第1章 概述
在众多类型的图表中,地图类独具魅力。使用地图表达信息,能更直观的感受数据在地域上的分布。
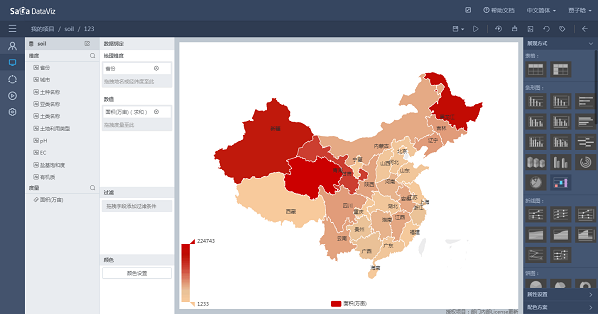
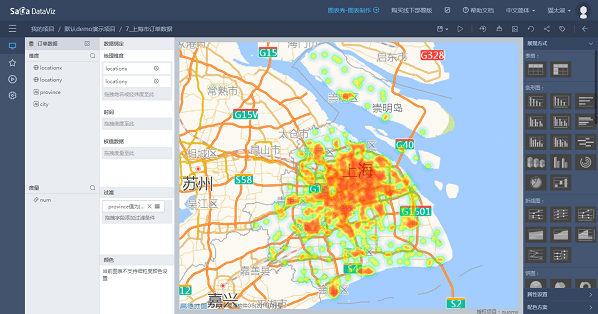
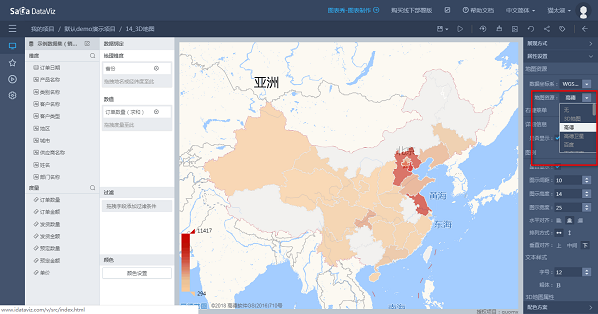
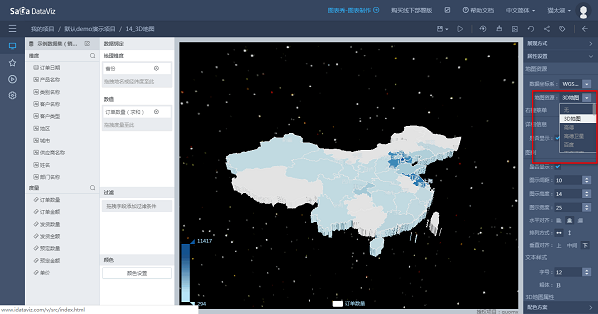
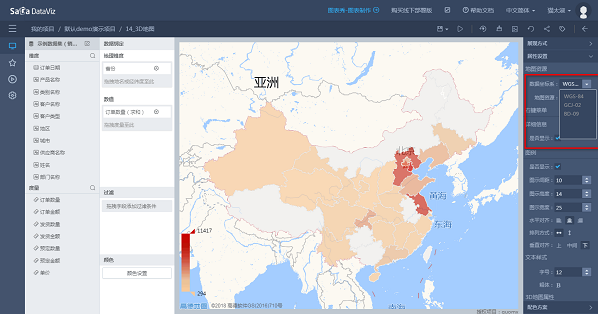
SaCa DataViz内置多种地图类型,按表现形式可划分为两大类:“示意地图”和“GIS地图”,如图1-1、1-2所示。


本章节将介绍SaCa DataViz App的主要功能及使用方法,您将了解如下内容:
- 示意地图的使用方法。
- GIS地图的使用方法。
- 如何拓展地图资源,显示自定义地图。
- 如何展示自定义的经纬度标记点。
第2章 示意地图
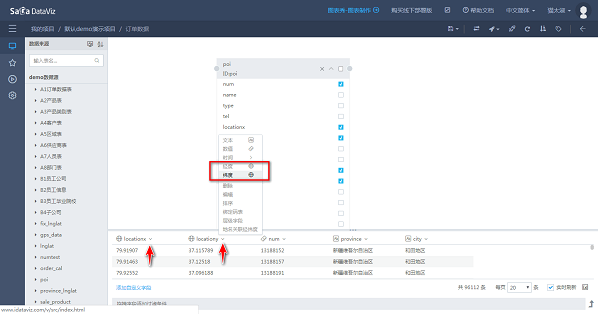
示意地图的“地理维度”字段,既可以拖拽入“地名”字段,也可以拖拽入“经度”、“纬度”字段,经纬度字段的设置在数据集页面完成,如图2-1所示。

