6.9 KPI图表的使用
6.9.1 KPI变量的引用
在制作图册的时候,通常会需要在文本的内容中加入一些动态的计算数据,此时可用通过KPI变量引用的方式来实现。
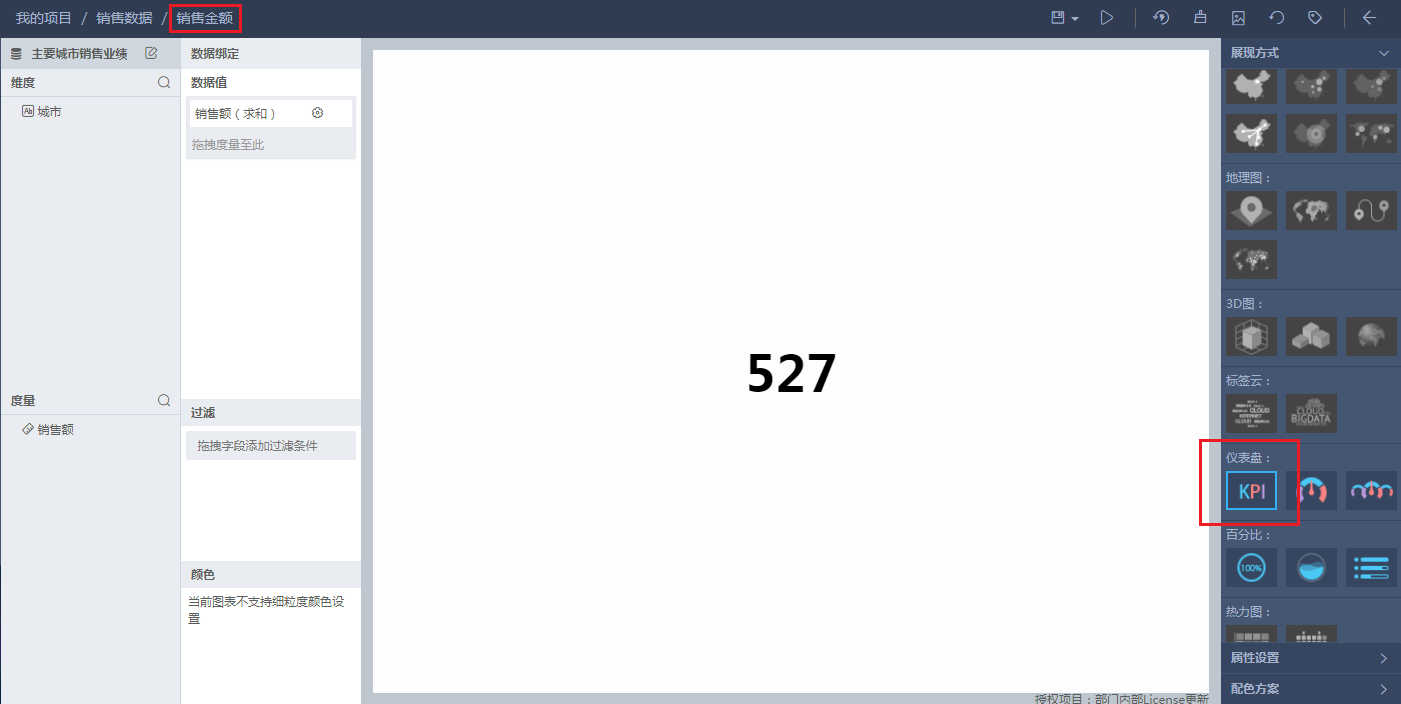
首先,要创建KPI图表。在制作图表时选择KPI图表类型,保存图表时记住图表名称。

