5.4 フィルタ条件
SaCa DataVizは、チャートとストーリーのデータにフィルタ条件を入れることをサポートする。これで、有効なデータを洗い出し、汚いデータをフィルタすることができる。 本章は、フィルタ条件の使用方法と、時間、数値、文字の3種類のフィルタ条件の概念と使用方法、および使用事例(例えば、第三者PFでSaCa DataViz製品をネストしてインテグレーションする場合、どのようにURLでパラメータを渡してチャートとストーリーのデータをフィルタするかの事例)を説明する。
5.4.1 フィルタ条件の使用方法
5.4.1.1 チャートでフィルタ条件を使用する場合
文字型のフィルタ条件を例として、チャートにXX省のデータが入っており、フィルタすることで上海/北京の2つのデータを残す場合、ステップは下記の通り:
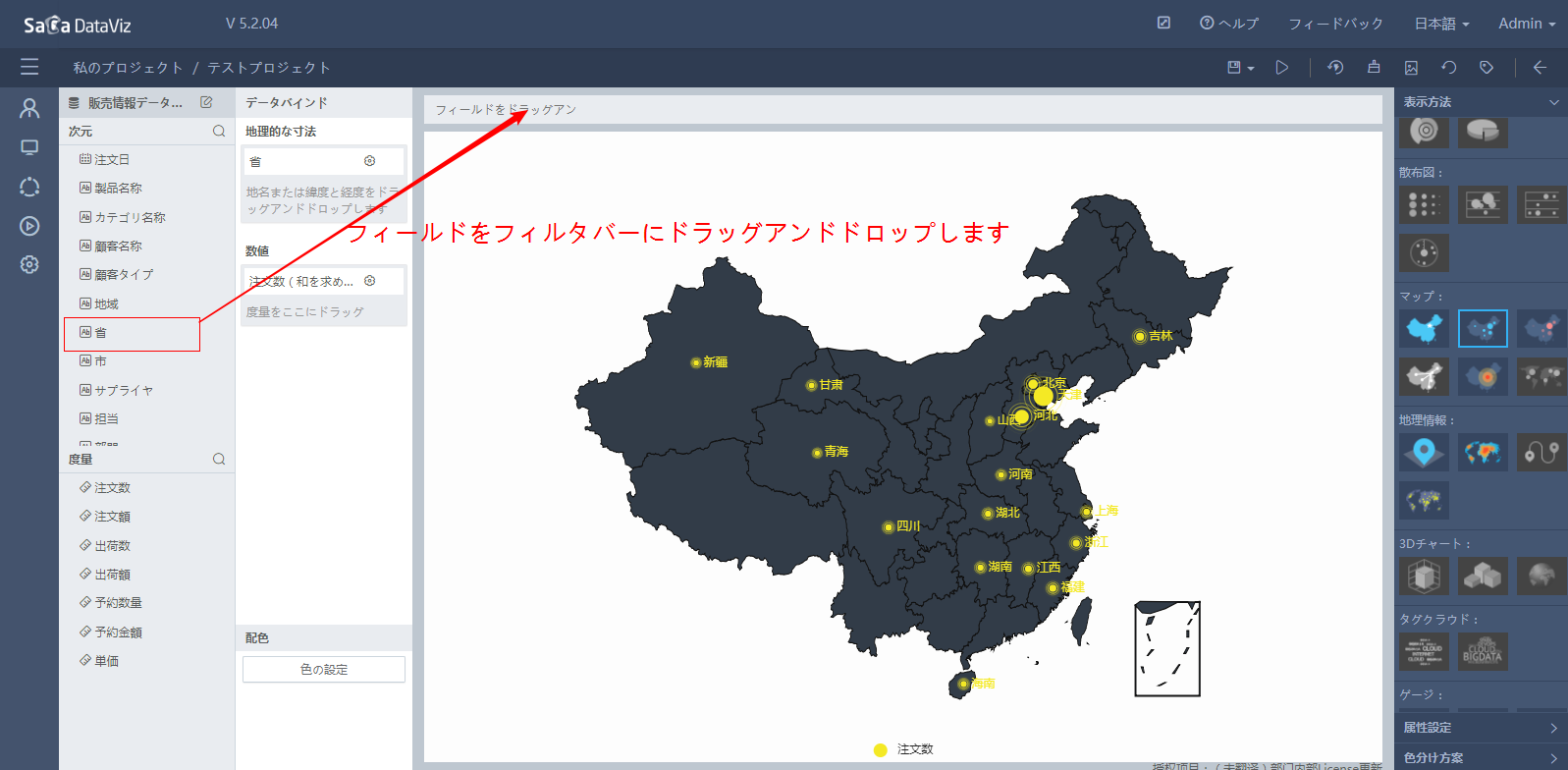
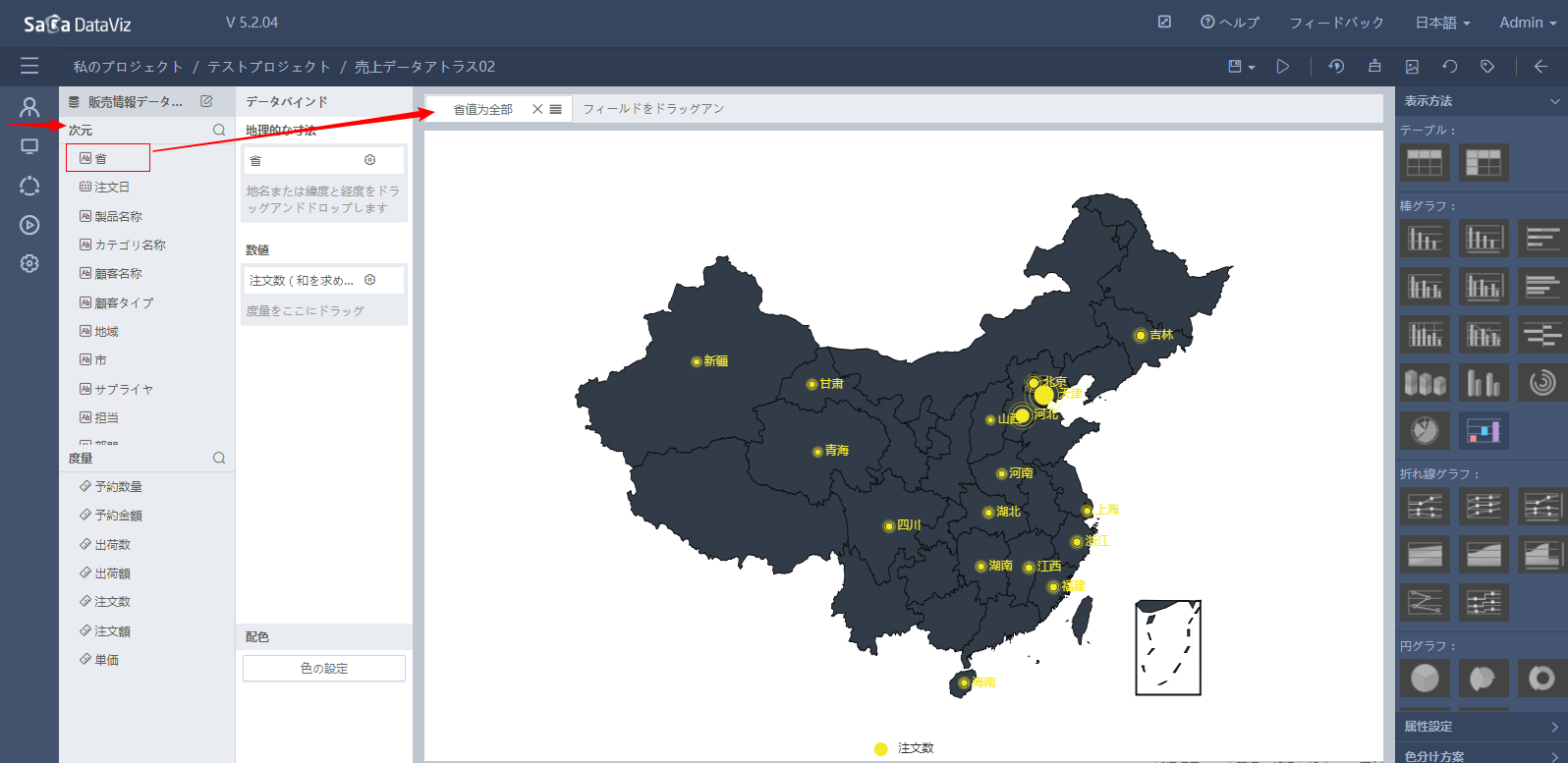
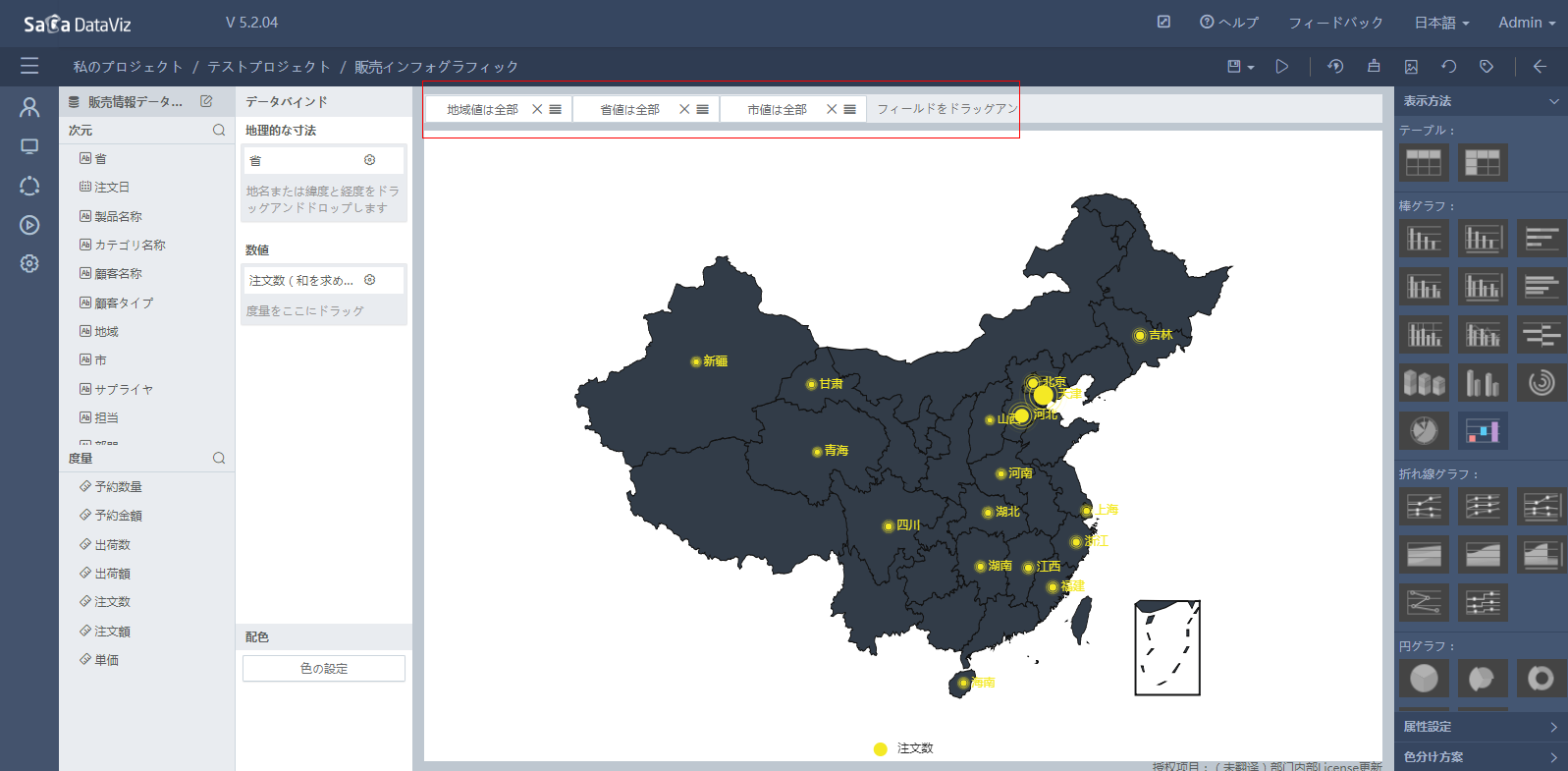
(1)「省」のフィールドをフィルタバーにドラッグし、ダイアログが出される(図2-1);
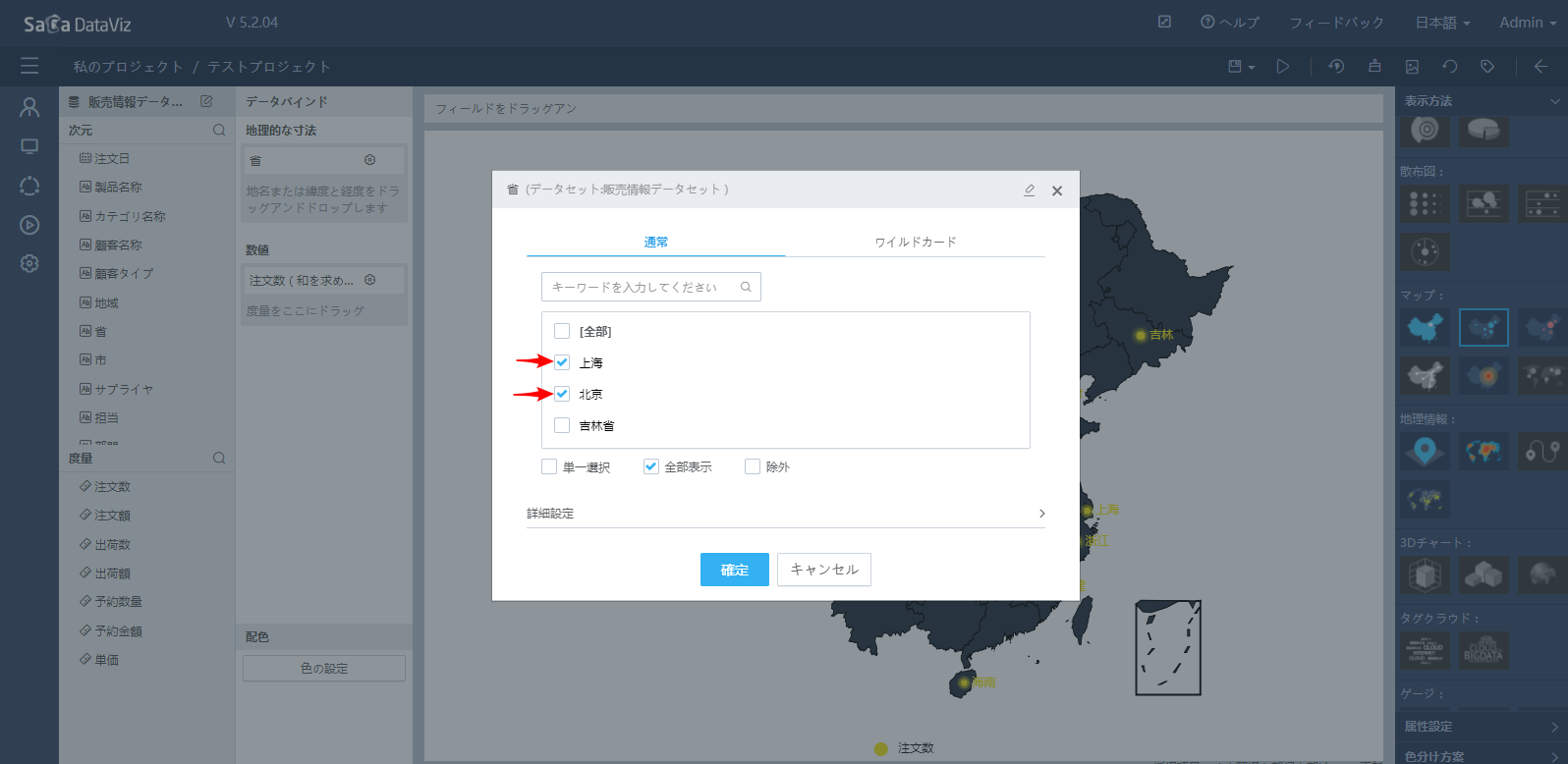
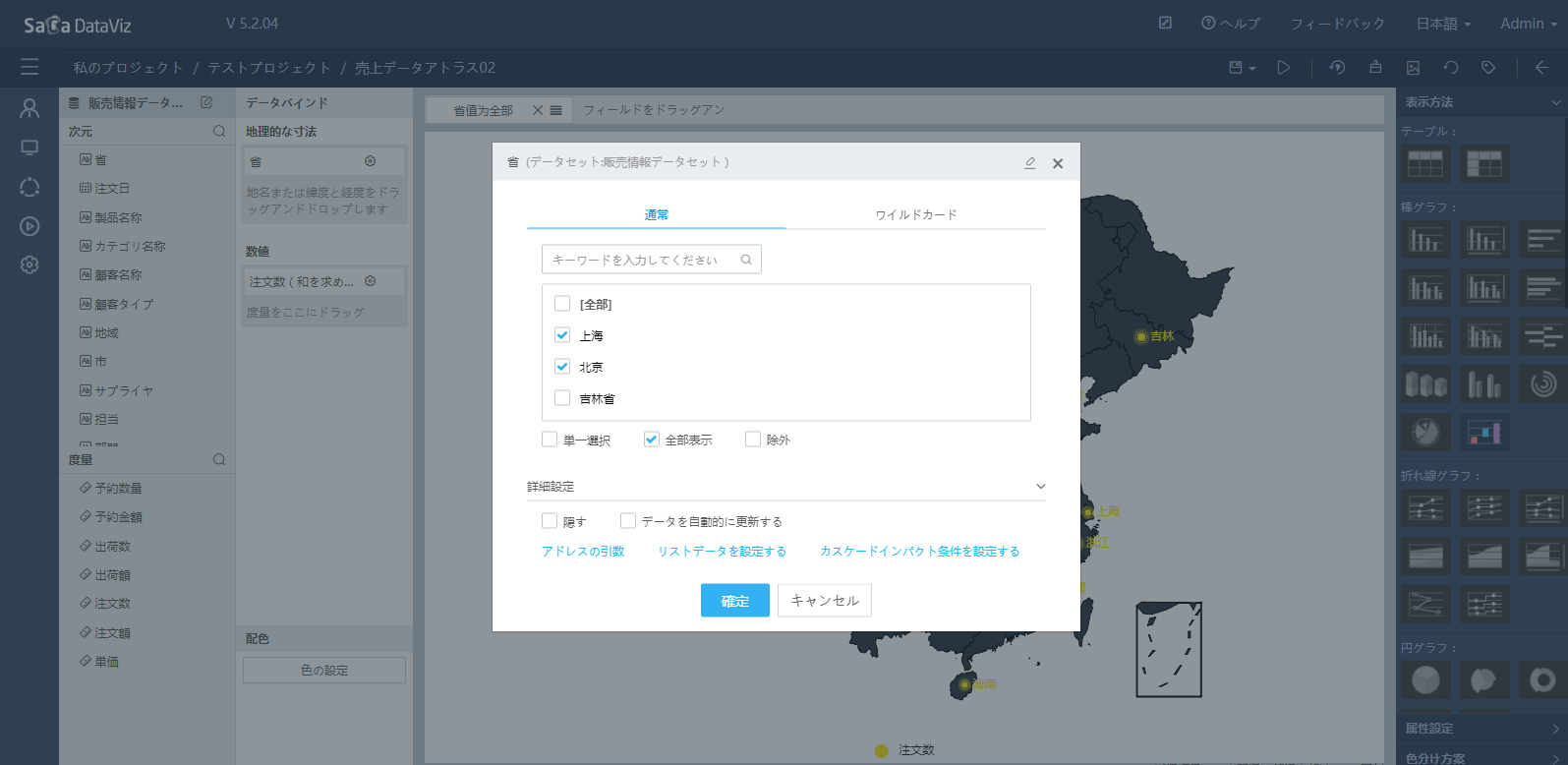
(2)ダイアログで「北京」、「上海」の2フィールドをチェックし、「確定」ボタンを押下する(図2-2);
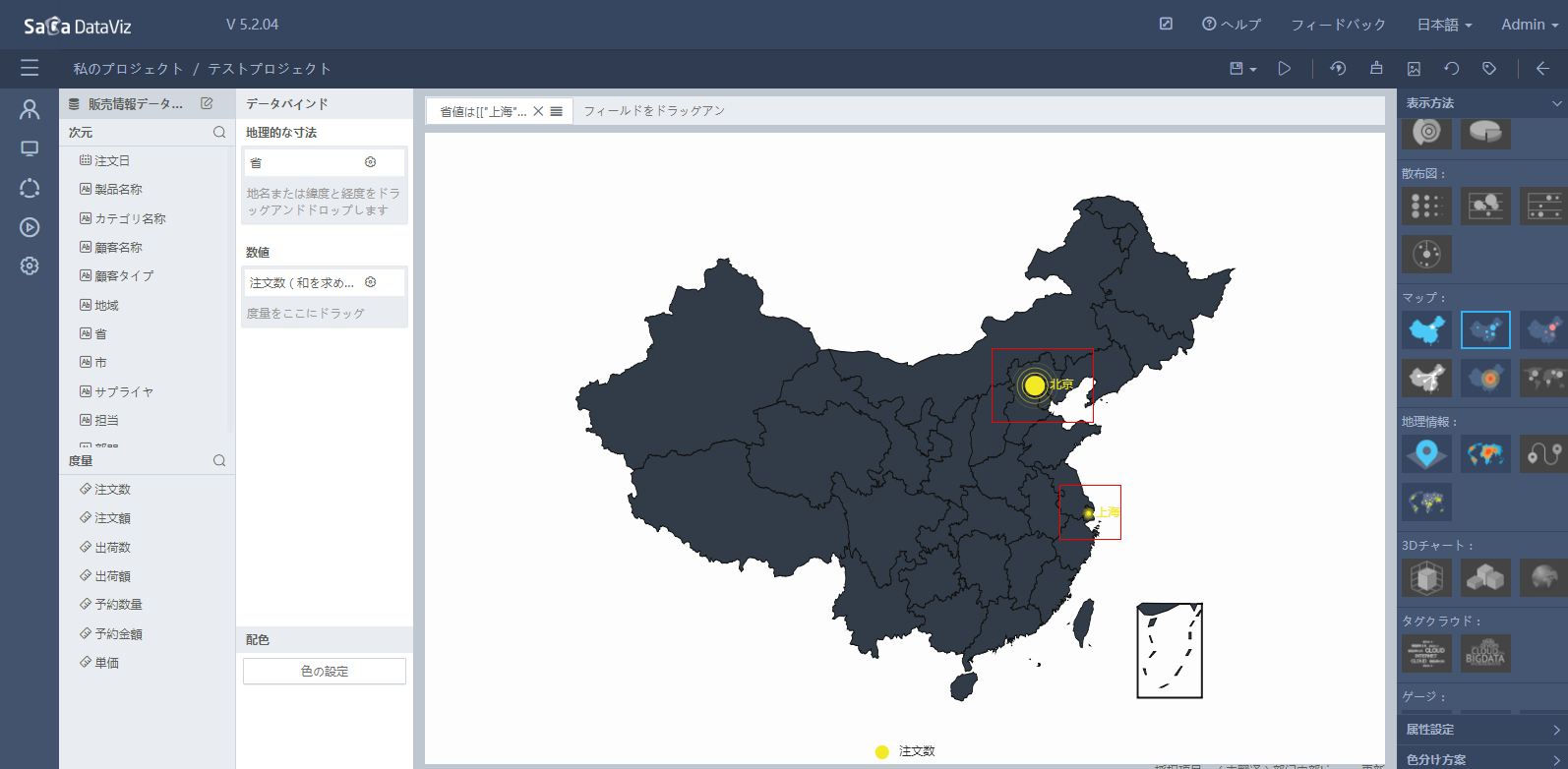
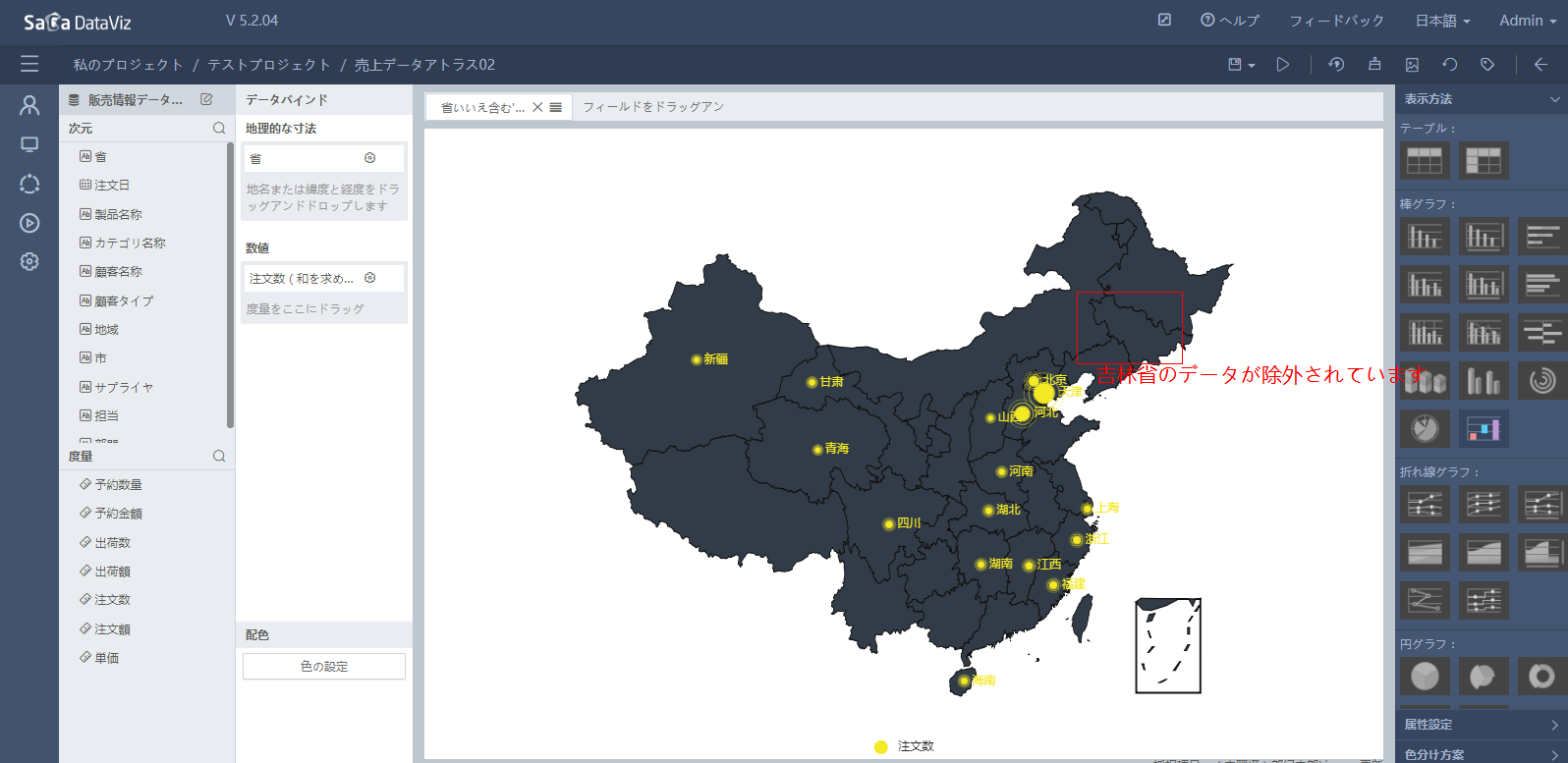
(3)地図に「北京」、「上海」のデータだけ残す(図2-3);