2.1 显示自定义地图
地图资源以geojson文件的形式保存(关于geojson参见第4章第1节),自定义地图按需求可以划分为三类
(注:执行地图的添加或地名的修改后,不会适配“地名匹配”功能):
(1)添加新的地图;
(2)修改现有地图的形状,如对区块的添加或修改;
(3)修改地名及地名的显示位置;
2.1.1 添加新的地图
SaCa DataViz已经支持绝大多数市级及以上的地图资源,区县级及以下地图需要用户自助添加。
SaCa DataViz内置了一款小工具,方便用户制作地图文件(详见第4章第3节)。
下面列举两个例子,讲述添加的步骤。
(1)添加“东北大区”的地图文件
- 制作“东北大区”的地图文件,命名为northeast.json;
- 首先要在其上级文件——中国的geojson文件中(geojson文件与地名的对应关系参见第4章第2节),
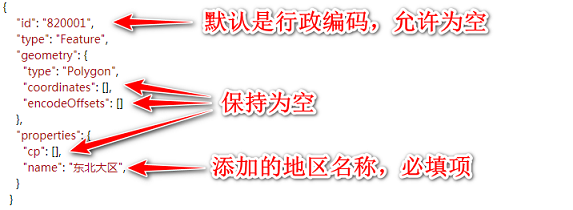
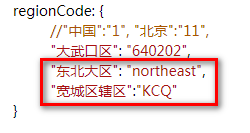
找到“features”数组字段并加入一条记录(如图2-2所示); 在dataviz-web/common/config.js文件中找到regionCode字段,添加地名和文件名的对应关系(如图2-3所示);
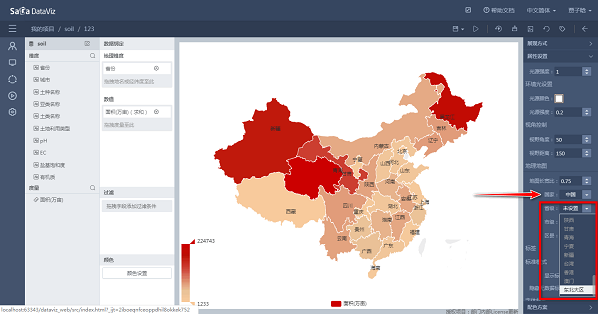
完成以上三步,就完成了地图的添加,可以在图表的属性栏中,选中“中国”后出现“东北大区”的选项(如图2-4所示)。

<center>图2-2</center>
<center>图2-3</center>  <center>图2-4</center>(2)添加“二道区分局”派出所辖区的地图文件
制作“宽城区辖区”的地图文件,命名为KCQ.json;
- 首先要在其上级文件——长春市的geojson文件中,找到“features”数组字段并加入一条记录(如图2-2所示);
- 在dataviz-web/common/config.js文件中找到“customCounty”字段,将其改为“true”;
在config.js文件中找到regionCode字段,添加地名和文件名的对应关系(如图2-3所示);
完成以上四步,可以在图表的属性栏中,选中“长春市”后出现“宽城区辖区”的选项。
2.1.2 地图轮廓的修改和添加
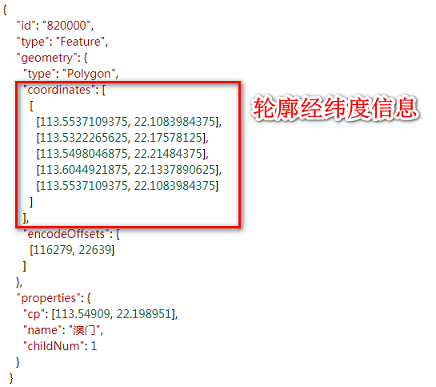
找到对应geojosn文件,在“features”数组字段中,找到指定地名,通过修改“coordinates”字段修改轮廓,如图2-5所示。 通过在“features”数组字段中,类比下面的例子,完成轮廓的添加。

{
"id": "820000",
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[113.5537109375, 22.1083984375],
[113.5322265625, 22.17578125],
[113.5498046875, 22.21484375],
[113.6044921875, 22.1337890625],
[113.5537109375, 22.1083984375]
]
],
"encodeOffsets": [
[116279, 22639]
]
},
"properties": {
"cp": [113.54909, 22.198951],
"name": "澳门",
"childNum": 1
}
}
2.1.3 地名的修改
地图中的地名有时存在重叠的现象,需要手动调整,过程如下:
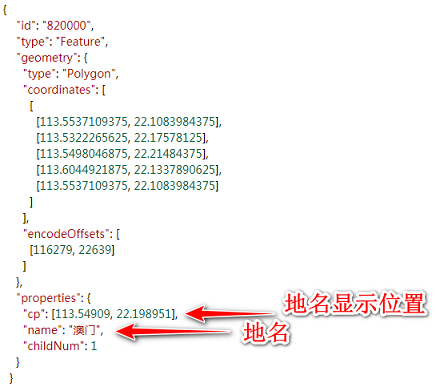
找到对应geojosn文件,在“features”数组字段中,找到指定地名,通过调整“cp”字段的经纬度修改文字位置。
当地图中的地名与实际地名纯在不同,需要修改“name”字段修改地名,如图2-6所示。