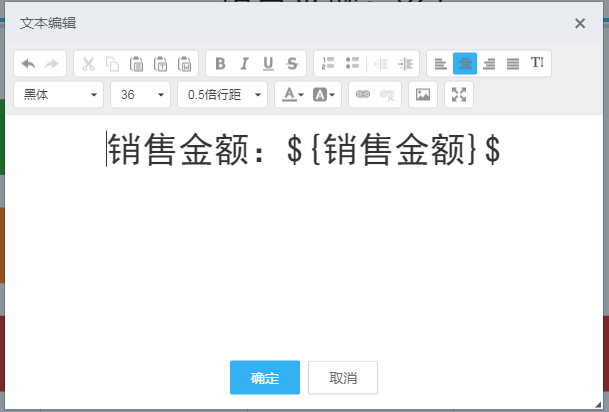
然后在制作图册时,就可以在图册的标题、富文本资源以及资源块的标题中通过${KPI图表名称}$的方式进行引用,引用的KPI变量会在播放时显示成KPI图表中实际的值。当KPI图表设置过悬停动画时该悬停动画也会生效。例如下图在图册标题中引用了一个名称为“销售金额”的KPI变量图表:

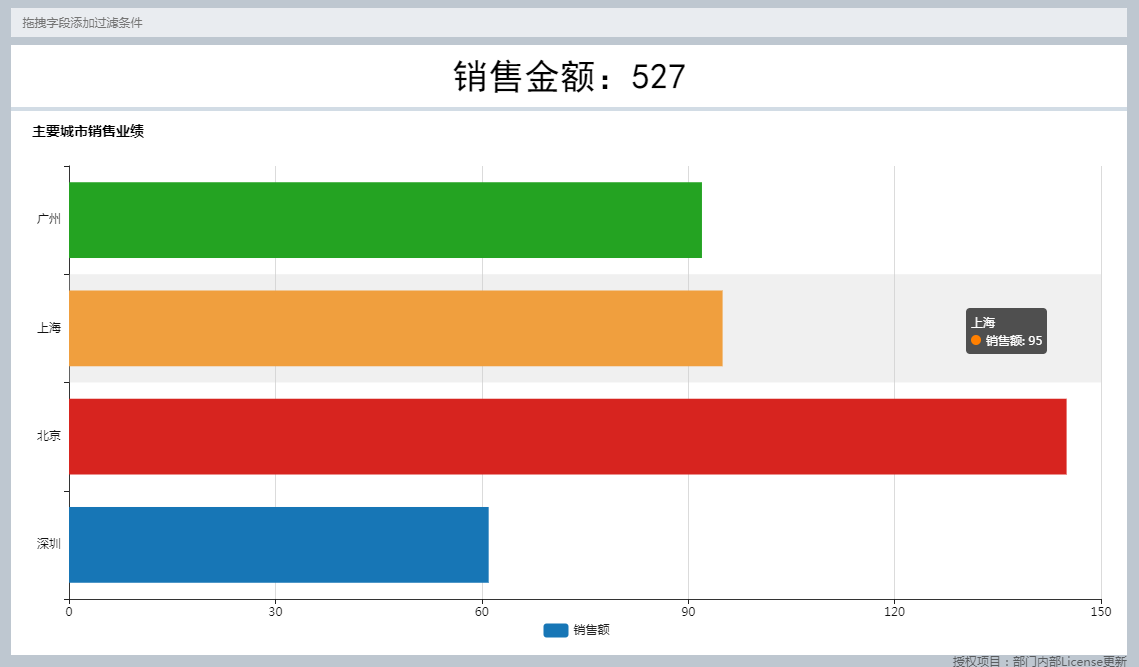
保存后效果:

当项目中有KPI图表时,为方便查看,图册编辑页左侧图标资源栏下面会多出“KPI变量”一栏,列出所有可用KPI:

6.9.2 KPI图表样式设置