5.4.1.2 ストーリーでフィルタ条件を使用する場合
ストーリーのフィルタ条件は方法が2つある。その2方法は機能が全く同じで、プロジェクトの要求によって選択/組合せて使用することが可能である。
(1)フィルタバー全部をストーリー画面の一番上に置き、ボタンで表示/非表示を制御する方法:「確認」ボタンを押下することでフィルタ条件を有効にし、「リセット」ボタンを押下することでフィルタ条件を初期化する。
(2)ストーリー画面でフィルタバーを自由に置く方法:「確定」と「リセット」ボタンを画面にドラッグする必要がある。「確認」ボタンを押下することでフィルタ条件を有効にし、「リセット」ボタンを押下することでフィルタ条件を初期化する。
5.4.1.2.1 一番上に置く場合のステップ
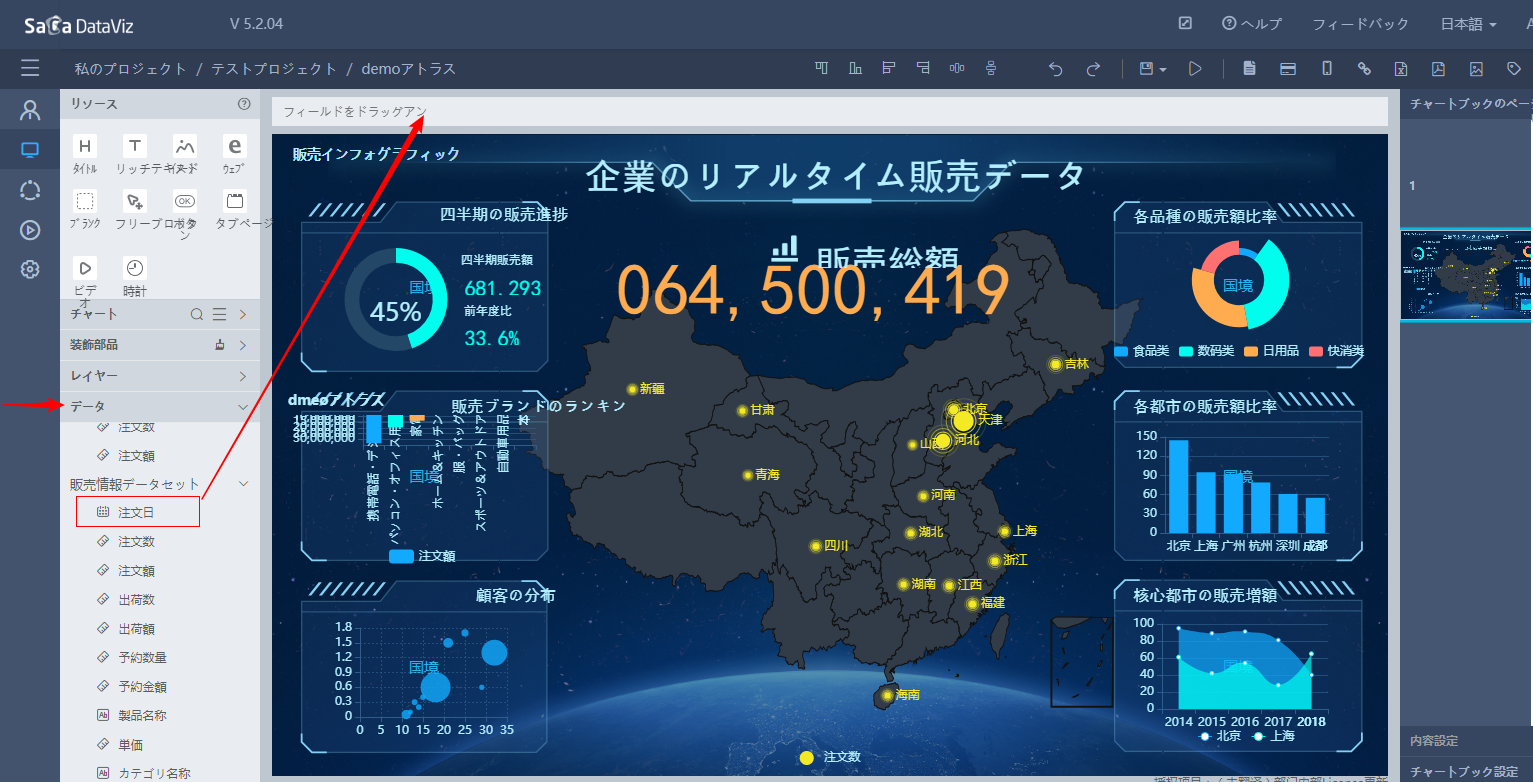
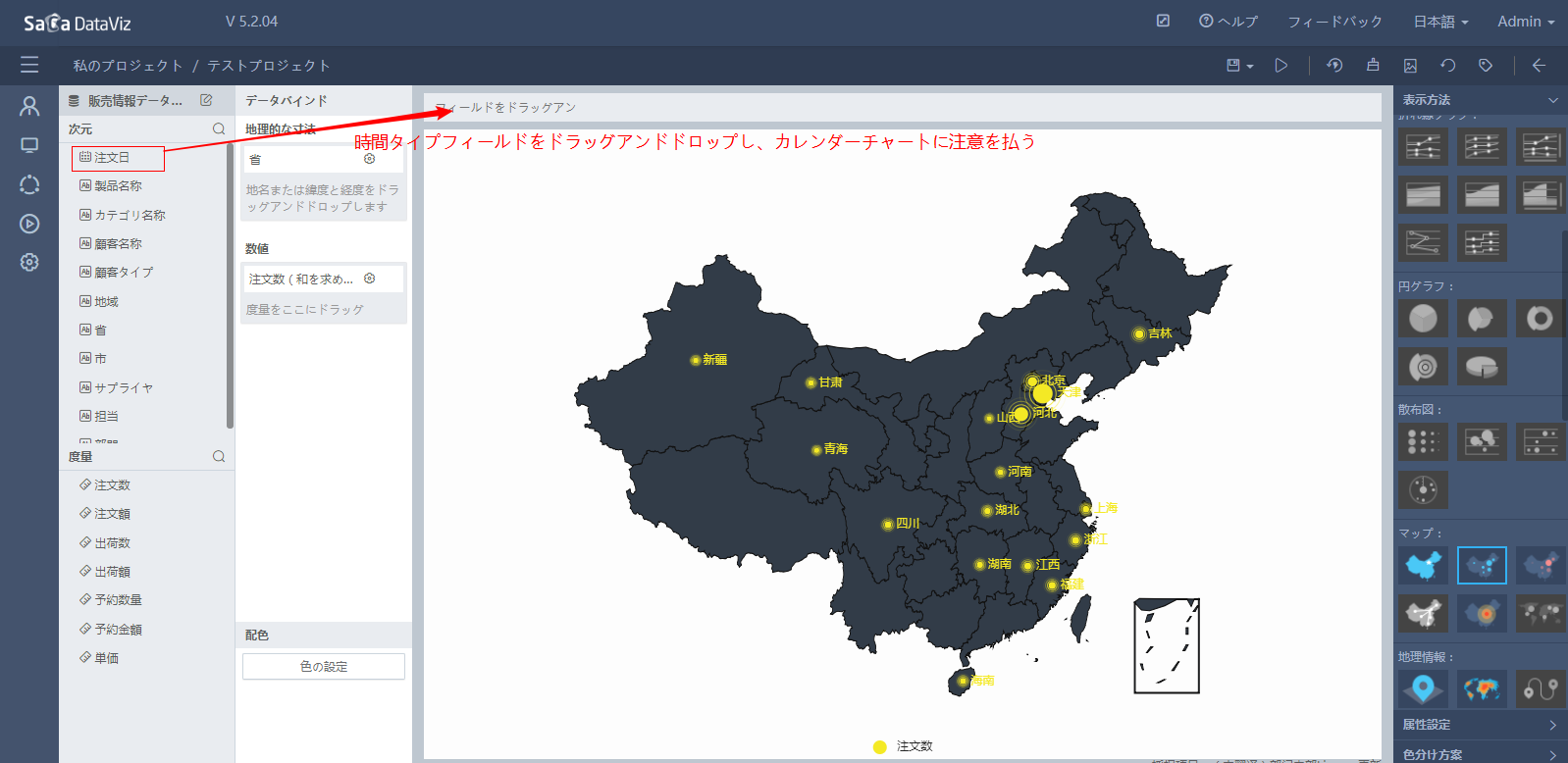
(1)ストーリー編集画面で、左側の「データ」バーをオープンし、その中のフィールドをフィルタバーにドラッグする(図2-4);
(2)ストーリー再生画面で、一番上のフィルタバーをオープンし、フィルタする。(図2-5);