2.2 叠加GIS地图
SaCa DataViz在V5.2版本后,支持示意地图叠加GIS背景,功能入口在属性列表中,如2-7所示。

2.3 3D效果
SaCa DataViz在V5.2版本后,支持以3D模式展示,功能入口在属性列表中,如2-8所示。

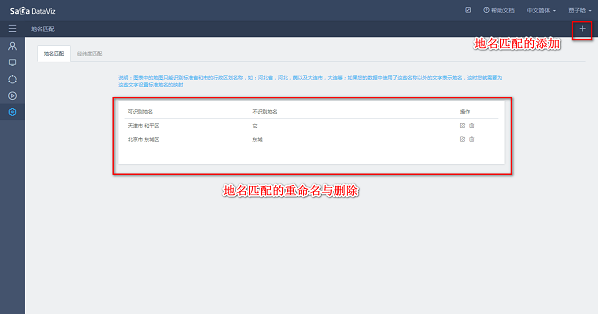
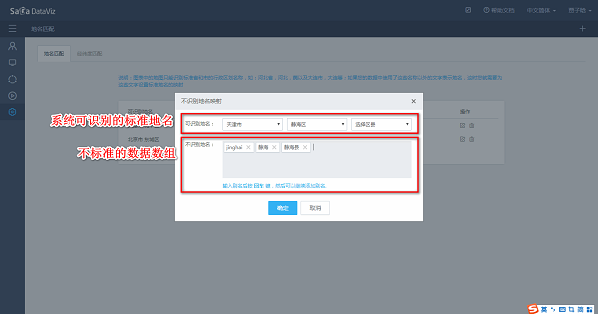
2.4 地名匹配
如果地名数据是区县级,不需要设置地名匹配,点击“暂不设置”跳过。
系统会自动完成一部分地名的自动匹配,如简称(“京”、“北京”)都会自动匹配到“北京市”,但当图表检测到无法匹配的地名时,
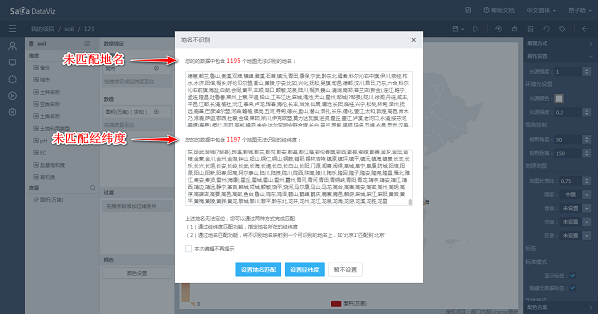
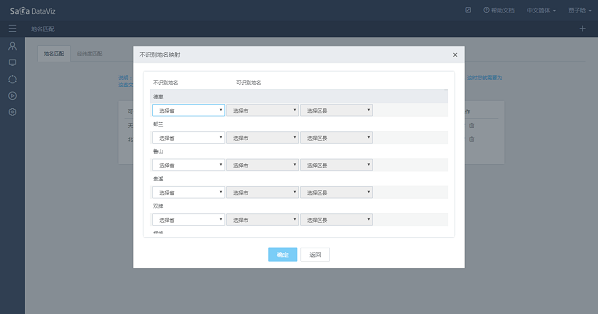
就会弹出提示对话框(如图2-9所示),并引导用户进行手动匹配(如图2-10所示)。可以选择“系统设置”中“地图配置”项,点击“地名匹配”
Tab进入页面,在中间列表完成“删除”、“修改”操作(如图2-11所示),点击右上角的“+”完成地名的添加(如图2-12所示)。




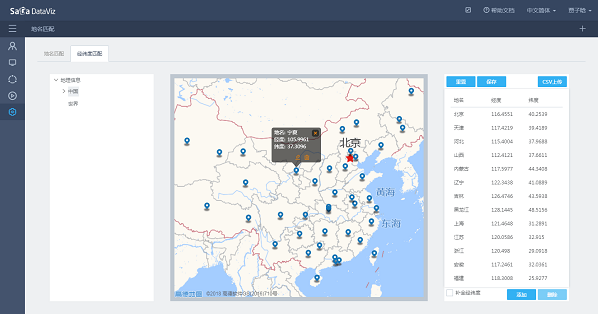
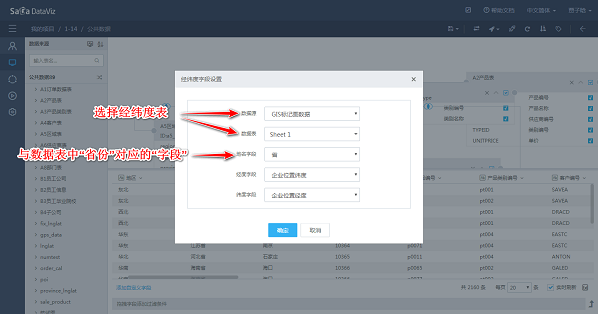
2.5 经纬度匹配
经纬度匹配主要应用于散点图,如在“北京市”的散点地图上显示出所有的医院的位置,需要指定每个“医院”的经纬度数据。和地名匹配一样,当图表检测到地名没有匹配的经纬度时,就会弹出提示对话框,并进入经纬度匹配页面(如图2-9所示)。
也可以通过“系统设置”进入“地图配置”页面,点击“经纬度匹配”的Tab页打开页面(如图2-13所示)。

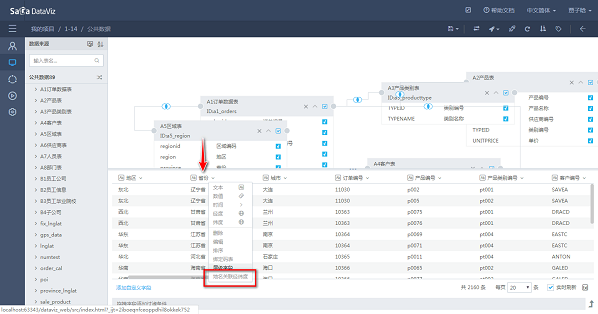
2.5.1 关联经纬度表
如果用户可以提供经纬度表,地名数据匹配的经纬度可在此表中查询,那么就可以在数据集页面将数据表的“地名”和经纬度表的“经度”、“纬度”字段匹配上,步骤如下:
- 在数据集页面,点开数据表“地名”字段的下拉框,选择“地名匹配经纬度”(如图2-14所示);
- 在弹出的对话框中,指定经纬度表的表名,和“地名”、“经纬度”等信息,通过“地名”完成表关联(如图2-15所示)。