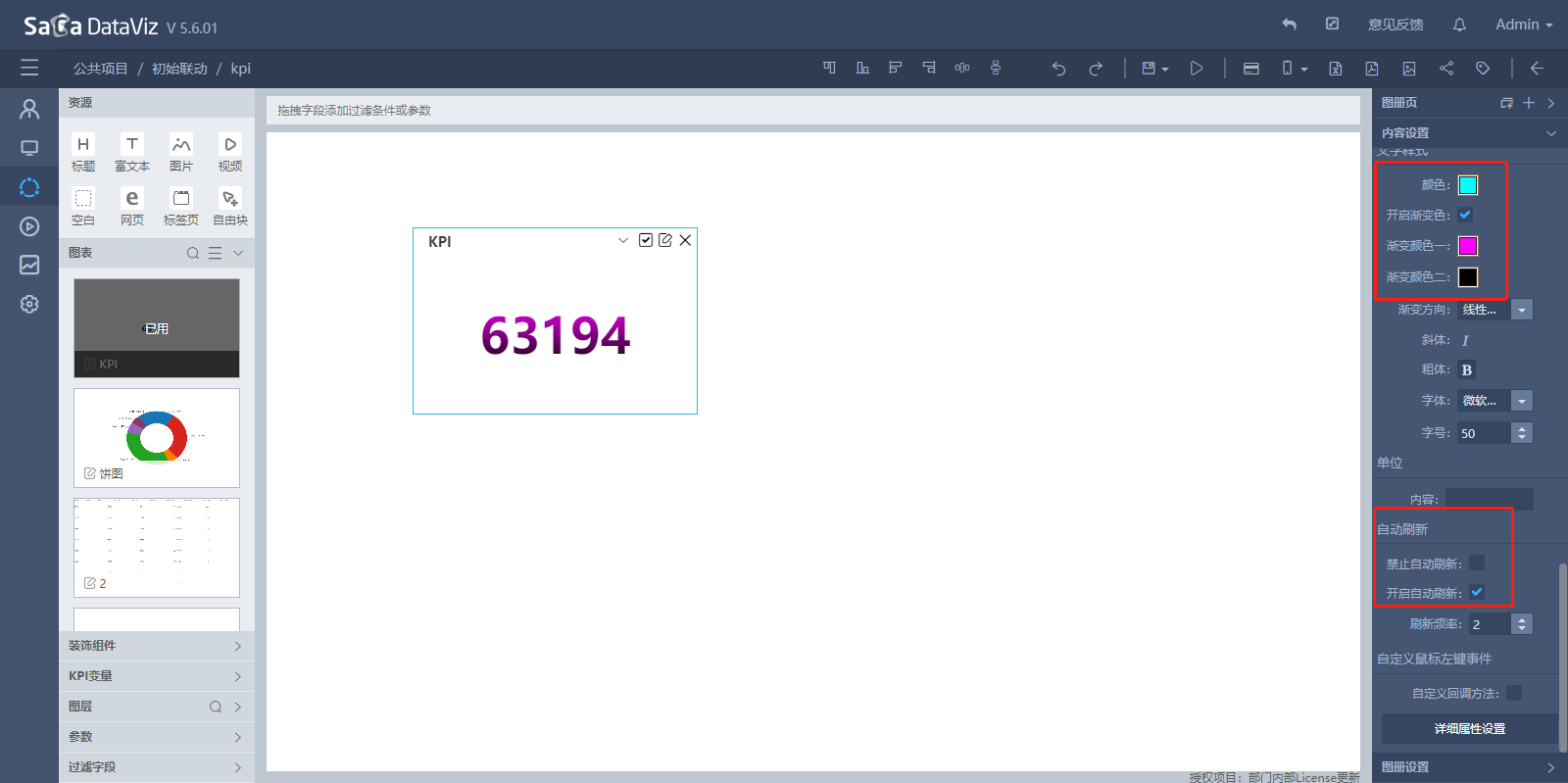
在图册中,当KPI图表被拖拽到自由块中,内容设置包含翻页和跳动两种动画模式。在翻页模式下,显示成类似日历翻页的样式。在跳动模式下,支持设置文字样式,支持渐变色。在两种模式下都支持自动刷新机制。