5.4.1.2.2 自由に置く場合のステップ
(1)ストーリー編集画面で、左側の「データ」バーをオープンし、その中のフィールドをフィルタバーにドラッグする(図2-4);
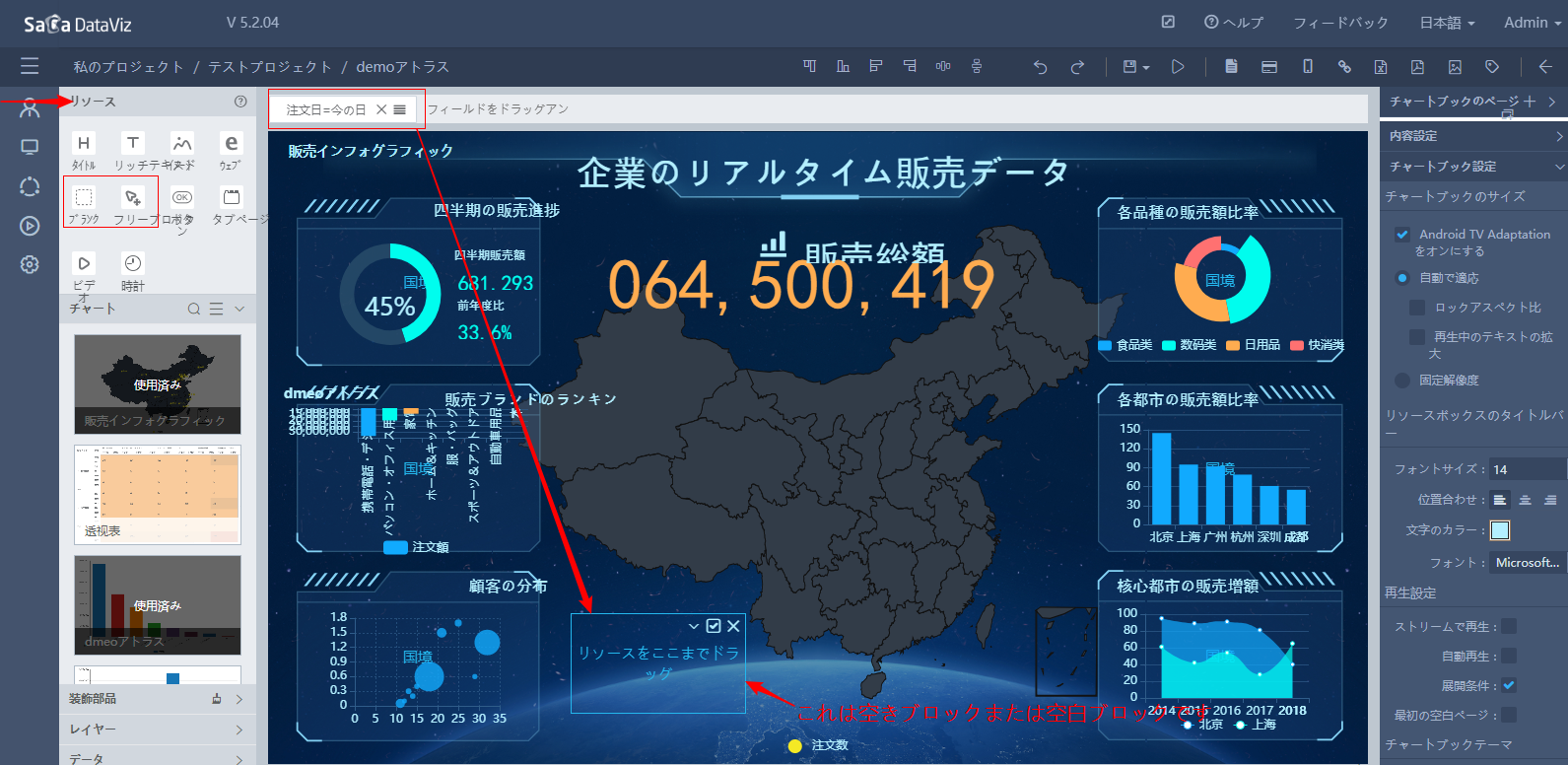
(2)フィルタバーの条件を、作成済みの 「空白ブロック」または 「フリーブロック」にドラッグする(図2-6);
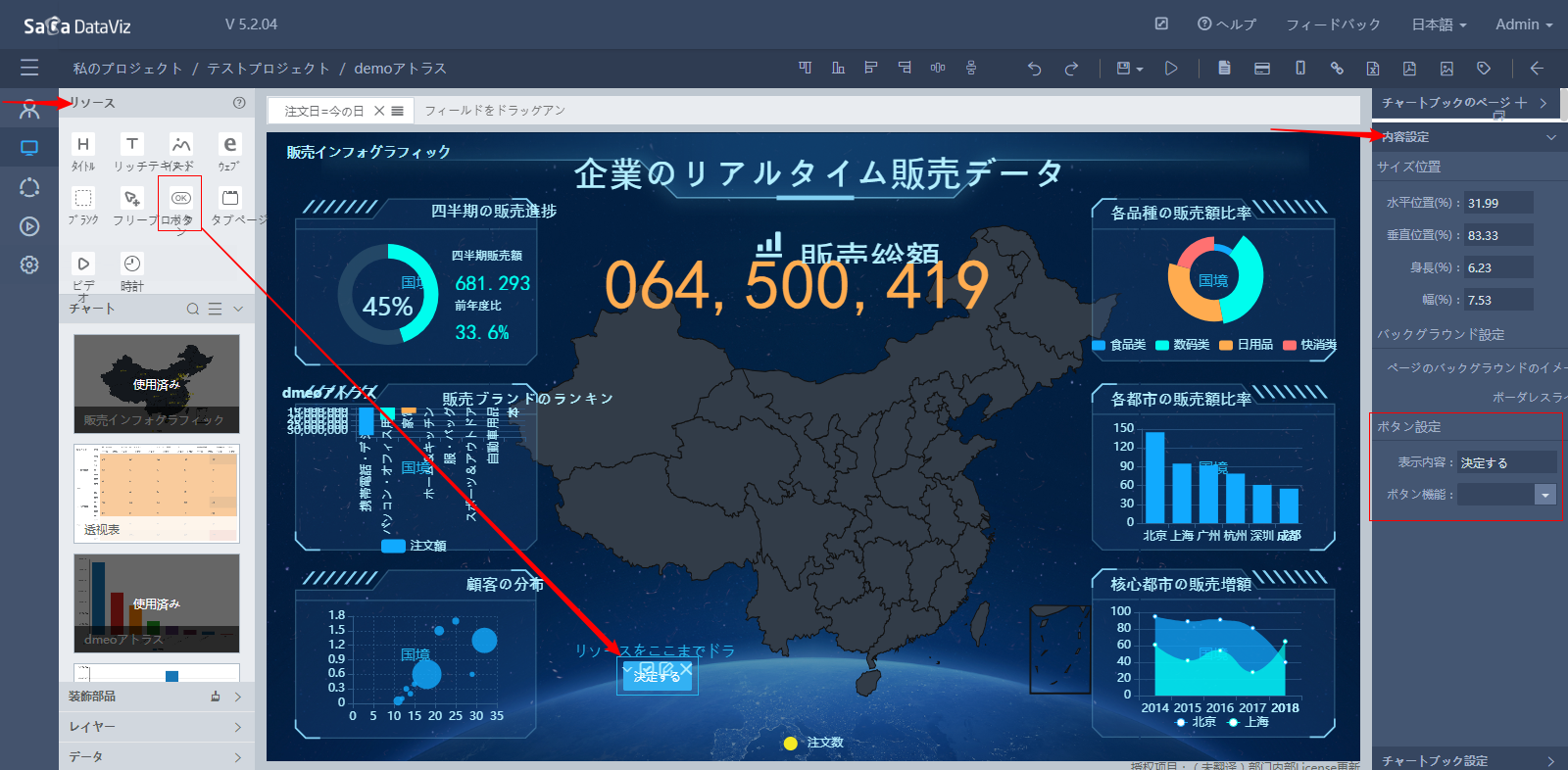
(3)リソースバーの「ボタン」を、作成済みの「空白フロック」または「フリーブロック」にドラッグし(図2-7)、右側でボタンの機能を指定する。


5.4.1.3 チャートとストーリーとのフィルタ条件の違い
SaCa DataVizにおいて、チャートとストーリーは両方ともフィルタ条件を使用することが可能である。チャートとストーリーで使用するフィルタ条件はどのような違いがあるか、それぞれどのような場合に使用するかについて説明する。 チャートで設定するフィルタ条件は、条件を満たさないデータを強制的にフィルタし、フィルタしたデータがいつまでも表示されないため、汚いデータの処理によく使用される。 ストーリーで設定するフィルタ条件は、条件の変化によってデータを動的にフィルタし、新しいデータを改めてチャートに値代入し、チャート更新のトリガーを引くため、業務のセルフ式のデータ分析によく使用される。
5.4.2 3種類のフィルタ条件の概念と使用方法
5.4.2.1 時間型フィルタ条件
時間型フィルタ条件は、「年月日」、「時分秒」と「年月日時分秒」などを含め、時間のフィールドに対するフィルタ条件である。データセット画面で時間型を設定した後、フィールドの先頭にカレンダーアイコンが付く(図3-1)。時間型フィルタ条件は「相対時間」、「時間範囲」、「開始時間」、「終了時間」、「特殊時間」の5種類がある。下記で比較的に難しい「相対時間」と「特殊時間」を説明する。