2.5.2 添加经纬度数据
经纬度的添加有三种方式:手动添加、点击添加和csv上传,“经纬度匹配页面”介绍如图2-16所示。

第3章 GIS地图
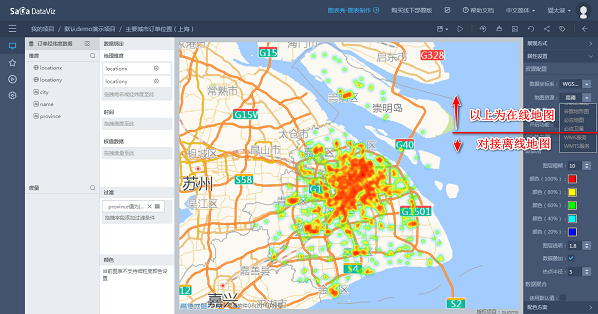
为满足不同的业务场景和个性化需求,GIS地图集成了多种地图资源,分为离线地图类和在线地图类两种。
离线地图和在线地图的使用并不互斥,只需在图表属性页切换地图资源即可。

3.1 在线地图使用方法
在线地图有多种类型:如高德地图、百度地图、MapBox地图、google地图和bing地图等。
根据需要在对应的地图网站,申请相应的开发者License(key编码),填入SaCa Dataviz后即可使用该地图资源。
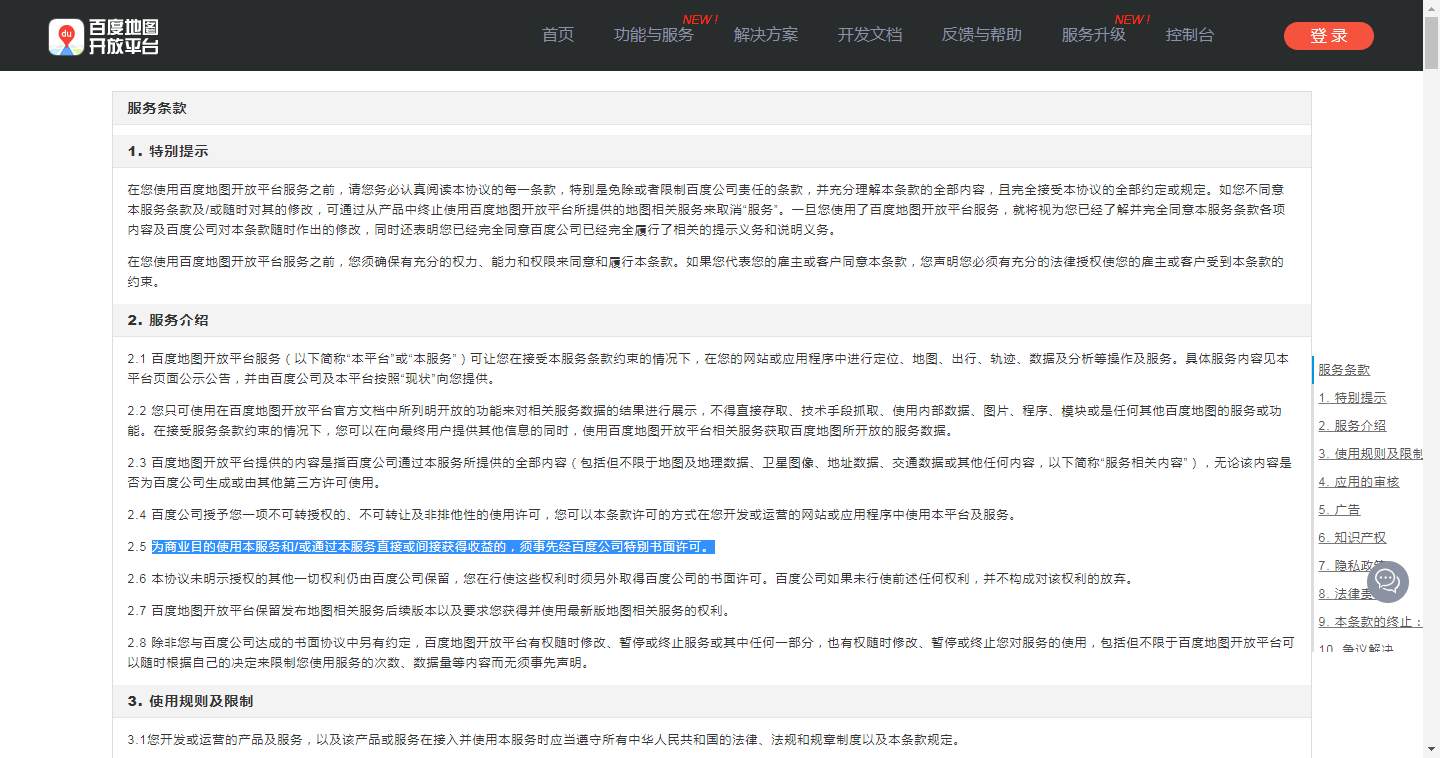
3.1.1 在线地图的版权声明
SaCa DataViz提供了通过用户独立申请开发license,在完成配置后对接在线地图的功能,开发者license是桥接关键因素。
因此在使用在线地图时,需要用户 仔细阅读地图商的使用说明以及商用界定,并根据使用方式申请“普通license”或“商用license”。
图3-2为截取的部分Baidu地图的使用说明,请到 http://lbsyun.baidu.com/index.php?title=open/law 查看完整说明。