6.9.3 KPI实现上下箭头图标显示
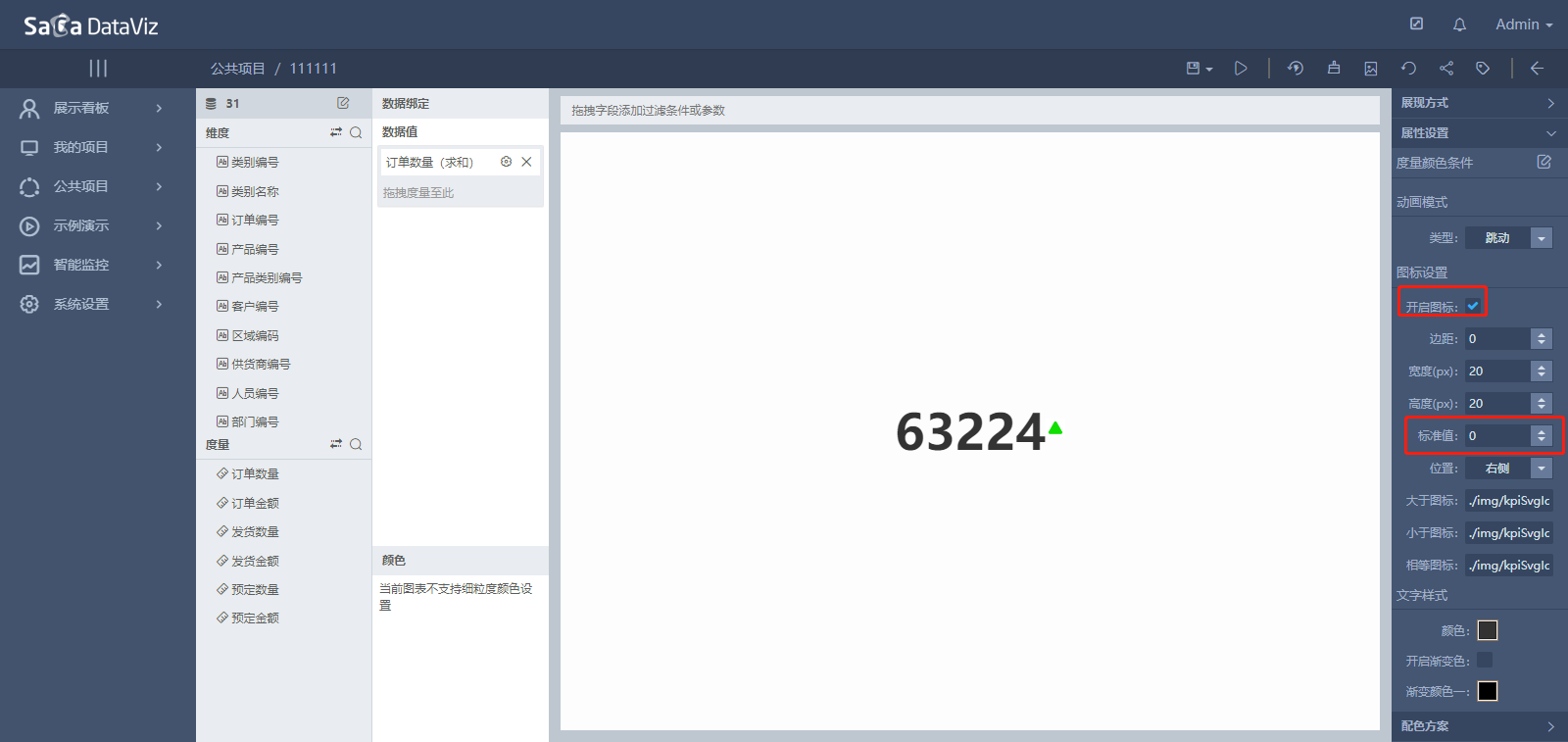
在高版本中,KPI数值可以和标准值进行比较,并根据比较情况显示不同的箭头图标,图标可以修改,图标替换路径为dataviz-web\src\img\kpiSvgIcon\下。

6.9.4 KPI图表添加单位