5.4.2.1.1 相対時間
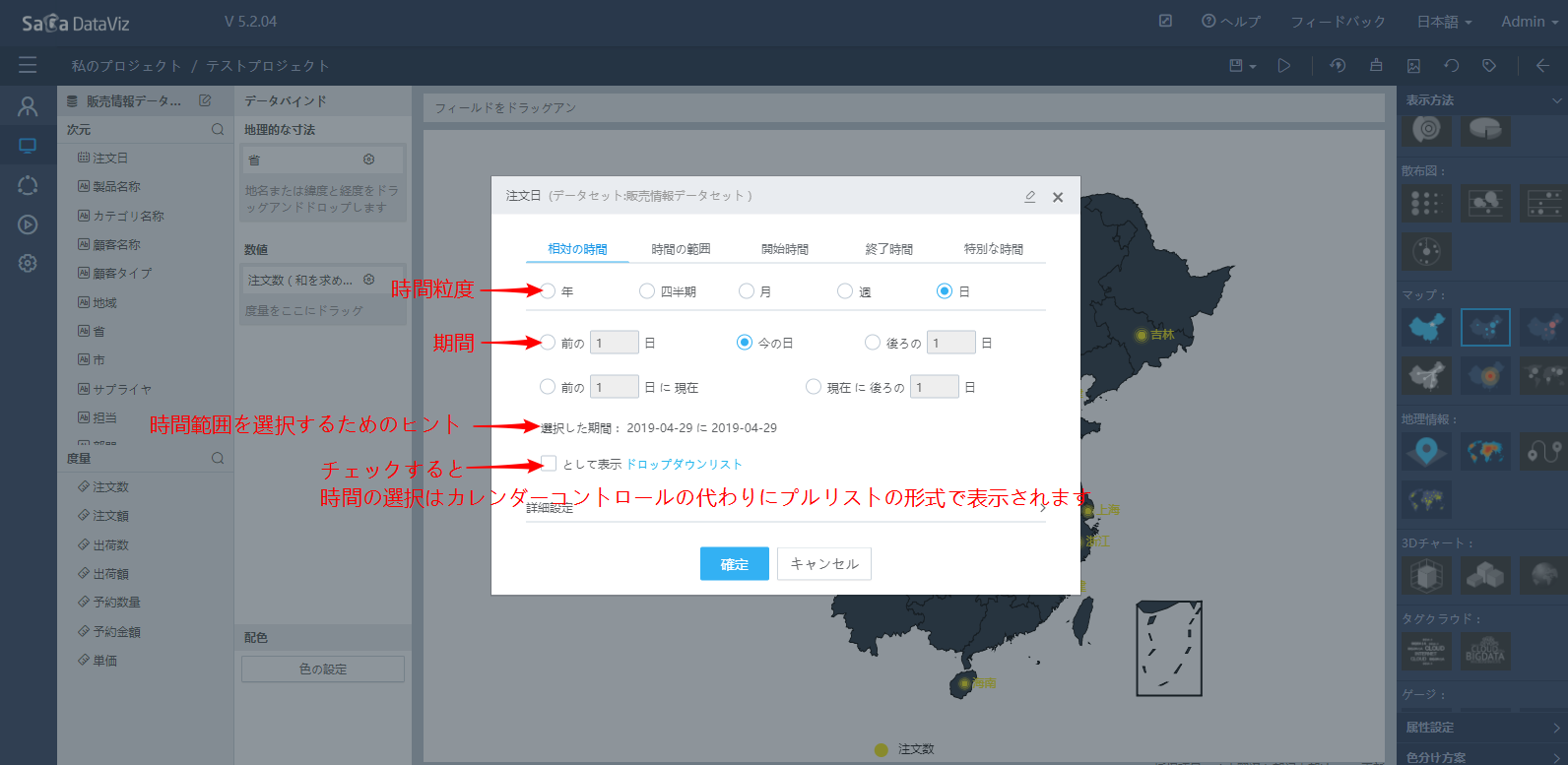
相対時間はデータ動的更新/リアルタイム更新の場合に使用する。(画面は図3-2を参照)。例を挙げて説明すると、2017-02-04にチャートに現在の四半期を相対時間として設定した場合、チャートでクエリしたデータが2017-01-01~2017-03-31の間のデータである。その後、システム時間 2019-02-04に当該チャートを流したら、チャートでクエリしたデータが2019-01-01~2019-03-31の間のデータである。
また、3年前~現在を選択し、2017-02-04にチャートを流す場合、チャートでクエリしたデータが2014-01-01~2017-02-04の間のデータである。2019-02-04にチャートを流す場合、チャートでクエリしたデータが2016-01-01~2019-02-04の間のデータである。

5.4.2.1.1.1 「X年前」と「X年前~現在」との違い?
「X年前」はX年前の年のことで、チャートにその年のデータだけ表示する。 「X年前~現在」は、X年前~現在までの間のことで、チャートでその間のすべてのデータを表示する。
5.4.2.1.1.2 「再生時にプルダウンリストを表示する」意味?
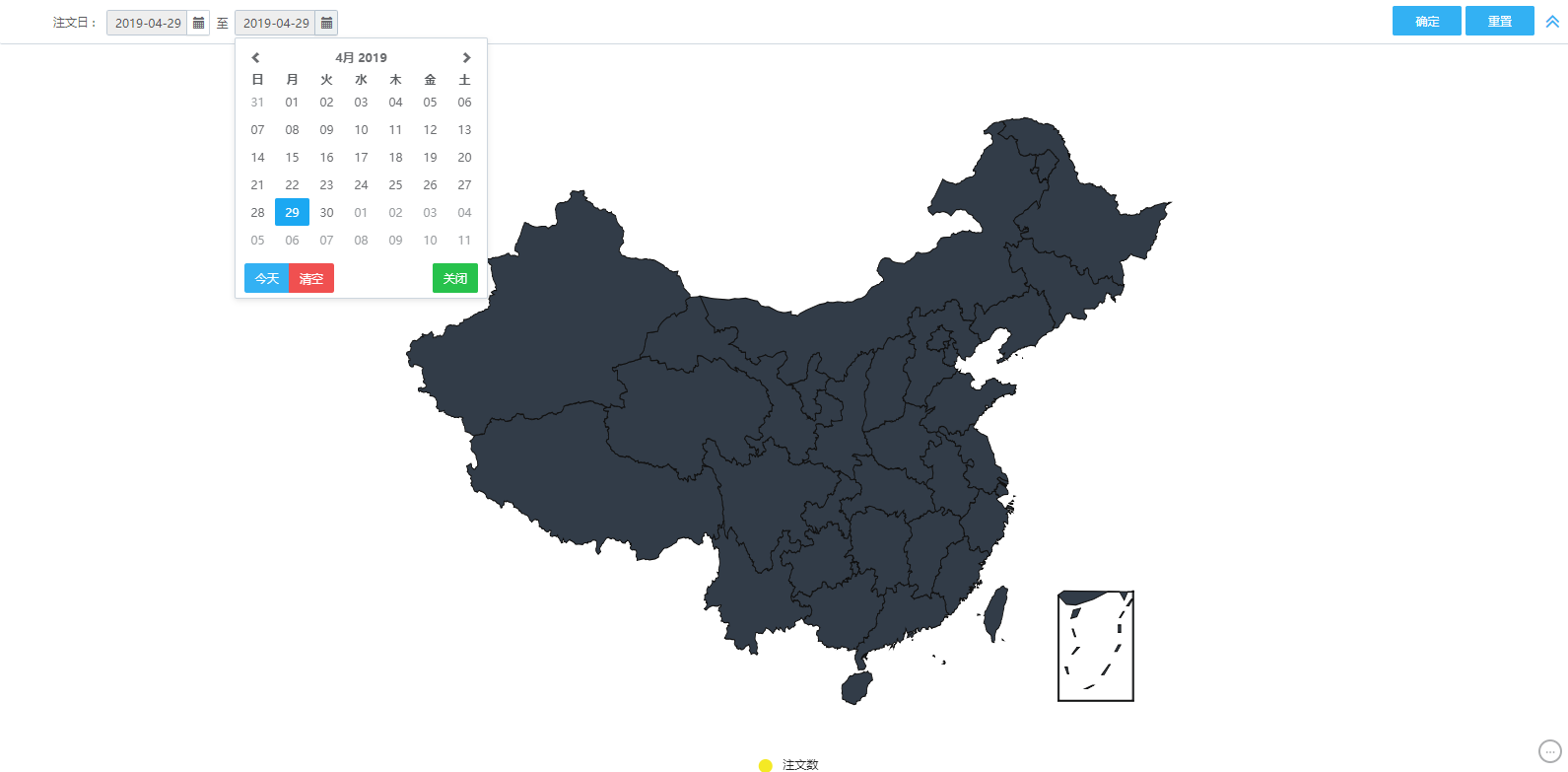
通常の場合、時間型フィルタ条件は時間コントローラの形で表現する(図3-3)。その機能をチェックした場合、プルダウンリストの形で表現する(図3-4)。


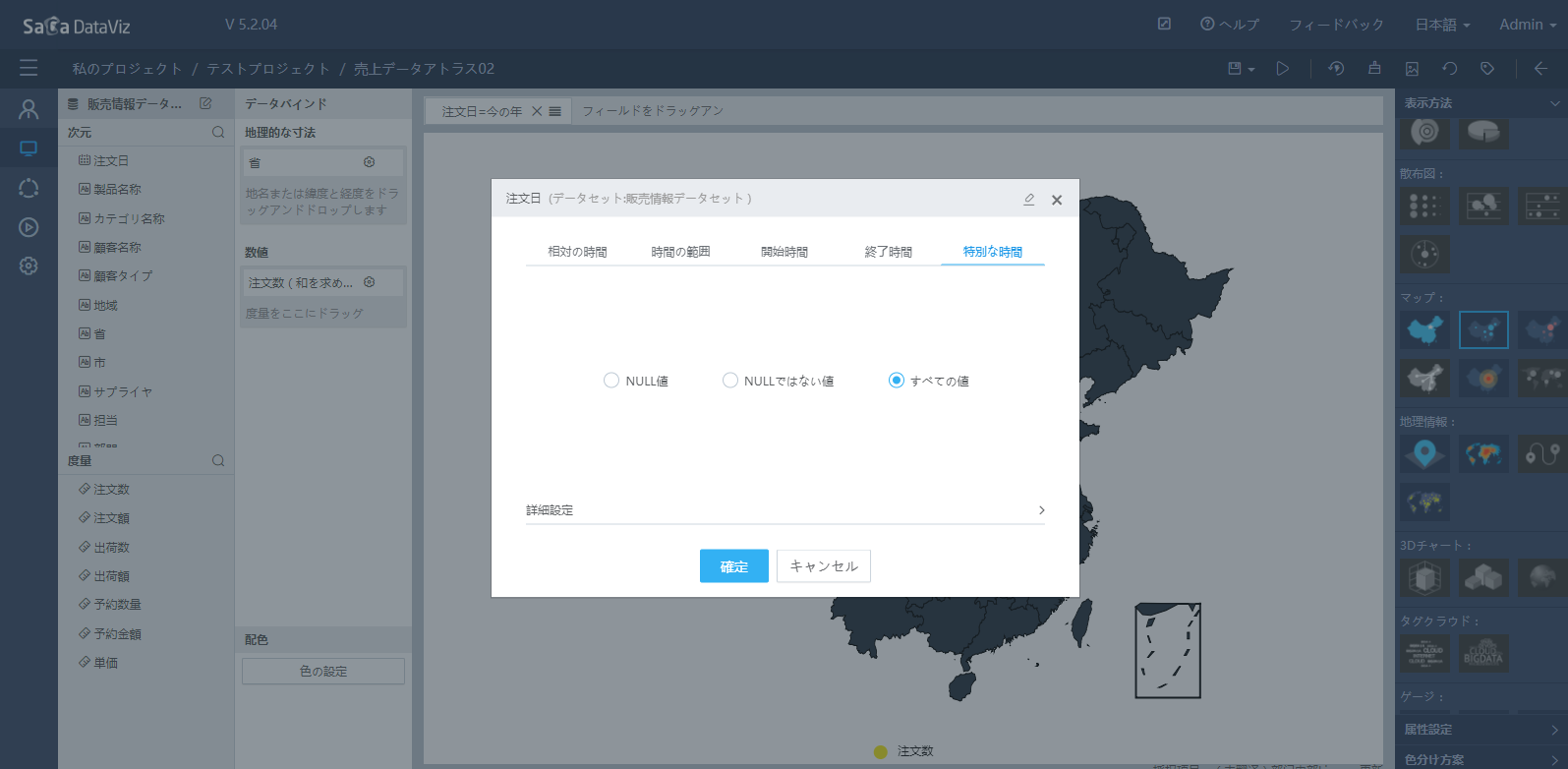
5.4.2.1.2 特殊時間
特殊時間はあまり使用されないが、NULLデータのフィルタに使用される。 「NULL」では、NULLとなるデータがフィルタされる。「非NULL」では、NULLでないデータがフィルタされる。「全ての値」では、すべてのデータがフィルタされ、フィルタしていないことに相当する。