3.1.2 在线地图license的申请
以Baidu和gaode地图的license申请为例:
- Baidu地图license申请: 请进入链接 http://lbsyun.baidu.com/index.php?title=androidsdk/guide/key#.E7.94.B3.E8.AF.B7.E6.AD.A5.E9.AA.A4 查看官方说明。
- Gaode地图license申请: 请进入链接 http://lbsbbs.amap.com/forum.php?mod=viewthread&tid=13711&extra=page%3D1 查看官方说明。
3.1.3 license填入位置
在SaCa DataViz工程中找到 dataviz-web/common/config.js 文件,打开文件并找到“gis”对象,将license填入对应地图资源的引号中即完成配置。
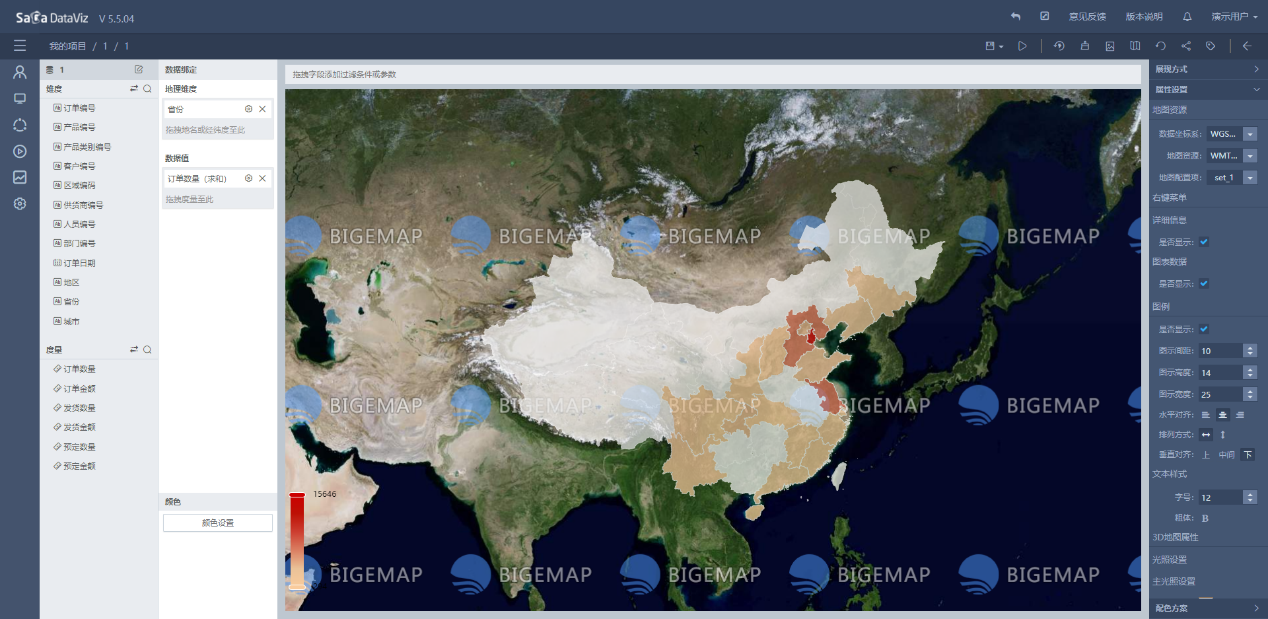
3.2 离线地图
离线地图指仅在内网中发布、访问,且基于OGC标准的地图服务(如:WMS或WMTS)。
SaCa DataViz对接的是离线地图服务,使用地图服务软件发布的地图服务,都是可以进行对接的。
此类软件有SuperMap公司的iServer产品、ArcGIS公司的 GIS Server产品、开源免费的GeoServer等等。
在确认发布地图资源可以访问后,在SaCa DataViz工程中找到 dataviz-web/common/config.js 文件,打开文件找到“gis”对象,将WMS服务或WMTS的服务参数填入对应位置。
3.2.1 对接发布的WMS服务
WMS: {
address: {
name: "服务地址",
type: "string",
url: "http://10.4.45.227:8090/iserver/services/map-china400/wms130"
},
coordinate: {
name: "坐标系",
type: "string",
kind: "EPSG:3857"
},
layerName: {
name: "地图名称",
type: "string",
title: "China"
},
zoom: {
name: "缩放层级",
type: "number",
level: 21
},
tileSize: {
name: "瓦片宽高",
type: "array",
sizeArr: [256, 256]
},
extent: {
name: "地图范围",
type: "array",
extentArr: [-20037508.34, -20037508.34, 20037508.34, 20037508.34]
}
}
3.2.2 对接发布的WMTS服务
以对接BigeMap提供的高德地图WMTS服务为例,配置项如下所示:
BigeMap: {
image:{
name: "风格图片",
type: "string",
urlOrBase64: "./assets/chart/resource/gis/WMTS.png"
},
address: {
name: "服务地址",
type: "string",
url: "http://localhost:9001/bigemap.amap-map/wmts?access_token=" // 请自行替换WMTS URL
},
coordinate: {
name: "坐标系",
type: "string",
kind: "EPSG:3857"
},
layerName: {
name: "地图名称",
type: "string",
title: "bigemap.amap-map"
},
zoom: {
name: "缩放层级",
type: "number",
level: 16,
min: 3,
max: 18
},
tileSize: {
name: "瓦片尺寸",
type: "number",
size: 256
},
matrixSet: {
name: "MatrixSet名称",
type: "string",
title: "3to18"
}
}
用户需要根据自己所选的地图服务配置如上所示的内容。一般而言,这些参数可以通过从浏览器访问地图服务器提供的WMTS URL来查看。
正确完成以上内容的配置后,即可在创建地图类型图表时,使用该WMTS服务提供的地图作为底图。


