ECharts自定义图表(V5.7.06版本)
DataViz中支持用户通过二次开发的方式进行图表组件的扩展,但是步骤复杂,对于一些用户来说比较复杂。 而且由于大部分场景用户都是基于ECharts组件进行图表扩展,所以产品提供了ECharts自定义图表。
使用说明
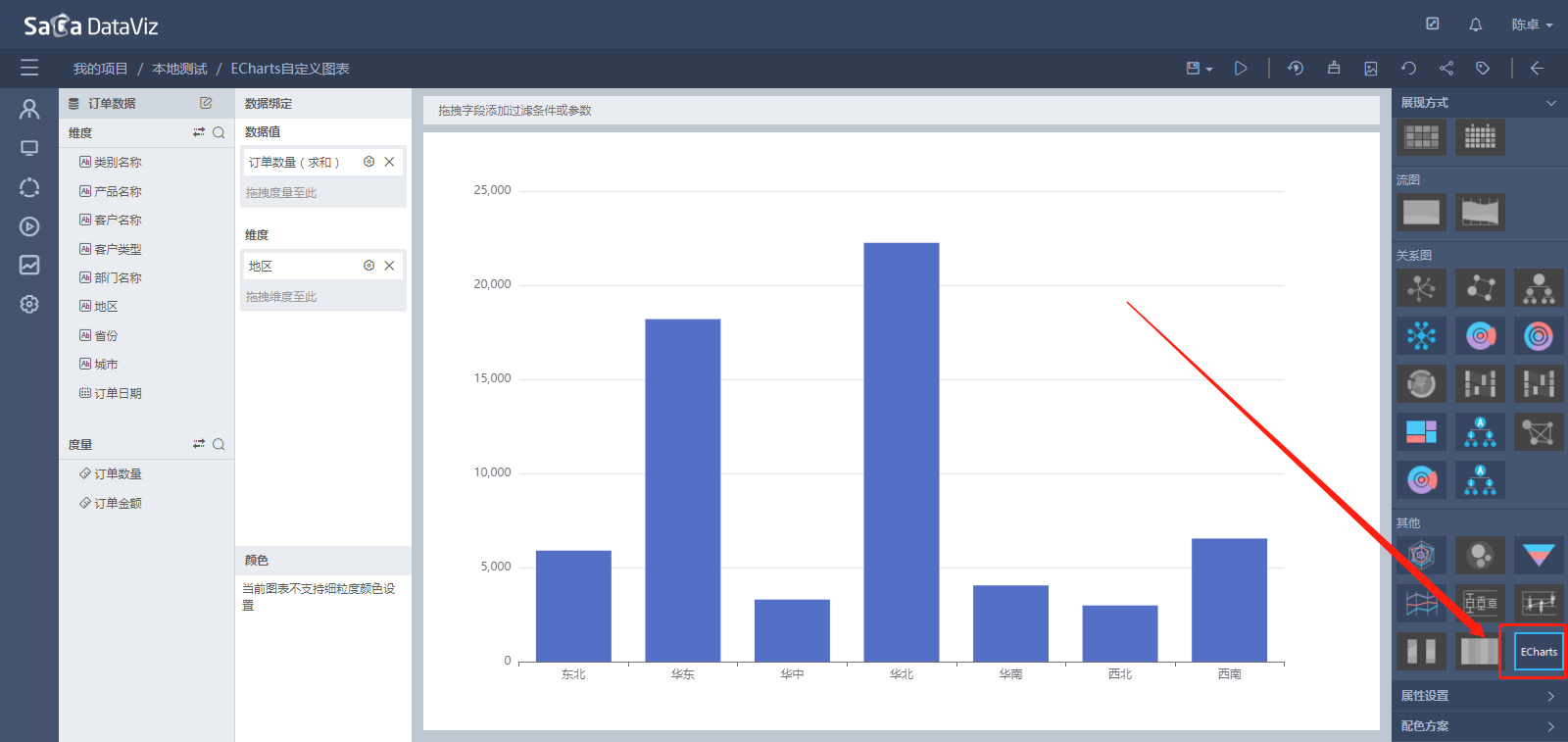
- 在图表编辑页选择ECharts自定义图表,如下图:

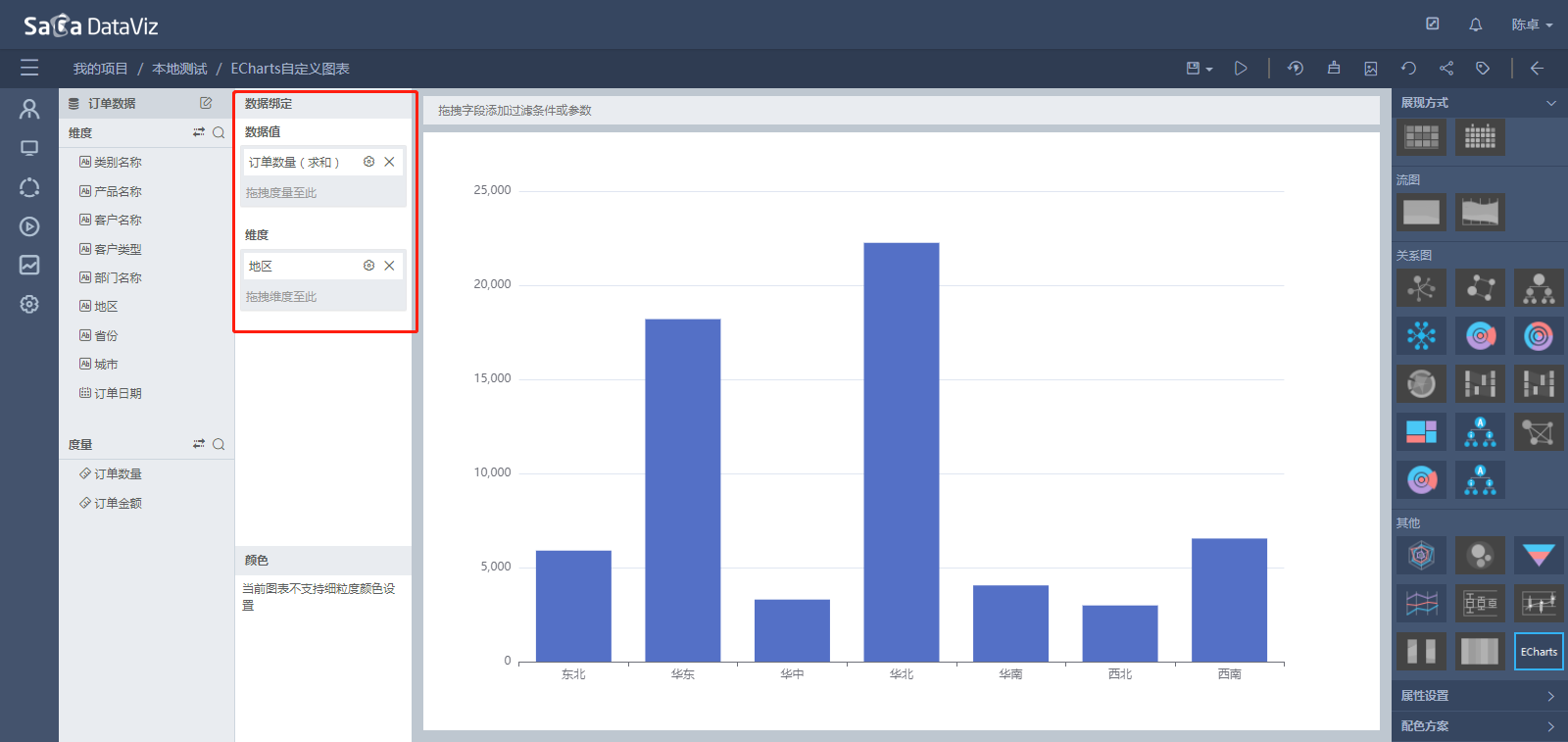
- 图表绑定数据集字段,当前图表需要的使用数据都是通过绑定字段获取的。ECharts自定义图表至少需要绑定一个维度字段和一个度量字段。

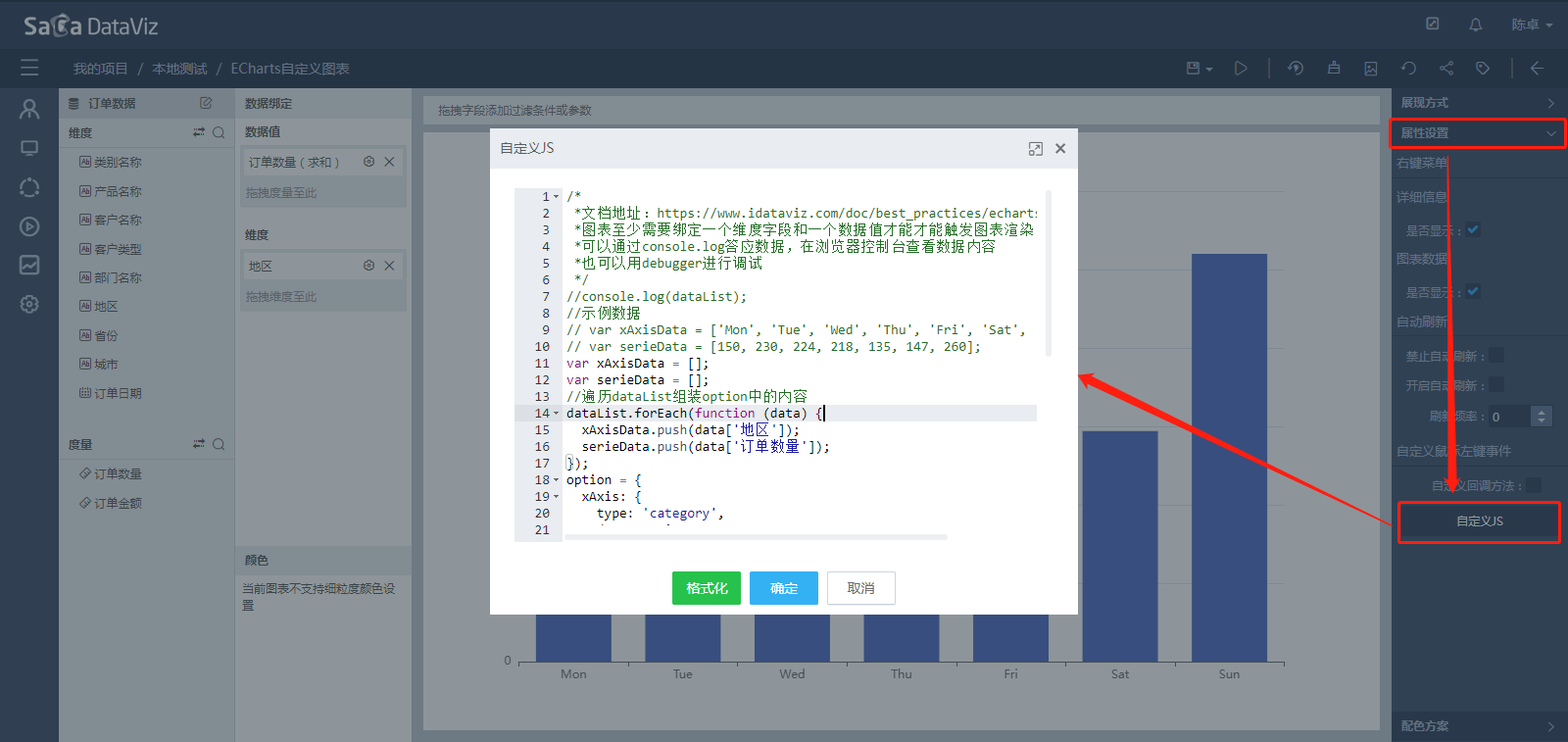
- 到【属性设置】->【自定义JS】中进行在线JS代码编写,如下图:
 用户可在可以在弹出页中进行JS代码编写。
用户可在可以在弹出页中进行JS代码编写。
自定义JS代码说明
ECharts图表渲染需要一个option对象,option的内容用户需要在代码编辑区域进行定义。option属性的详细说明请参考:ECharts官网
option中的数据可以通过dataList获取,dataList中的内容为通过当前图表绑定字段获取的数据,具体格式如下:
[{ 维度字段1名称:维度字段值1, 维度字段2名称:维度字段值2, ... 维度字段n名称:维度字段值n, 度量字段1名称:度量字段值1, 度量字段2名称:度量字段值2, ... 度量字段n名称:度量字段值n }, { 维度字段1名称:维度字段值1, 维度字段2名称:维度字段值2, ... 维度字段n名称:维度字段值n, 度量字段1名称:度量字段值1, 度量字段2名称:度量字段值2, ... 度量字段n名称:度量字段值n }...]举例:图表绑定字段为:地区,省份,订单数量,订单金额,dataList中的数据格式为:
[{ 地区:"东北", 省份:"辽宁", 订单数量:200, 订单金额:3600, }, { 地区:"华中", 省份:"河南", 订单数量:150, 订单金额:5000, }...]可以通过循环获取dataList中的每条数据,如下:
var xAxisData=[]; var serieData=[]; dataList.forEach(function(data){ xAxisData.push(data["地区"]); serieData.push(data["订单数量"]); });- 如果需要图表的配色随主题变化,需要根据图表的主题内容对option中的配置进行赋值,在代码中获取主题的代码如下:
this.theme; //获取主题对象{ "background": "rgb(255, 255, 255)", "text": "#000", "axisLine": "#333", "tooltipBackground": "rgba(10,10,10,0.7)", "widgetBackground": "rgba(238,238,238,.7)", "widgetBorder": "#ddd", "widgetCorner":"#ddd", "qualitative": ["#1776B6", "#D7241F", "#FF7F00", "#24A322", "#9564BF", "#8b3660"], "sequential": ["#cc0000", "#bd1105", "#cc3e30", "#db8063", "#eac298", "#f9cb9c"], "gradientcolor": ["#1776B6", "#D7241F", 1, -1, "#D7241F", "#FF7F00", 1, -1, "#FF7F00", "#24A322", 1, -1, "#24A322", "#9564BF", 1, -1, "#9564BF", "#8b3660", 1, -1] }- background:背景色。
- text:文本色。
- axisLine:轴线色。
- tooltipBackground:提示背景色。
- widgetBackground:内容背景色。
- widgetBorder:内容边框色。
- widgetCorner:边框顶角色。
- qualitative:分类色数组。
- sequential:序列色数组。
- gradientcolor:渐变色数组,其中包含N组渐变色,每组渐变色之间用-1间隔,0或1表示当前颜色未设置有效值。
图表的联动、跳转、详细信息等交互操作需要依赖图表的鼠标点击事件,在点击事件中需要返回点击目标的有效数据。 需要在getTargetData方法中返回点击事件的有效数据。默认getTargetData方法如下:
getTargetData = function(tagret){ if (tagret.dataIndex!= void 0) { return dataList[tagret.dataIndex]; } return null; };方法的tagret参数为ECharts官方提供的图表点击事件的点击目标对象,tagret的数据机构与option有关,不同图表的tagret结构有所不同。 需要根据实际的tagret结合图表数据(dataList)返回真是有效的数据。数据结构如下:
{ 维度字段1名称:维度字段值1, 维度字段2名称:维度字段值2, ... 维度字段n名称:维度字段值n, 度量字段1名称:度量字段值1, 度量字段2名称:度量字段值2, ... 度量字段n名称:度量字段值n }举例:图表绑定字段为:地区,省份,订单数量,订单金额,getTargetData方法返回的数据格式为:
{ 地区:"东北", 省份:"辽宁", 订单数量:200, 订单金额:3600, }注意:维度字段的数据是交互数据的关键数据,不可缺失,如果返回无效数据将无法触发鼠标事件。
可以在代码中使用JQuery和Underscore中的函数方法。
建议:在JS代码中可以通过debugger 和 console进行调试和日志跟踪