5.4.2.2 数値型フィルタ条件
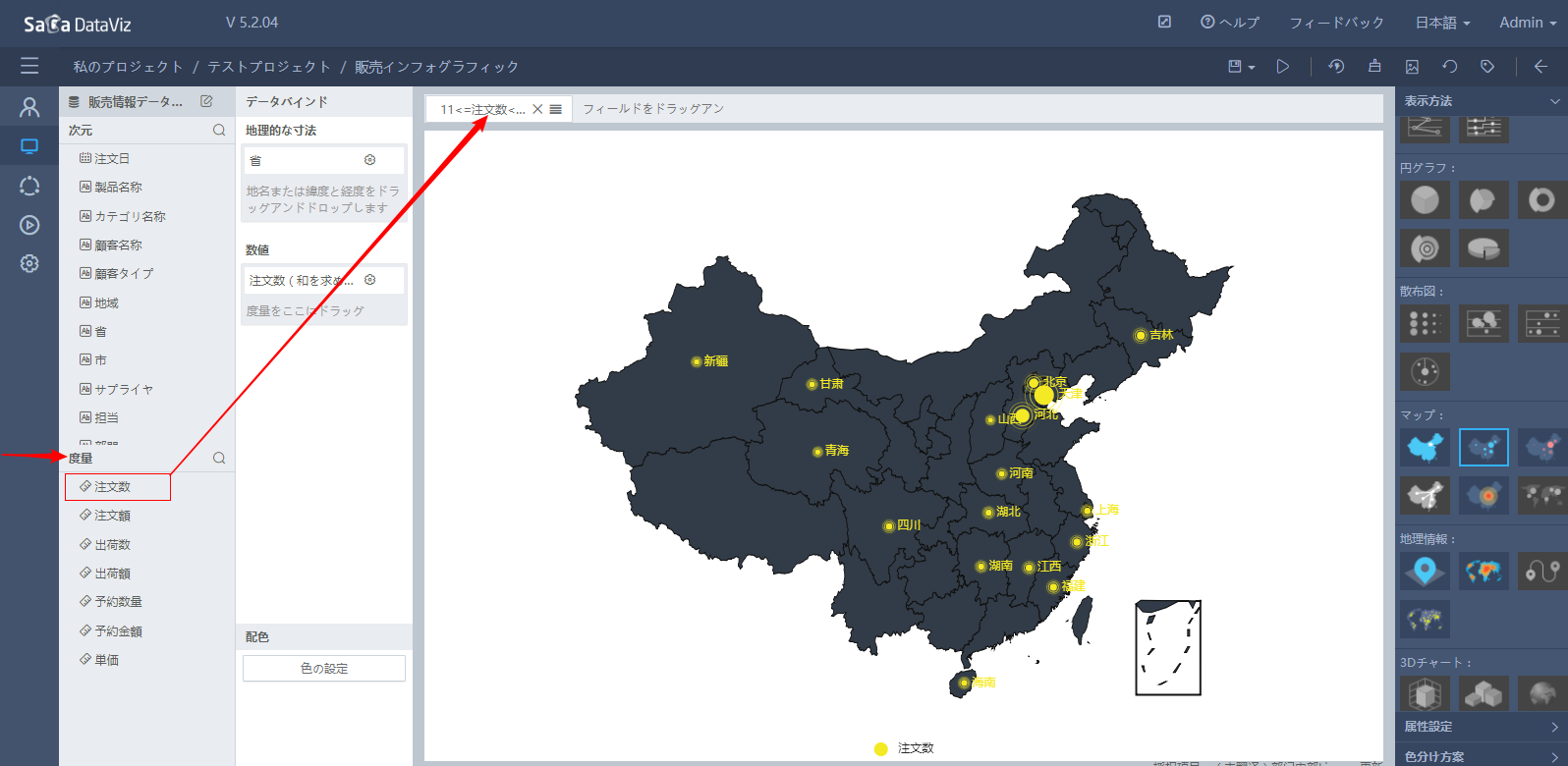
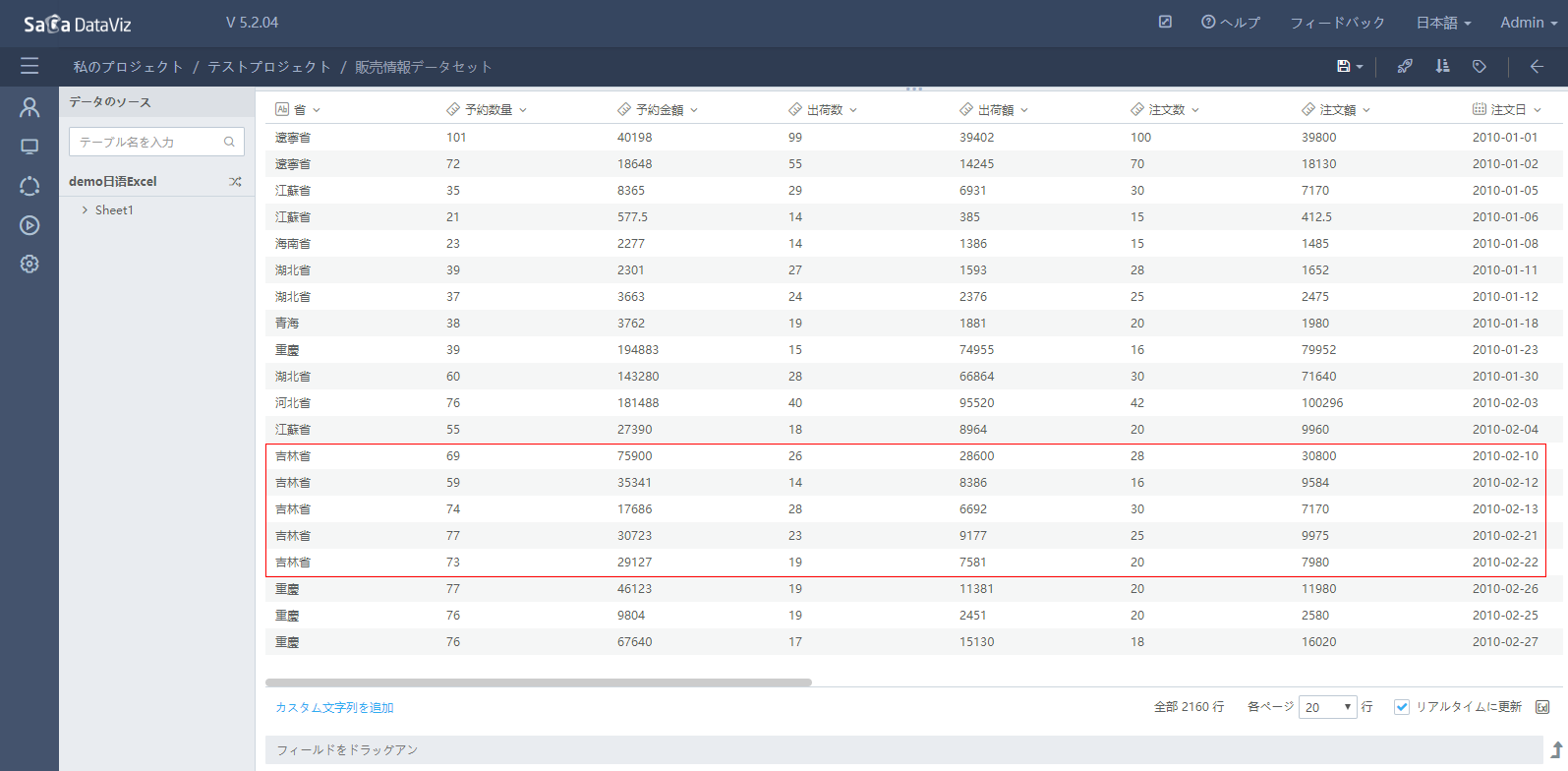
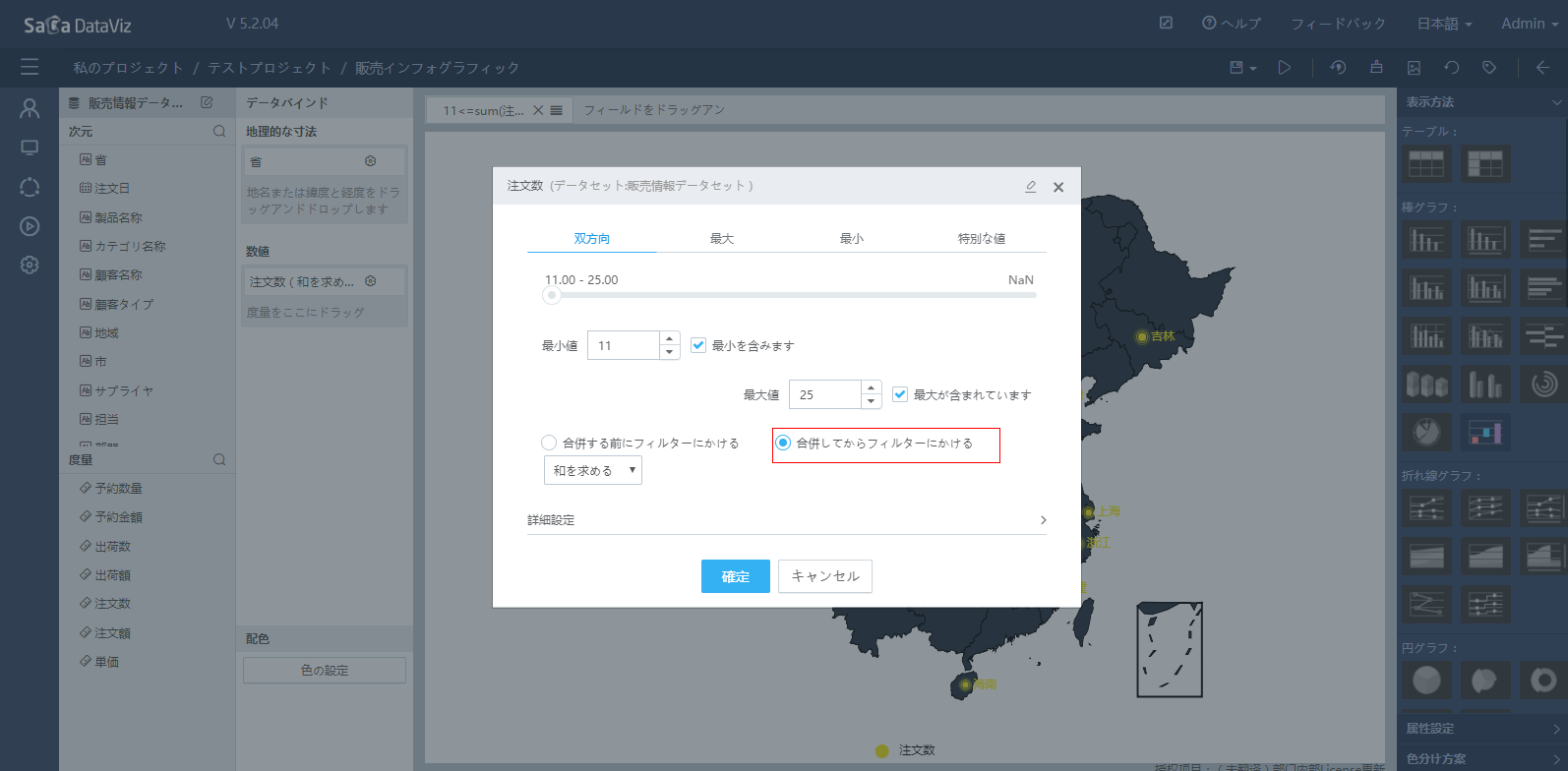
数値型フィルタ条件は数値型のフィールド(即ち、度量フィールド、図3-6参照)に対するフィルタ条件である。数値型フィルタ条件は「双方向」、「最大限」、「最低限」と「特殊値」の4種類ある。これらの機能は分かりやすく前述したので割愛する。下記、「アグリゲート前のフィルタ」と「アグリゲート後のフィルタ」(図3-7)を説明する。分かりやすいように、使用されているデータセットも記載する(図3-8)。



5.4.2.2.1 アグリゲート前のフィルタ
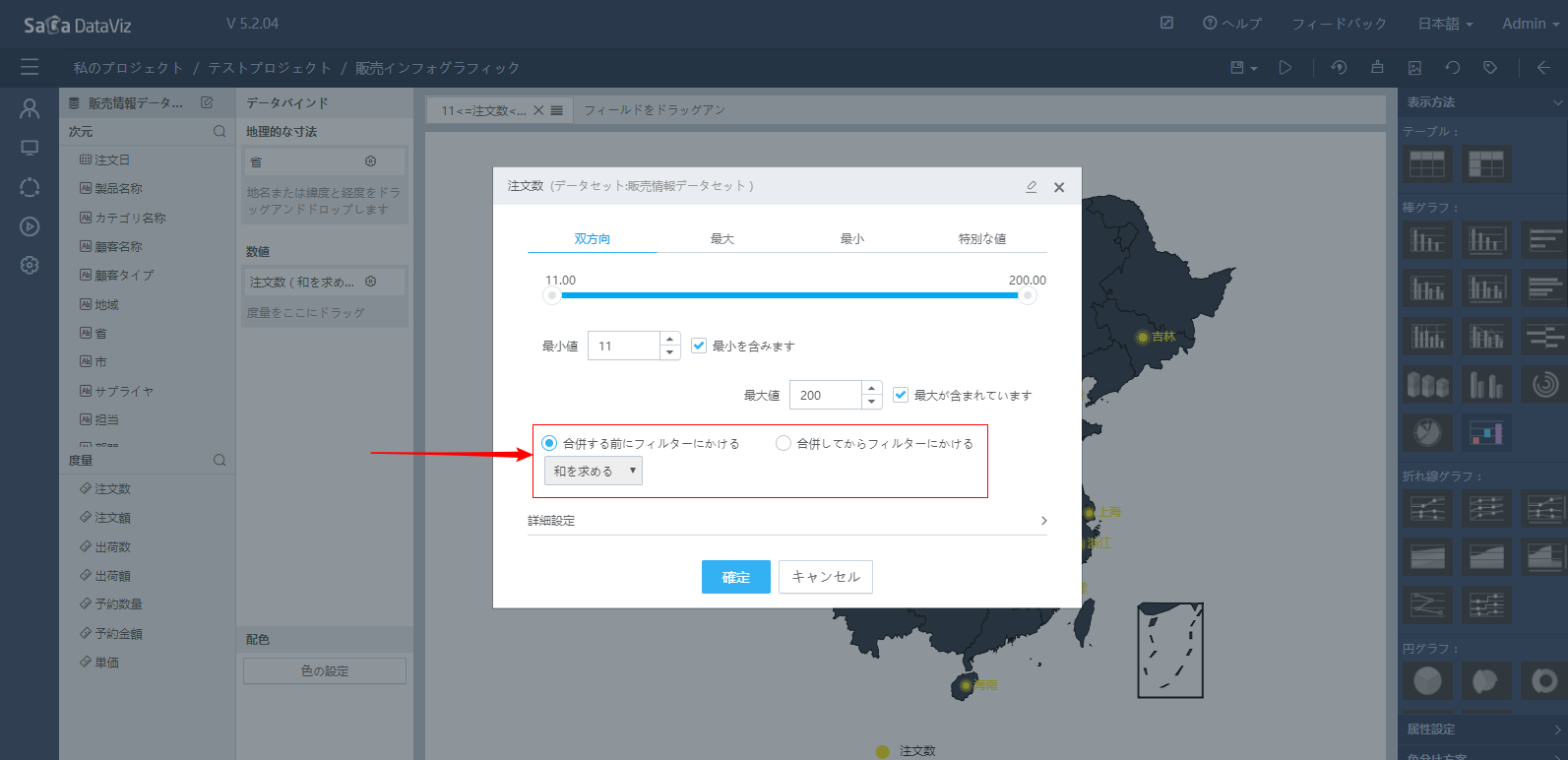
上図のようなデータセットで、「吉林省」のデータが5件あり、「注文数」フィールドに対して「アグリゲート前のフィルタ」を使用し(図3-9)、チャートでデータセット中の条件を満たさない2件のデータをフィルタし(図3-10)、残りの3件をアグリゲートした後、チャートで「吉林省」の「注文数」が「16+25+20=61」と表示される。