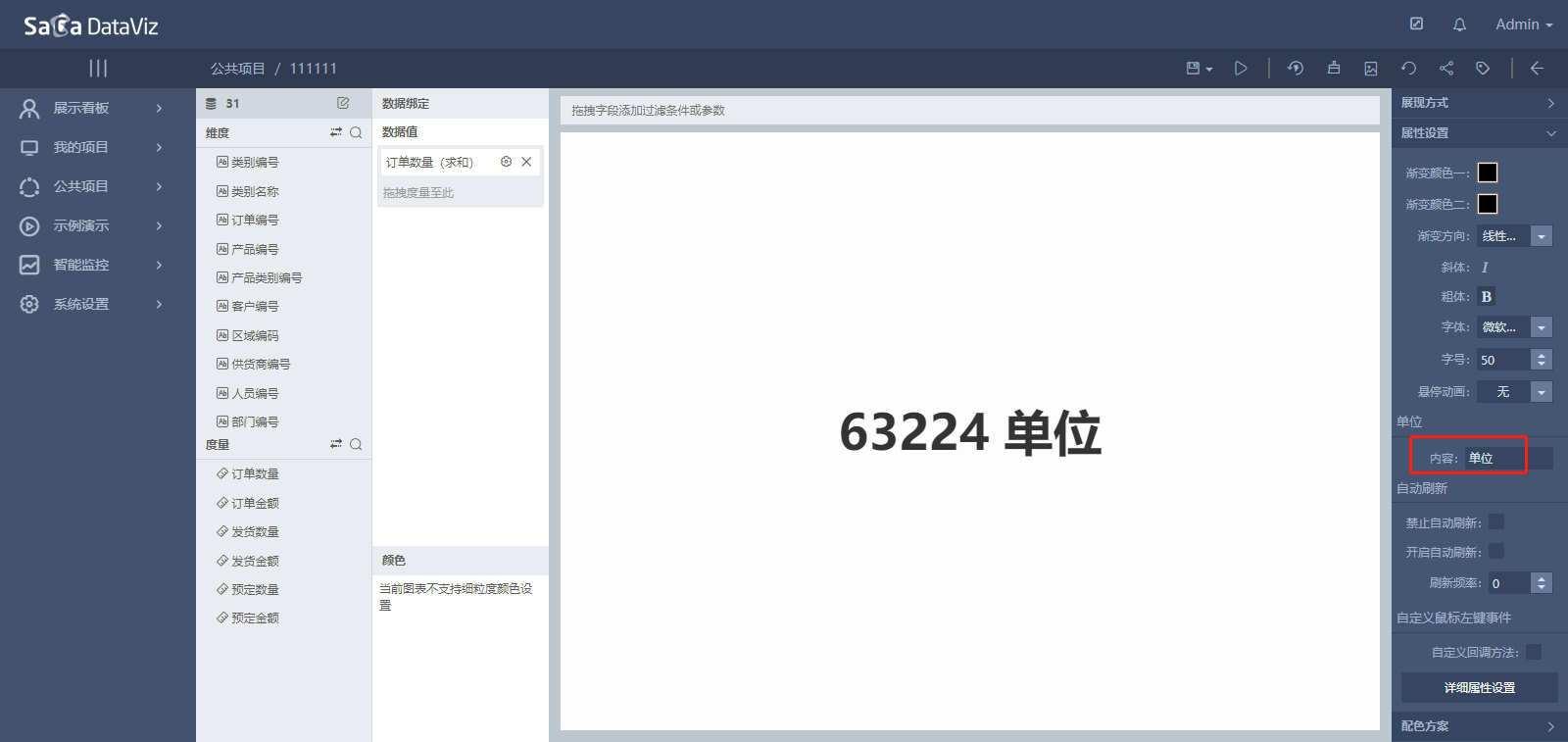
如果需要给KPI添加单位,可以直接在属性设置里面找到单位属性 输入单位即可。

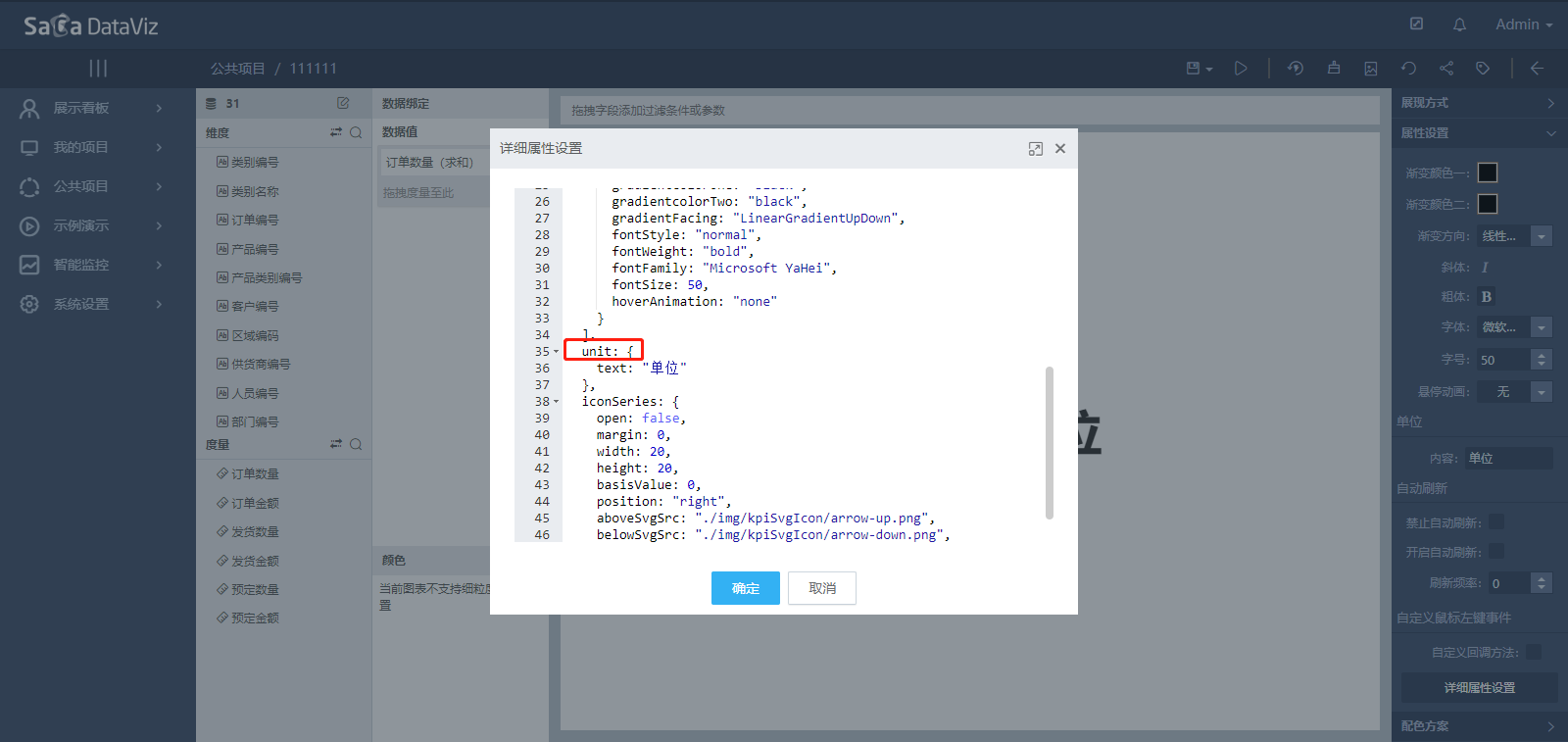
或在属性设置下点击“详细属性设置” 找到unit属性添加即可。