第4章 FAQ
4.1 geojson文件是什么?
geojson是一种对地理数据结构进行编码的格式,基于Javascript对象(JSON)表示地理空间信息数据交换格式。
geojson对象可以表示下面几何类型:点、线、面、多点、多线、多面和几何集合。
在geojson对象由属性的“键值”对组成,“键”总是字符串,“值”可以是字符串、数字、对象、数组,也可以是"true","false"和"null"。
下面推荐一个链接,详细讲解了geojson文件一些细节:https://www.oschina.net/translate/geojson-spec
4.2 geojson文件在哪个位置? 与地名的对应关系?
- geojson文件路径为:dataviz_web\src\js\chartBuild
geojson文件名称一般为地区的行政区划:如北京为“11.json”、天津为“12.json”
详细列表如下
var regionCode = { "world":"0", "世界":"0", "中国":"1", "北京":"11", "天津":"12", "河北":"13", "山西":"14", "内蒙古":"15", "辽宁":"21", "吉林":"22", "黑龙江":"23", "上海":"31", "江苏":"32", "浙江":"33", "安徽":"34", "福建":"35", "江西":"36", "山东":"37", "河南":"41", "湖北":"42", "湖南":"43", "广东":"44", "广西":"45", "海南":"46", "重庆":"50", "四川":"51", "贵州":"52", "云南":"53", "西藏":"54", "陕西":"61", "甘肃":"62", "青海":"63", "宁夏":"64", "新疆":"65", "台湾":"71", "澳门":"82", "香港":"81", "铜仁市": "522200", "毕节市": "522400", "石家庄市": "130100", "唐山市": "130200", "秦皇岛市": "130300", "邯郸市": "130400", "邢台市": "130500", "保定市": "130600", "张家口市": "130700", "承德市": "130800", "沧州市": "130900", "廊坊市": "131000", "衡水市": "131100", "太原市": "140100", "大同市": "140200", "阳泉市": "140300", "长治市": "140400", "晋城市": "140500", "朔州市": "140600", "晋中市": "140700", "运城市": "140800", "忻州市": "140900", "临汾市": "141000", "吕梁市": "141100", "呼和浩特市": "150100", "包头市": "150200", "乌海市": "150300", "赤峰市": "150400", "通辽市": "150500", "鄂尔多斯市": "150600", "呼伦贝尔市": "150700", "巴彦淖尔市": "150800", "乌兰察布市": "150900", "兴安盟": "152200", "锡林郭勒盟": "152500", "阿拉善盟": "152900", "沈阳市": "210100", "大连市": "210200", "鞍山市": "210300", "抚顺市": "210400", "本溪市": "210500", "丹东市": "210600", "锦州市": "210700", "营口市": "210800", "阜新市": "210900", "辽阳市": "211000", "盘锦市": "211100", "铁岭市": "211200", "朝阳市": "211300", "葫芦岛市": "211400", "长春市": "220100", "吉林市": "220200", "四平市": "220300", "辽源市": "220400", "通化市": "220500", "白山市": "220600", "松原市": "220700", "白城市": "220800", "延边朝鲜族自治州": "222400", "哈尔滨市": "230100", "齐齐哈尔市": "230200", "鸡西市": "230300", "鹤岗市": "230400", "双鸭山市": "230500", "大庆市": "230600", "伊春市": "230700", "佳木斯市": "230800", "七台河市": "230900", "牡丹江市": "231000", "黑河市": "231100", "绥化市": "231200", "大兴安岭地区": "232700", "南京市": "320100", "无锡市": "320200", "徐州市": "320300", "常州市": "320400", "苏州市": "320500", "昆山市": "320583", "南通市": "320600", "连云港市": "320700", "淮安市": "320800", "盐城市": "320900", "扬州市": "321000", "镇江市": "321100", "泰州市": "321200", "宿迁市": "321300", "杭州市": "330100", "宁波市": "330200", "温州市": "330300", "嘉兴市": "330400", "湖州市": "330500", "绍兴市": "330600", "金华市": "330700", "衢州市": "330800", "舟山市": "330900", "台州市": "331000", "丽水市": "331100", "合肥市": "340100", "芜湖市": "340200", "蚌埠市": "340300", "淮南市": "340400", "马鞍山市": "340500", "淮北市": "340600", "铜陵市": "340700", "安庆市": "340800", "黄山市": "341000", "滁州市": "341100", "天长市": "341181", "阜阳市": "341200", "宿州市": "341300", "六安市": "341500", "亳州市": "341600", "池州市": "341700", "宣城市": "341800", "福州市": "350100", "厦门市": "350200", "莆田市": "350300", "三明市": "350400", "泉州市": "350500", "漳州市": "350600", "南平市": "350700", "龙岩市": "350800", "宁德市": "350900", "南昌市": "360100", "景德镇市": "360200", "萍乡市": "360300", "九江市": "360400", "新余市": "360500", "鹰潭市": "360600", "赣州市": "360700", "吉安市": "360800", "宜春市": "360900", "抚州市": "361000", "上饶市": "361100", "济南市": "370100", "青岛市": "370200", "淄博市": "370300", "枣庄市": "370400", "东营市": "370500", "烟台市": "370600", "潍坊市": "370700", "济宁市": "370800", "泰安市": "370900", "威海市": "371000", "日照市": "371100", "莱芜市": "371200", "临沂市": "371300", "德州市": "371400", "聊城市": "371500", "滨州市": "371600", "菏泽市": "371700", "郑州市": "410100", "开封市": "410200", "洛阳市": "410300", "平顶山市": "410400", "安阳市": "410500", "鹤壁市": "410600", "新乡市": "410700", "焦作市": "410800", "濮阳市": "410900", "许昌市": "411000", "漯河市": "411100", "三门峡市": "411200", "南阳市": "411300", "商丘市": "411400", "信阳市": "411500", "周口市": "411600", "驻马店市": "411700", "济源市": "419001", "武汉市": "420100", "黄石市": "420200", "十堰市": "420300", "宜昌市": "420500", "襄阳市": "420600", "鄂州市": "420700", "荆门市": "420800", "孝感市": "420900", "荆州市": "421000", "黄冈市": "421100", "咸宁市": "421200", "随州市": "421300", "恩施土家族苗族自治州": "422800", "仙桃市": "429004", "潜江市": "429005", "天门市": "429006", "神农架林区": "429021", "长沙市": "430100", "株洲市": "430200", "湘潭市": "430300", "衡阳市": "430400", "邵阳市": "430500", "岳阳市": "430600", "常德市": "430700", "张家界市": "430800", "益阳市": "430900", "郴州市": "431000", "永州市": "431100", "怀化市": "431200", "娄底市": "431300", "湘西土家族苗族自治州": "433100", "广州市": "440100", "韶关市": "440200", "深圳市": "440300", "珠海市": "440400", "汕头市": "440500", "佛山市": "440600", "江门市": "440700", "湛江市": "440800", "茂名市": "440900", "肇庆市": "441200", "惠州市": "441300", "梅州市": "441400", "汕尾市": "441500", "河源市": "441600", "阳江市": "441700", "清远市": "441800", "东莞市": "441900", "中山市": "442000", "潮州市": "445100", "揭阳市": "445200", "云浮市": "445300", "南宁市": "450100", "柳州市": "450200", "桂林市": "450300", "梧州市": "450400", "北海市": "450500", "防城港市": "450600", "钦州市": "450700", "贵港市": "450800", "玉林市": "450900", "百色市": "451000", "贺州市": "451100", "河池市": "451200", "来宾市": "451300", "崇左市": "451400", "海口市": "460100", "三亚市": "460200", "三沙市": "460300", "五指山市": "469001", "琼海市": "469002", "儋州市": "469003", "文昌市": "469005", "万宁市": "469006", "东方市": "469007", "定安县": "469021", "屯昌县": "469022", "澄迈县": "469023", "临高县": "469024", "白沙黎族自治县": "469025", "昌江黎族自治县": "469026", "乐东黎族自治县": "469027", "陵水黎族自治县": "469028", "保亭黎族苗族自治县": "469029", "琼中黎族苗族自治县": "469030", "成都市": "510100", "自贡市": "510300", "攀枝花市": "510400", "泸州市": "510500", "德阳市": "510600", "绵阳市": "510700", "广元市": "510800", "遂宁市": "510900", "内江市": "511000", "乐山市": "511100", "南充市": "511300", "眉山市": "511400", "宜宾市": "511500", "广安市": "511600", "达州市": "511700", "雅安市": "511800", "巴中市": "511900", "资阳市": "512000", "阿坝藏族羌族自治州": "513200", "甘孜藏族自治州": "513300", "凉山彝族自治州": "513400", "贵阳市": "520100", "乌当区": "520112", "六盘水市": "520200", "遵义市": "520300", "安顺市": "520400", "黔西南布依族苗族自治州": "522300", "黔东南苗族侗族自治州": "522600", "黔南布依族苗族自治州": "522700", "昆明市": "530100", "曲靖市": "530300", "玉溪市": "530400", "保山市": "530500", "昭通市": "530600", "丽江市": "530700", "普洱市": "530800", "临沧市": "530900", "楚雄彝族自治州": "532300", "红河哈尼族彝族自治州": "532500", "文山壮族苗族自治州": "532600", "西双版纳傣族自治州": "532800", "大理白族自治州": "532900", "德宏傣族景颇族自治州": "533100", "怒江傈僳族自治州": "533300", "迪庆藏族自治州": "533400", "拉萨市": "540100", "昌都市": "542100", "山南市": "542200", "日喀则市": "542300", "那曲地区": "542400", "阿里地区": "542500", "林芝市": "542600", "西安市": "610100", "铜川市": "610200", "宝鸡市": "610300", "咸阳市": "610400", "渭南市": "610500", "延安市": "610600", "汉中市": "610700", "榆林市": "610800", "安康市": "610900", "商洛市": "611000", "兰州市": "620100", "嘉峪关市": "620200", "金昌市": "620300", "白银市": "620400", "天水市": "620500", "武威市": "620600", "张掖市": "620700", "平凉市": "620800", "酒泉市": "620900", "庆阳市": "621000", "定西市": "621100", "陇南市": "621200", "临夏回族自治州": "622900", "甘南藏族自治州": "623000", "西宁市": "630100", "海东市": "630200", "海北藏族自治州": "632200", "黄南藏族自治州": "632300", "海南藏族自治州": "632500", "果洛藏族自治州": "632600", "玉树藏族自治州": "632700", "海西蒙古族藏族自治州": "632800", "银川市": "640100", "石嘴山市": "640200", "吴忠市": "640300", "固原市": "640400", "中卫市": "640500", "乌鲁木齐市": "650100", "克拉玛依市": "650200", "吐鲁番市": "652100", "哈密市": "652200", "昌吉回族自治州": "652300", "博尔塔拉蒙古自治州": "652700", "巴音郭楞蒙古自治州": "652800", "阿克苏地区": "652900", "克孜勒苏柯尔克孜自治州": "653000", "喀什地区": "653100", "和田地区": "653200", "伊犁哈萨克自治州": "654000", "塔城地区": "654200", "阿勒泰地区": "654300", "石河子市": "659001", "阿拉尔市": "659002", "图木舒克市": "659003", "五家渠市": "659004", "北屯市": "659005", "铁门关市": "659006", "双河市": "659007", "可克达拉市": "659008", "昆玉市": "659009", "自治区直辖县级行政区划": "659000", };4.3 坐标数据类型
用户在使用地图资源时,需要清楚自己的坐标类型,当用户指定了数据类型之后,可以无障碍切换地图资源,如图3-4所示。 坐标系类型分为以下三种类型:
- WGS84坐标系(从GPS仪器获取到的经纬度数据)
- GCJ02坐标系(从高德、google等地图得到的经纬度数据)
- BD09(从百度地图得到的经纬度数据)