5.4.2.2.2 アグリゲート後のフィルタ
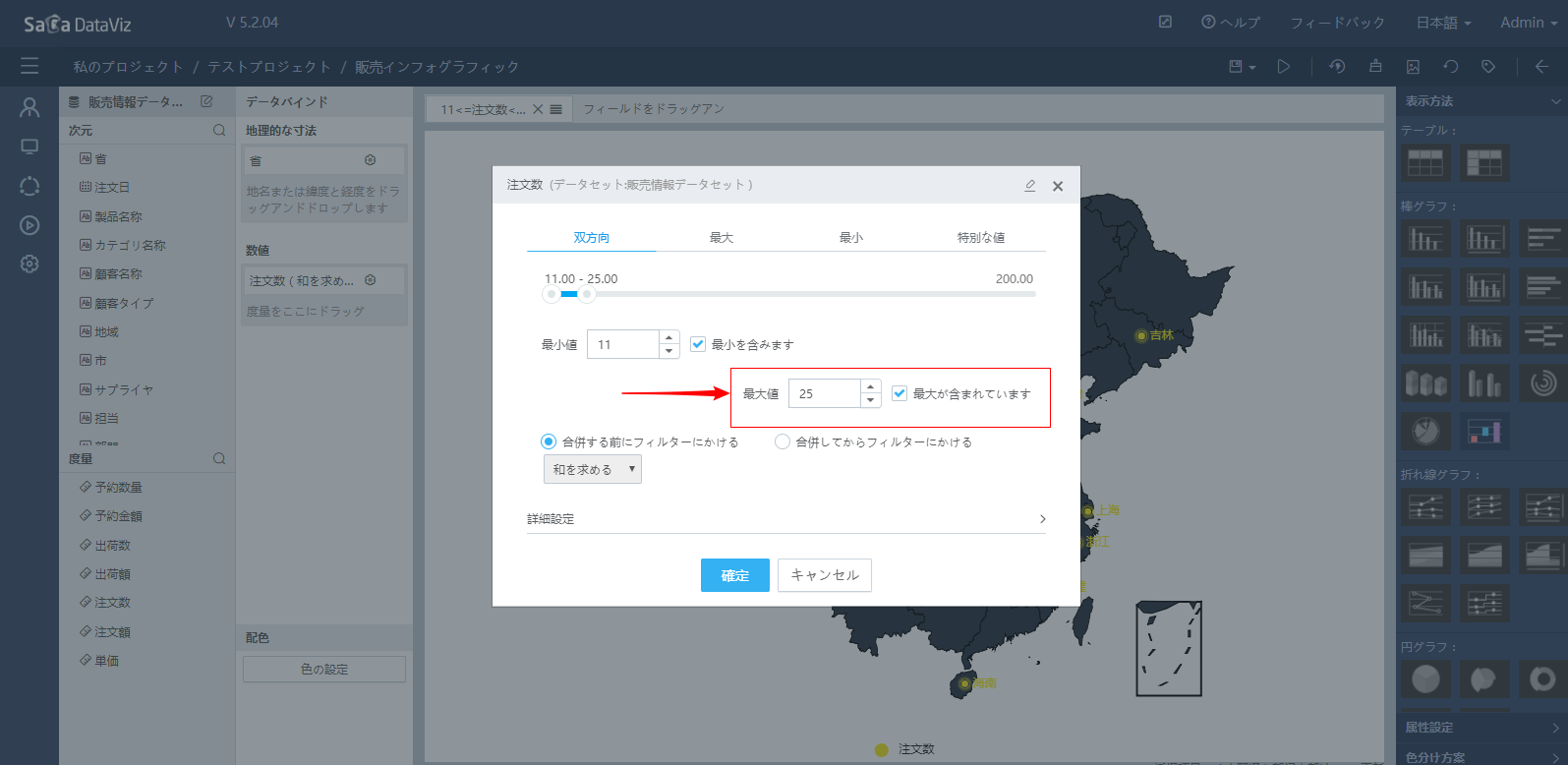
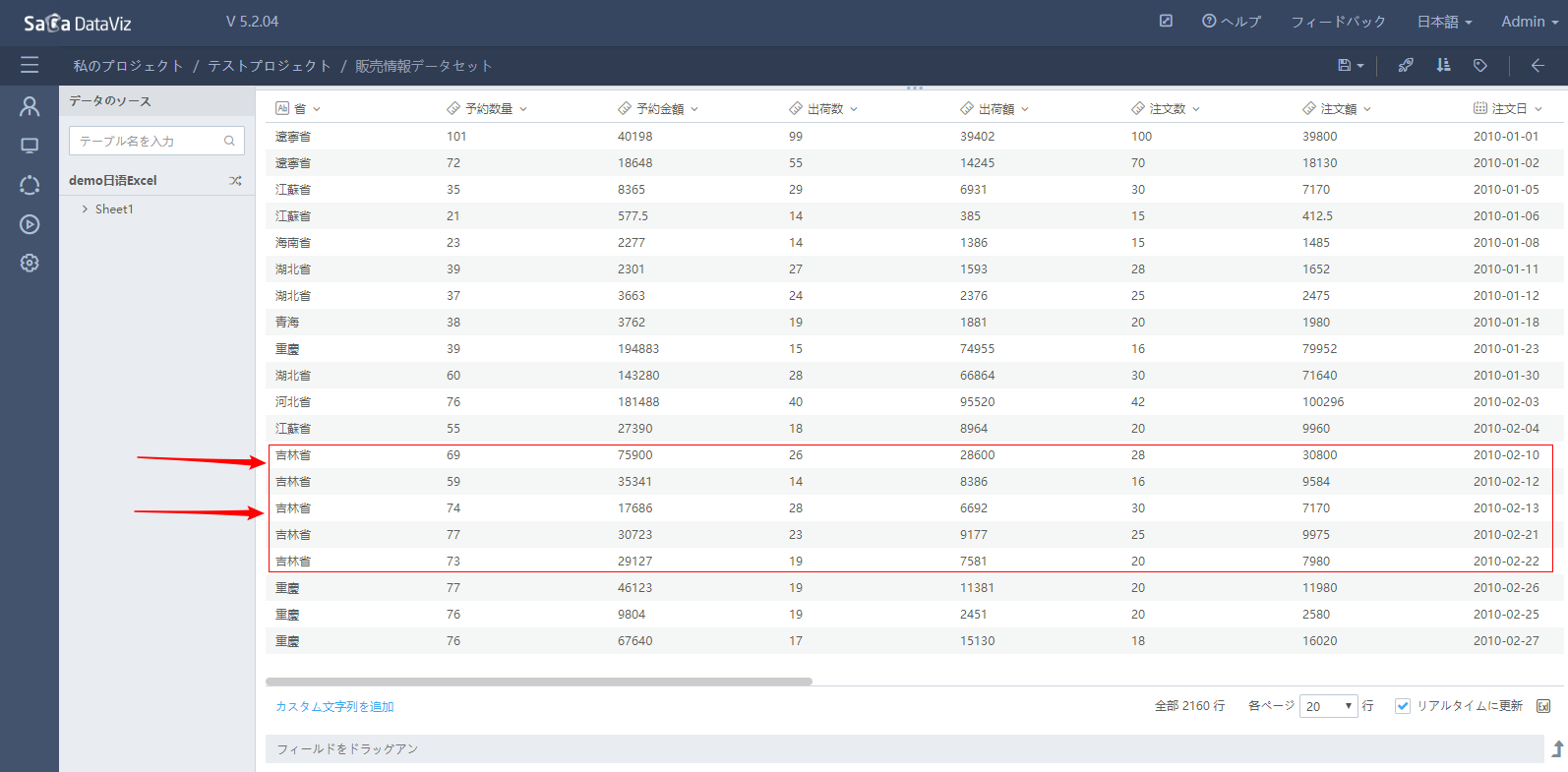
上記のようなデータセットでチャートを作成し、「吉林省」の「注目数」を「16+25+20+25+30=116」にアグリゲートし、「注文数」フィールドに対して「アグリゲート後のフィルタ」を使用し(図3-11)、最大値を25にし、「和を求める」方法を選択する。その場合、データセット中の5件のデータが全部フィルタされるので、チャートに「吉林省」の「注文数」についての情報が表示されない。

5.4.2.3 文字型フィルタ条件
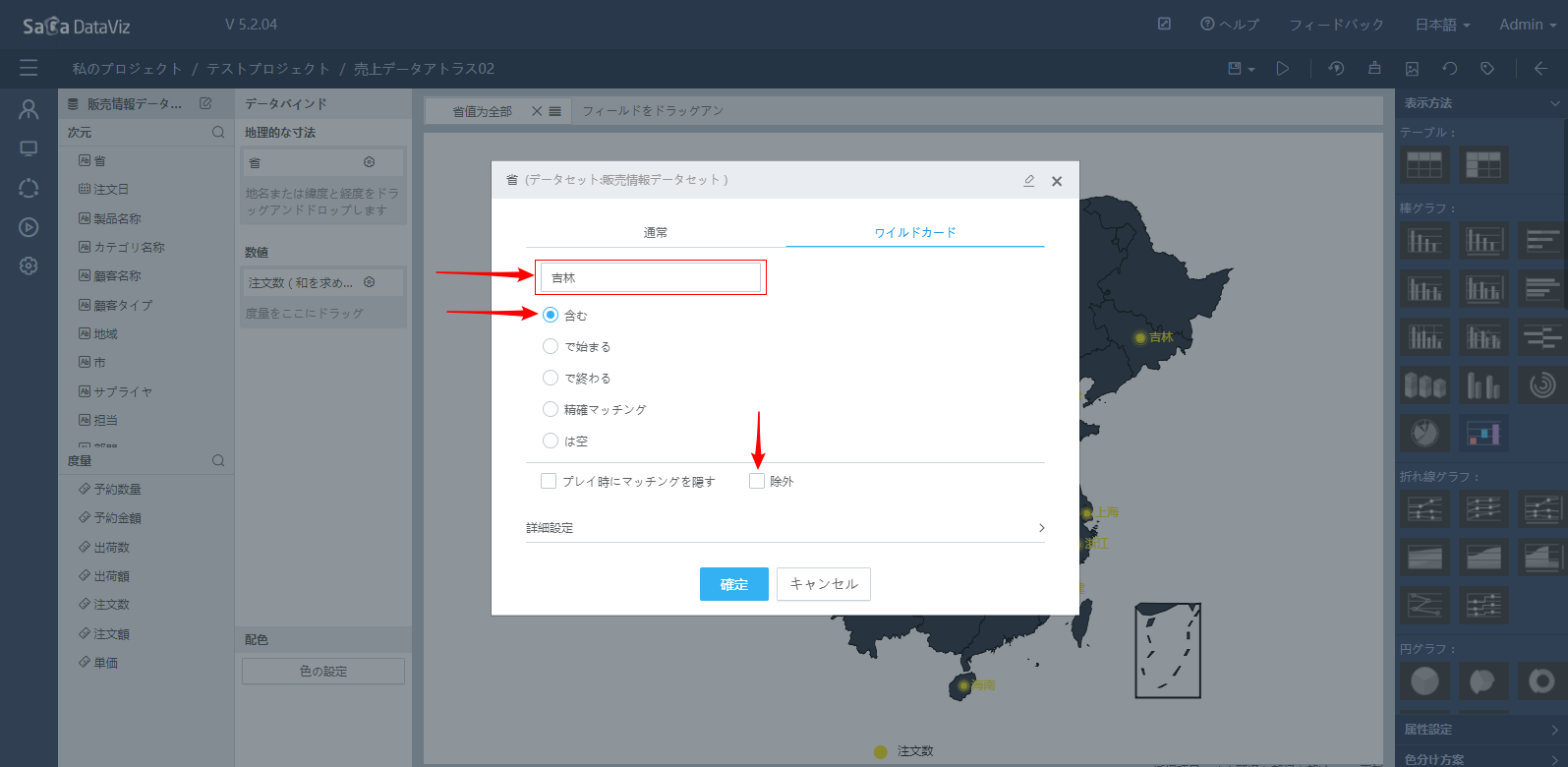
文字型フィルタ条件は文字型のフィールドに対するフィルタ条件である(即ち、次元フィールド、図3-12参照)。文字型フィルタ条件は「ノーマル」と「ワイルドカード」の2種類ある。下記で「ワイルドカード」の使用方法を説明する。

5.4.2.3.1 ワイルドカードの使用方法
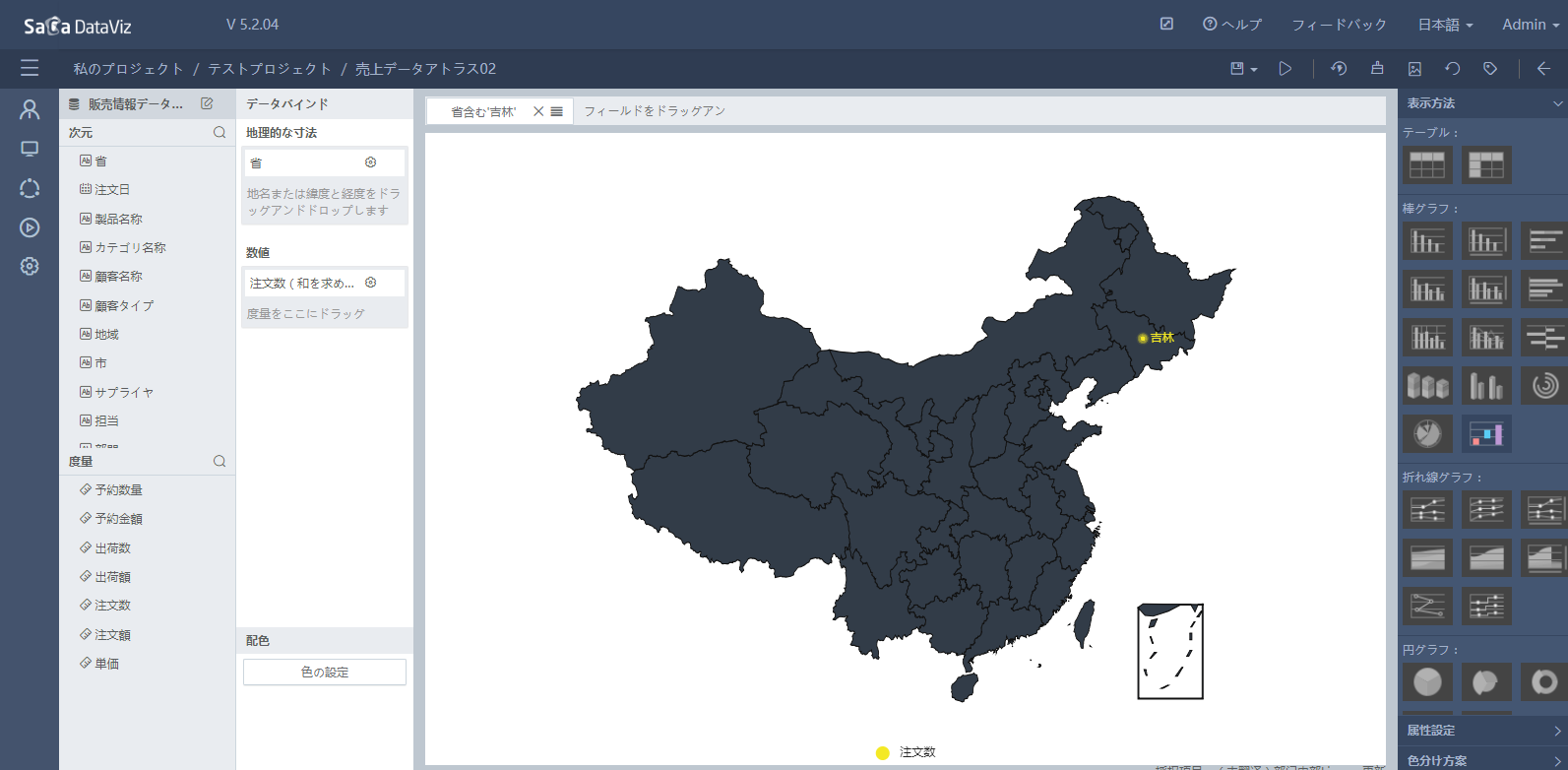
「ワイルドカード入力テキストボックス」に「吉林」を入力し、「包含」を選択する(図3-13)。それは、「吉林」を含まないデータを全部フィルタすることを意味する(効果確認は図3-14参照)。「排除」機能を選択した後、「吉林」を含むデータが全部フィルタされる(効果確認は図3-15参照)。



5.4.3 詳細設定
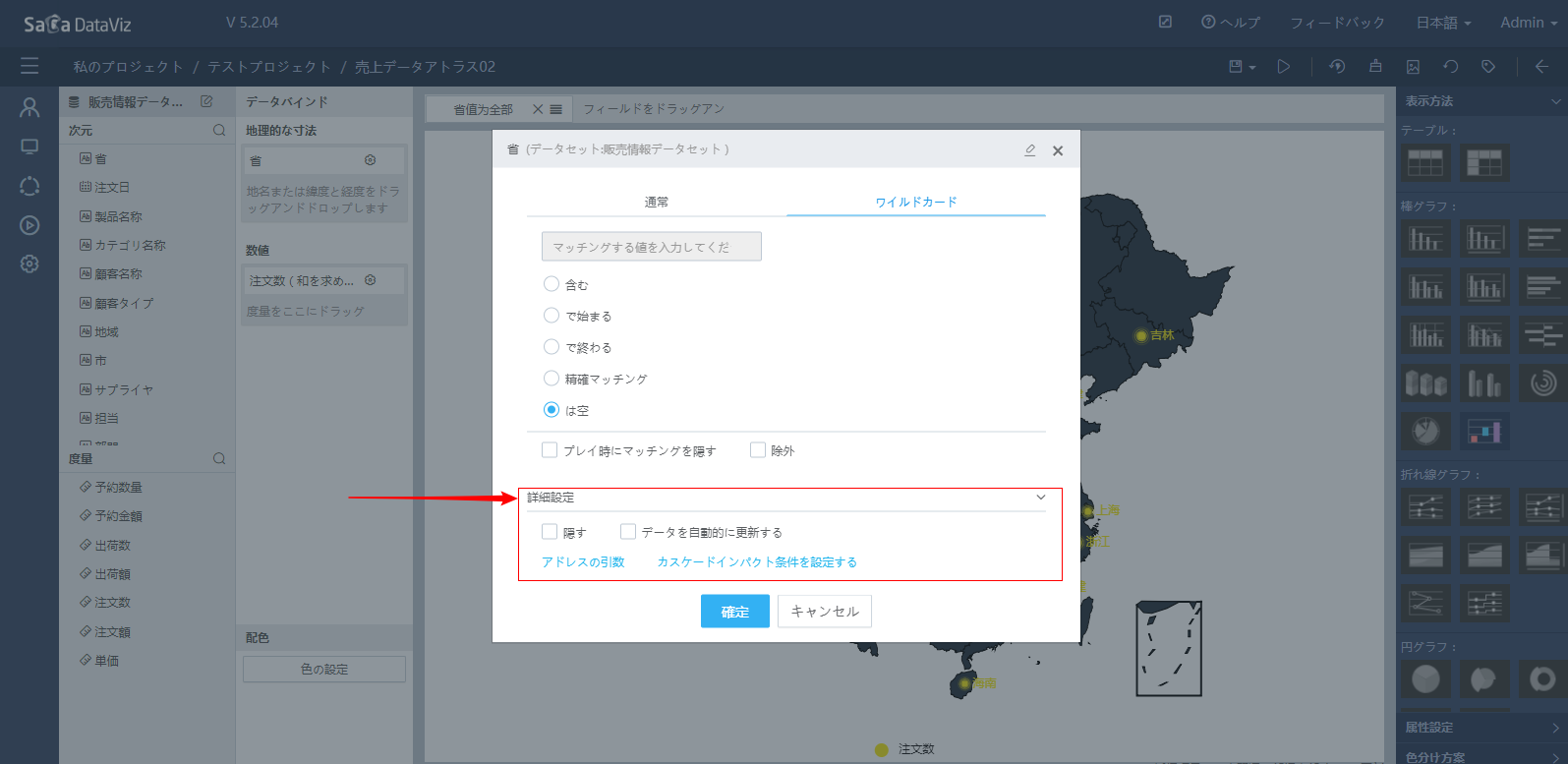
「詳細設定」をオープンすると、他に機能が見える。本章は、これらの機能の使用シーンと使用方法について説明する。

