": "条形间距",
"isShow": true,
"type": [
"list"
],
"items": [
"10%",
"20%",
"30%",
"40%",
"50%",
"60%",
"70%",
"80%",
"90%",
"100%"
],
"default": "30%"
},
"label": {
"name": "标签",
"isShow": true,
"type": [
"Object"
],
"properties": {
"normal": {
"name": "标准模式",
"isShow": true,
"type": [
"Object"
],
"properties": {
"show": {
"name": "数值显示",
"isShow": true,
"type": [
"boolean"
],
"default": false
},
"showStackData":{
"name": "堆积总数",
"isShow": true,
"type": [
"boolean"
],
"default": false
},
"position": {
"name": "数值位置",
"isShow": true,
"type": [
"list"
],
"items": [
"top",
"left",
"right",
"bottom",
"inside",
"insideLeft",
"insideRight",
"insideTop",
"insideBottom",
"insideTopLeft",
"insideBottomLeft",
"insideTopRight",
"insideBottomRight"
],
"default": "inside"
},
"formatter": {
"name": "内容格式",
"isShow": false,
"type": [
"string",
"Function"
]
},
"textStyle": {
"name": "文字样式",
"isShow": true,
"type": [
"Object"
],
"properties": {
"color": {
"name": "数值颜色",
"isShow": false,
"type": [
"Color"
],
"default": "#fff"
},
"fontStyle": {
"name": "斜体",
"isShow": false,
"type": [
"button"
],
"items": [
"normal",
"italic"
],
"default": "normal"
},
"fontWeight": {
"name": "粗体",
"isShow": false,
"type": [
"button"
],
"items": [
"normal",
"bold",
"bolder",
"lighter"
],
"default": "normal"
},
"fontFamily": {
"name": "字体",
"isShow": false,
"type": [
"list"
],
"items": [
"sans-serif",
"Microsoft YaHei"
],
"default": "Microsoft YaHei"
},
"fontSize": {
"name": "数值字号",
"isShow": true,
"type": [
"number"
],
"max": 50,
"min": 9,
"default": 12
}
}
}
}
}
}
},
"itemStyle": {
"name": "柱条样式",
"isShow": false,
"type": [
"Object"
],
"properties": {
"normal": {
"name": "标准模式",
"isShow": false,
"type": [
"Object"
],
"properties": {
"borderType": {
"name": "描边类型",
"isShow": false,
"type": [
"string"
],
"default": "solid"
},
"borderColor": {
"name": "描边颜色",
"isShow": false,
"type": [
"Color"
],
"default": "#000"
},
"borderWidth": {
"name": "描边宽度",
"isShow": false,
"type": [
"number"
],
"max": 5,
"min": 0,
"default": 0
},
"barBorderRadius": {
"name": "边框圆角",
"isShow": false,
"type": [
"number"
],
"max": 10,
"min": 0,
"default": 0
},
"opacity": {
"name": "透明度",
"isShow": false,
"type": [
"number"
],
"max": 1,
"min": 0,
"default": 1
},
"colorforchange": {
"name": "渐变色",
"isShow": false,
"type": [
"boolean"
],
"default": false
}
}
}
}
}
}
}
]
}
}
}
},
"dom": "",
"data": {
"conditions":[],
"properties": {
"value": {
"name": "数据值",
"type": [
"number"
],
"isMore": true,
"colorType":0,
"bind": []
},
"xAxis": {
"name": "分类轴",
"type": [
"string"
],
"isMore": false,
"bind": []
},
"legend": {
"name": "图例",
"type": [
"string"
],
"isMore": false,
"colorType":1,
"bind": []
}
},
"default": []
}
}