<center>图3-3</center>
4.4 地图描绘工具介绍
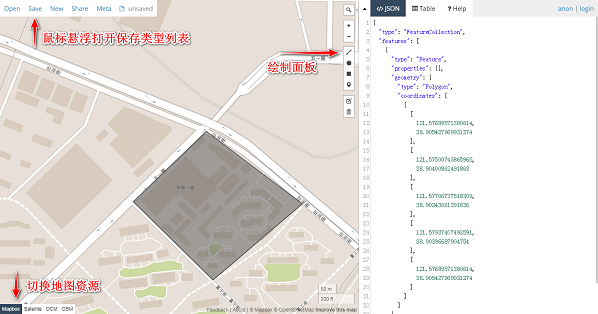
SaCa DataViz内置了一款可以绘制地块、并保存为geojson文件的小工具:存放路径是:dataviz_web\src\mapPicker\mapPicker.html。 打开后页面如图3-4所示:

使用步骤:
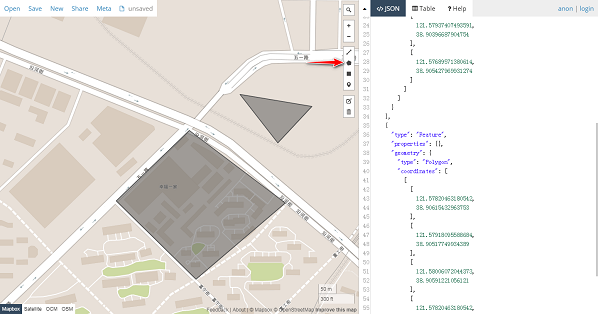
(1)点击绘制面板中“Draw a Polygon”开始绘制,首尾相连结束绘制(如图3-5);
小技巧:
- 绘制大致轮廓即可,后续步骤再调细
- 可以把所有要绘制的区域,在这个环节中全部画出来,后期统一编辑
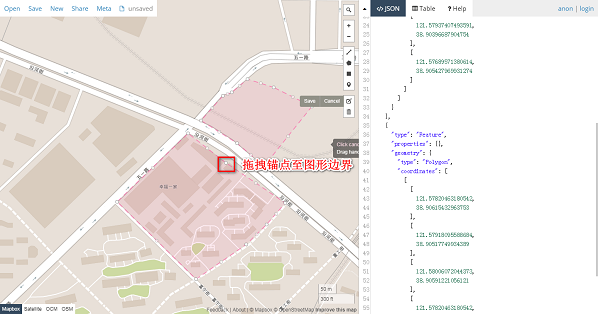
(2)点击绘制面板中“Edit Layers”开始编辑刚才画好的图形,拖拽锚点可改变形状,将锚点拖拽到区域的边界上,使图形和目标形状贴合,点击save保存(如图3-6);
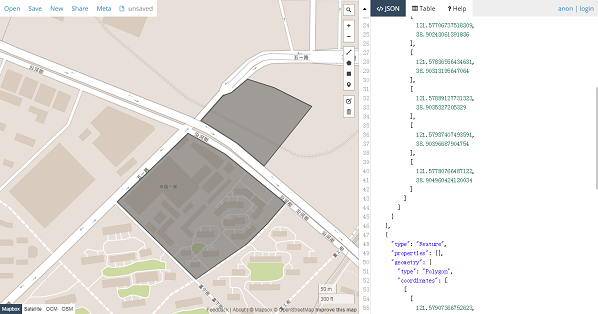
(3)重复上一步,直到图形完美贴合目标形状(如图3-7);
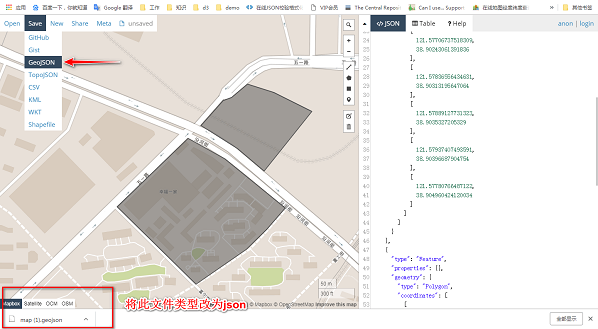
(4)点击保存下拉列表,保存为“geojson”文件(注意:需要将文件的后缀名由“geojson”改为“json”);