5.4.3.1 URLでパラメータを渡してチャートとストーリーのデータをフィルタ
第三者PFでSaCa DataViz製品をネストしてインテグレーションする場合、第三者PFでURLパラメータを生成してチャートとストーリーの再生リンクに組み合わせることが可能である。これで、SaCa DataVizシステム外部でデータを動的変更することが可能になる。
5.4.3.1.1 パラメータの取得
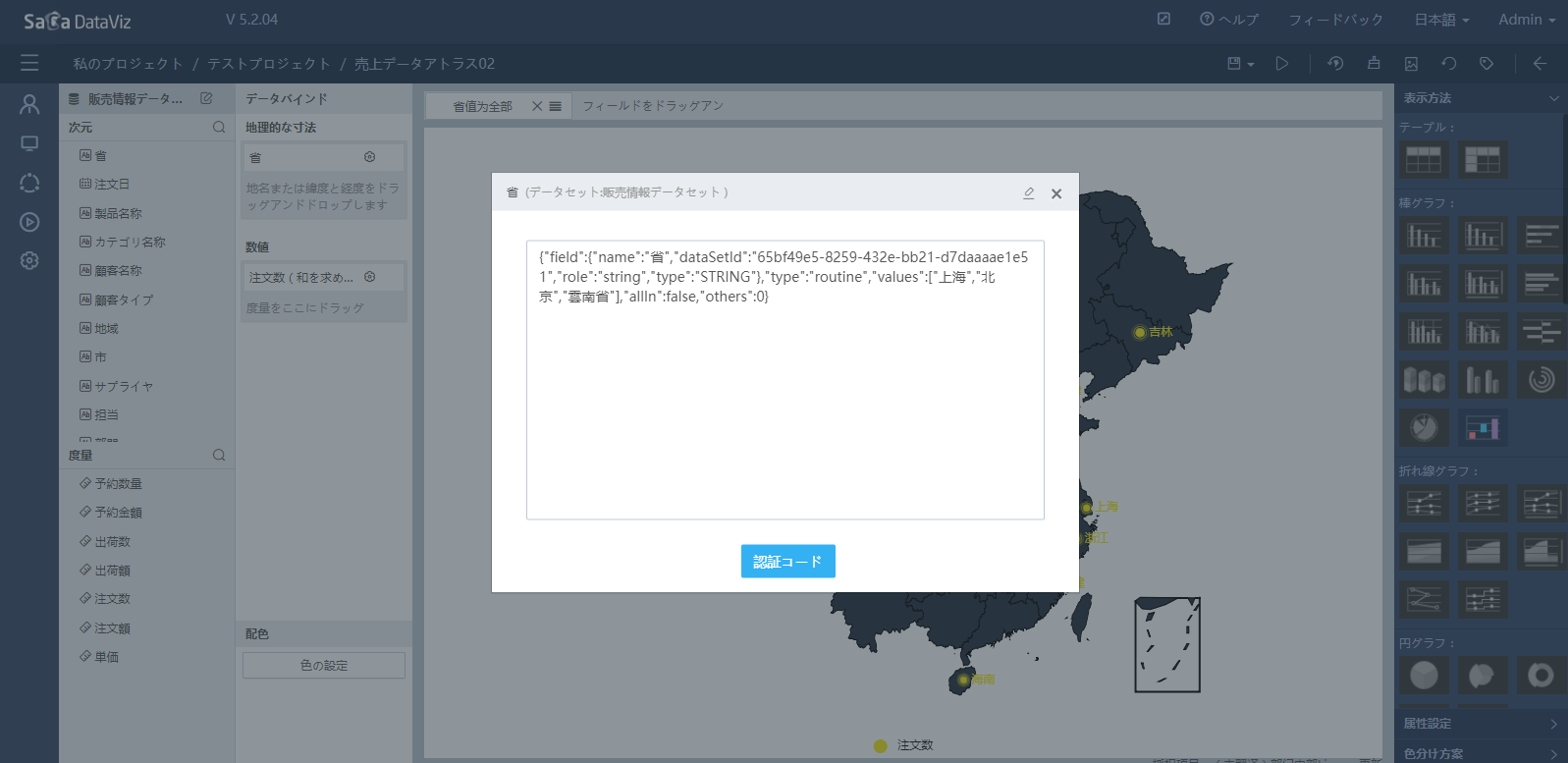
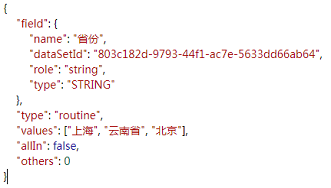
ユーザが必要なフィルタ条件を編集できた後(図4-3のように、「北京」、「上海」、「雲南省」の3フィールドを選択)、「詳細設定」で「アドレスパラメータ受け渡し」を押下し、ダイアログにJSONフォーマットのパラメータ(図4-2)が入る。それは過去やり取りして編集したフィルタ条件で生成したJSON対象である。


5.4.3.1.2 使用方法
(1)フィルタのパラメータを取得する(図4-4);
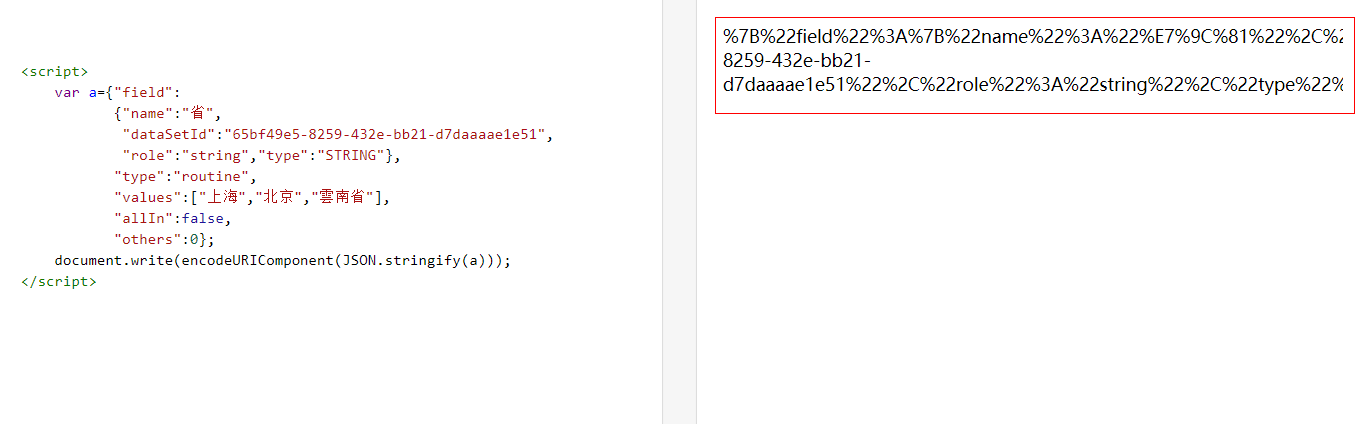
(2)パラメータの文字列をJSのオリジナル方法「encodeURIComponent(URIstring)」でエンコードする(サイト:http://www.w3school.com.cn/jsref/jsref_encodeURIComponent.asp);
(3)エンコードで使用可能なURLパラメータの文字列を取得する(図4-5);
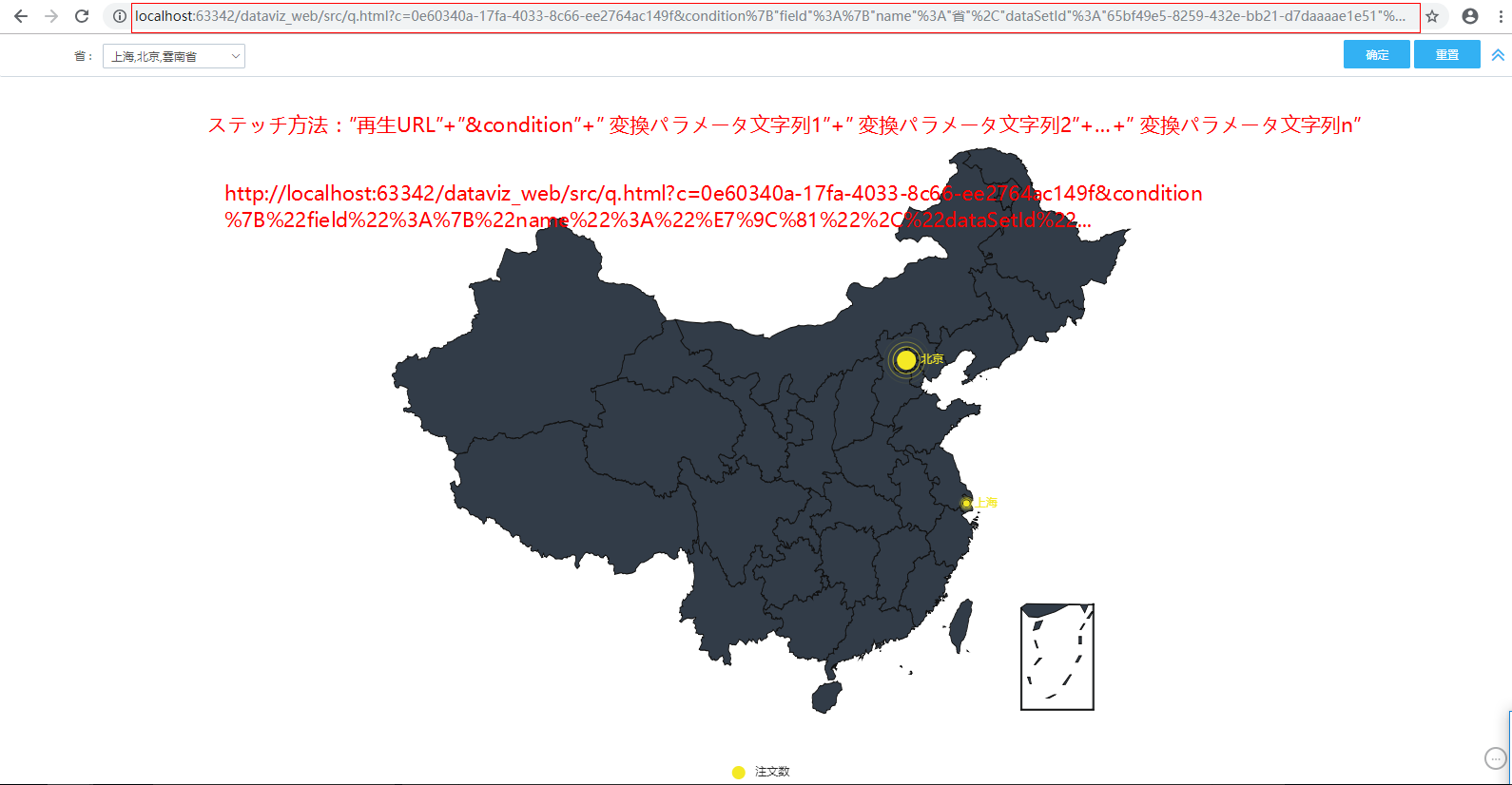
(4)取得したパラメータの文字列をチャートとストーリーのURLに入れて組み合わせて、ブラウザでそのURLをオープンし、フィルタ条件が有効になることを確認する(図4-6);
(5)複数のフィルタ条件を組み合わせて使用することが可能;


5.4.3.1.3 パラメータ規約
フィルタ条件によってパラメータの規約が違う。フィルタのパラメータは、ユーザが内容を修正することをサポートするが、ユーザがルールを決めることはサポートしない。
5.4.3.1.3.1 文字型
(1)ノーマル:
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここはノーマルタイプである。
values:フィルタ内容、配列、フィールドの実際値のサブセットである。
others:排除するか。1:排除、0排除せず。
(2)ワイルドカード:
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここはワイルドカードタイプである。
value:マッチングする値をフィルタする。実際に設定した値に従って変わる。
matchType:マッチングタイプ。選択可能な値:contains、startWith、endWith、equalsとisEmpty。マッチングタイプがisEmptyの場合、valueが効かない。
others:排除するか。1:排除、0排除せず。
5.4.3.1.3.2 時間型
(1)相対時間
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは相対時間タイプである。
relativeUnit:相対時間の単位。
relativeValue:相対時間、整数。正数の場合はXX後の時間単位、0の場合は現在の時間単位、負数の場合はXX前の時間単位である。
(2)時間範囲
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは時間範囲タイプである。
start:開始時間。終了時間より大きくなってはいけない。時間のフォーマットはyyyy-MM-ddやyyyy-MM-dd HH:mm:ss固定である。
end:終了時間、開始時間より小さくなってはいけない。時間のフォーマットはyyyy-MM-ddやyyyy-MM-dd HH:mm:ss固定である。
(3)開始時間
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは開始時間タイプである。
start:開始時間。時間のフォーマットはyyyy-MM-ddやyyyy-MM-dd HH:mm:ss固定である。
(4)終了時間
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは終了時間タイプである。
end:終了時間。時間のフォーマットはyyyy-MM-ddやyyyy-MM-dd HH:mm:ss固定である。
(5)特殊値
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは特殊値タイプである。
specialValue:特殊値。選択可能な値:isNull、isNotNull、all。
5.4.3.1.3.3 数値型
(1)双方向
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは双方向タイプである。
min:最小値。
max:最大値。
includeMin:最小値を包含するか。1:包含,0:包含せず。
includeMax:最大値を包含するか。1:包含,0:包含せず。
aggregateFilter:アグリゲート前のフィルタ。1:はい、0:いいえ。
aggregation:アグリゲーション。選択可能な値:sum、max、min、avg、count、count_distinct。
(2)最大限
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは最大限タイプである。
max:最大値。
includeMax:最大値を包含するか。1:包含,0:包含せず。
aggregateFilter:アグリゲート前のフィルタ。1:はい、0:いいえ。
aggregation:アグリゲーション。選択可能な値:sum、max、min、avg、count、count_distinct。
(3)最低限
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは最低限タイプである。
min:最小値。
includeMin:最小値を包含するか。1:包含,0:包含せず。
aggregateFilter:アグリゲート前のフィルタ。1:はい、0:いいえ。
aggregation:アグリゲーション。選択可能な値:sum、max、min、avg、count、count_distinct。
(4)特殊値
field:フィールド情報。フィールド名称、データセットID、フィールド役割とデータ型を含む。
type:タイプ情報。ここは特殊値タイプである。
specialValue:特殊値。選択可能な値:isNull、isNotNull、all。
aggregateFilter:アグリゲート前のフィルタ。1:はい、0:いいえ。
aggregation:アグリゲーション。選択可能な値:sum、max、min、avg、count、count_distinct。
5.4.3.2 リストデータ設定
SaCa DataVizで、文字型フィルタ条件の内容をカスタマイズし、プルダウンリストでやり取りすることをサポートする。プルダウンリスト内容の指定方法は4つある:「その他データセット」、「カスタマイズ」、「システムユーザや組織」、「組織構成ツリー」。それぞれの使用シーンと使用方法を下記で説明する。
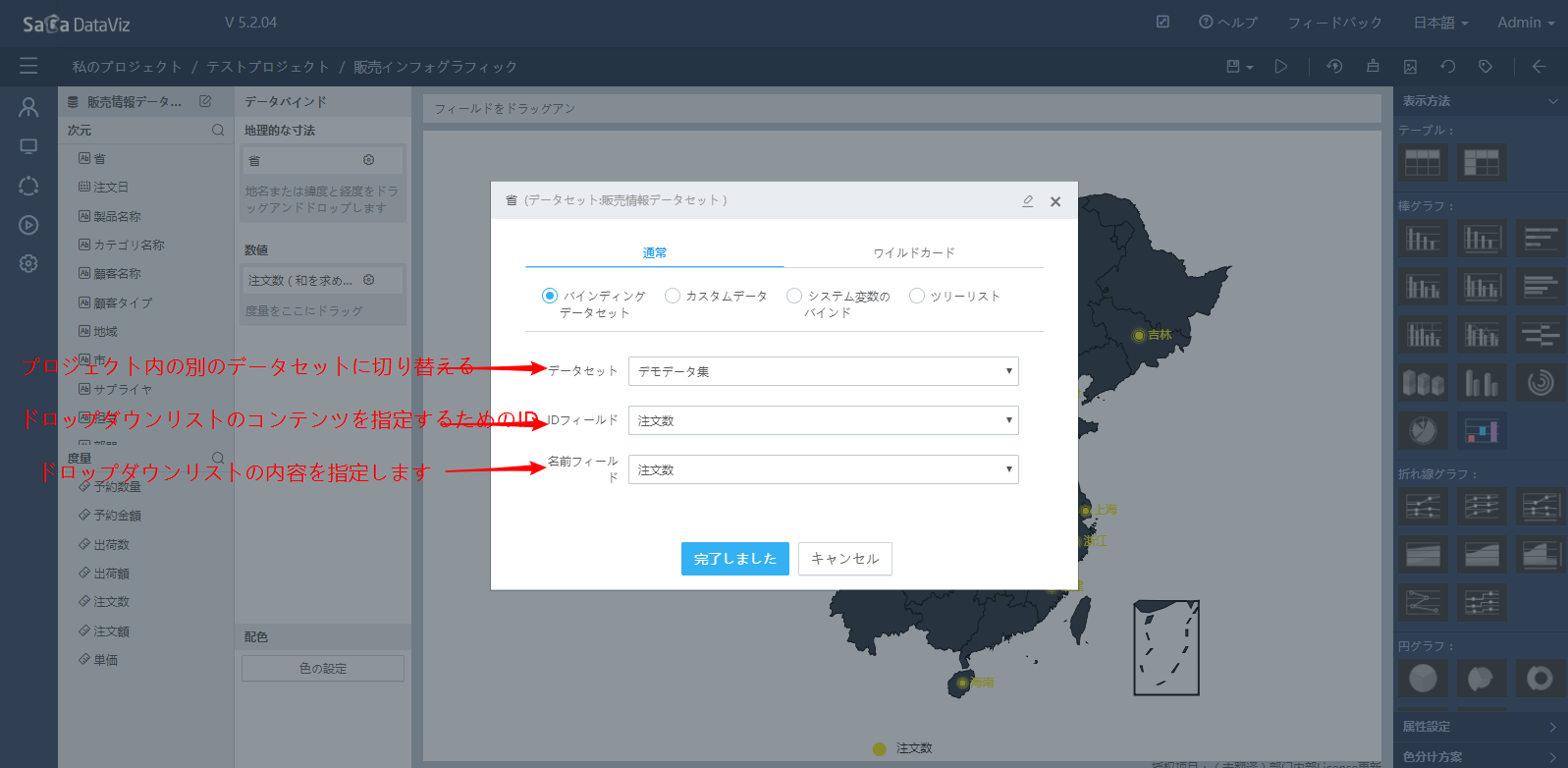
5.4.3.2.1 データセット
使用シーンによっては、その他データセットのフィールドでフィルタ条件を構成し、現在のデータセットのデータをフィルタする必要がある。使用方法は図4-7の通りで、「完成」ボタンを押下すると、プルダウンリストの内容が切り替わる。

5.4.3.2.2 カスタマイズ
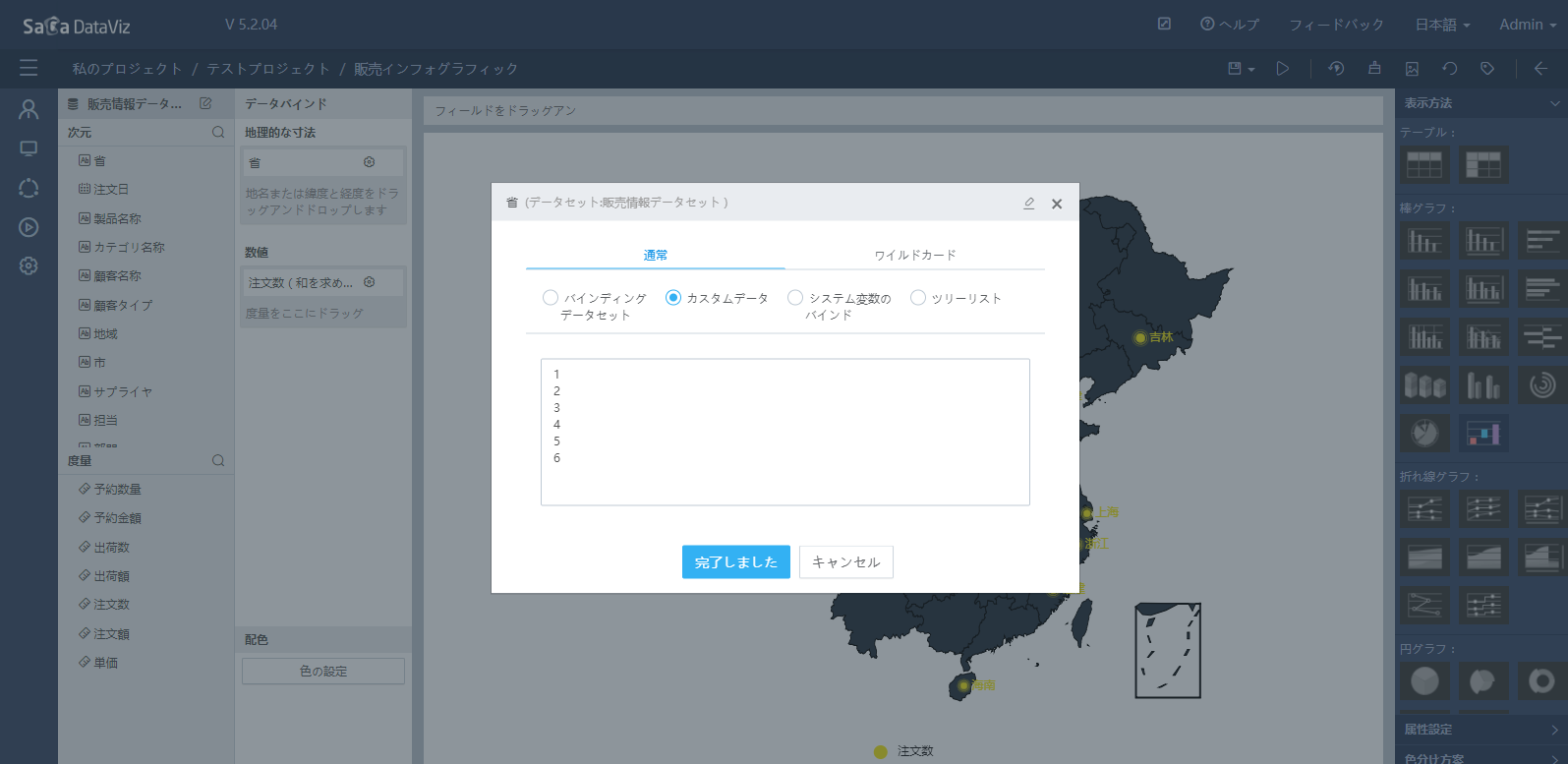
プルダウンリストの内容をカスタマイズすること。入力内容は図4-8の通りで、「完成」ボタンを押下すると、プルダウンメニューの内容が切り替わる。(図4-9)。


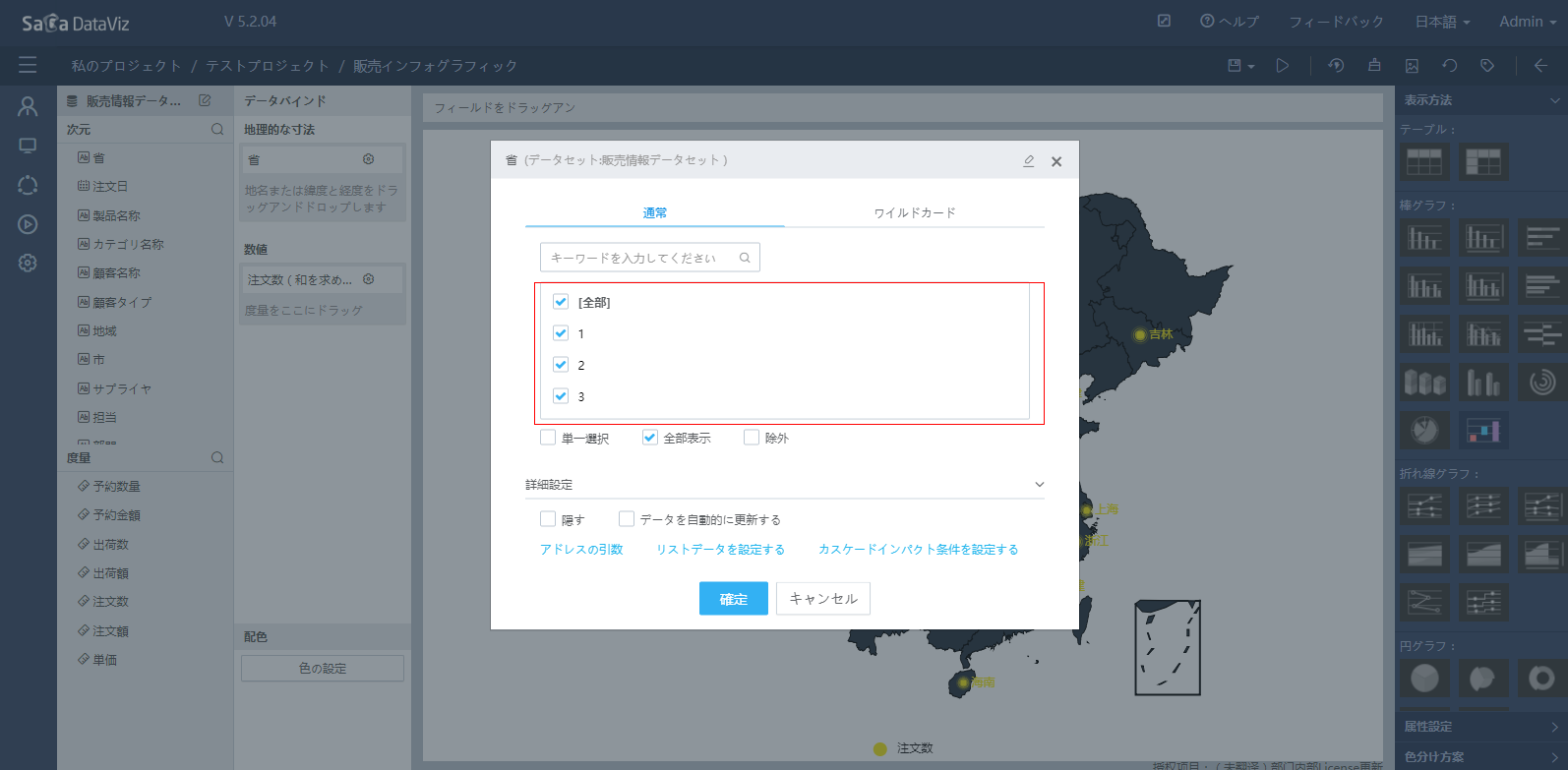
5.4.3.2.3 システム変数
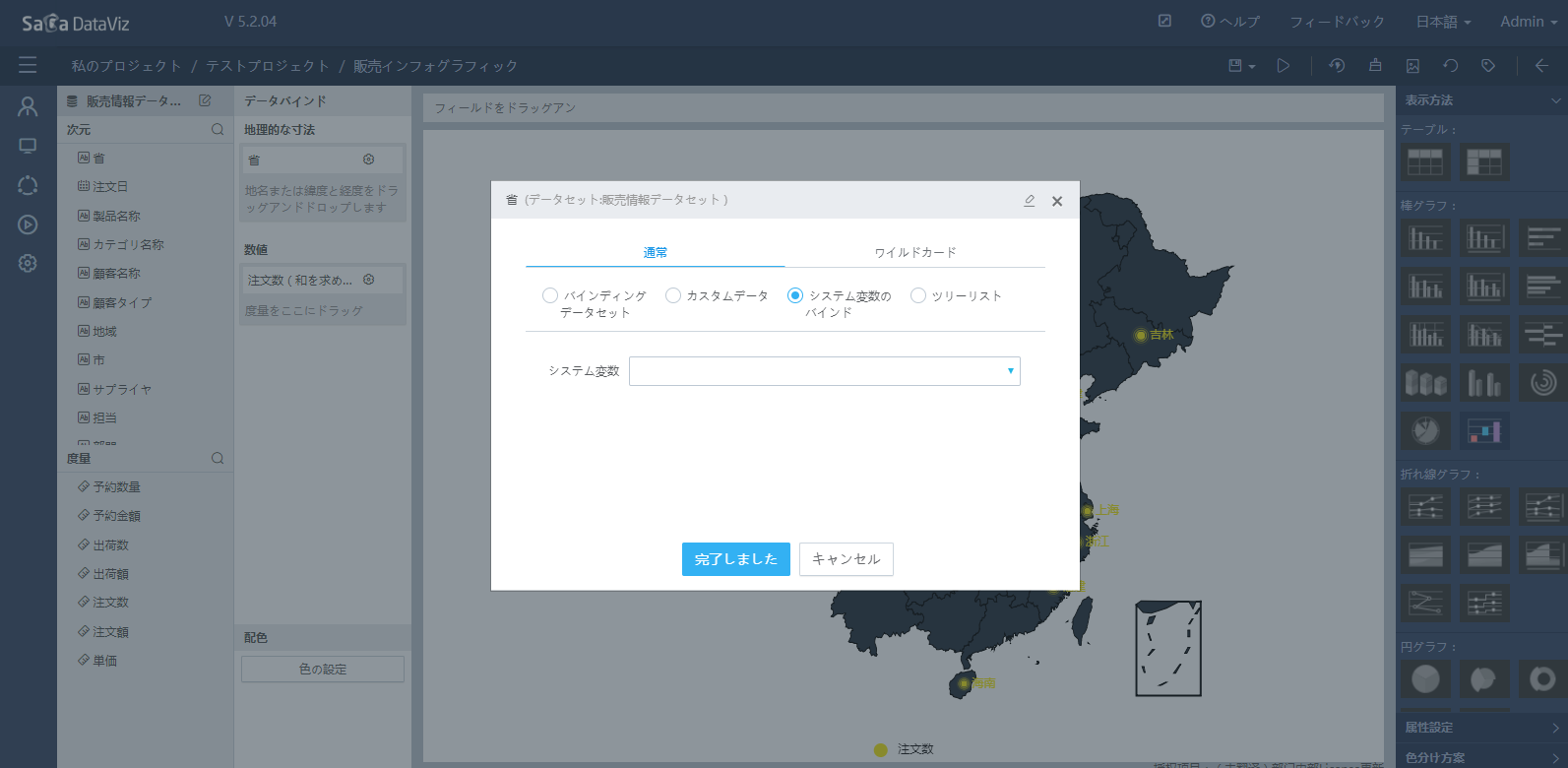
プルダウンリストの内容をシステムの組織リスト、ロールリストとユーザリストに定義することに適用する。システム組織、リストとユーザの設定について権限管理の章を参照。上記を設定した後、ここで関連付ける。

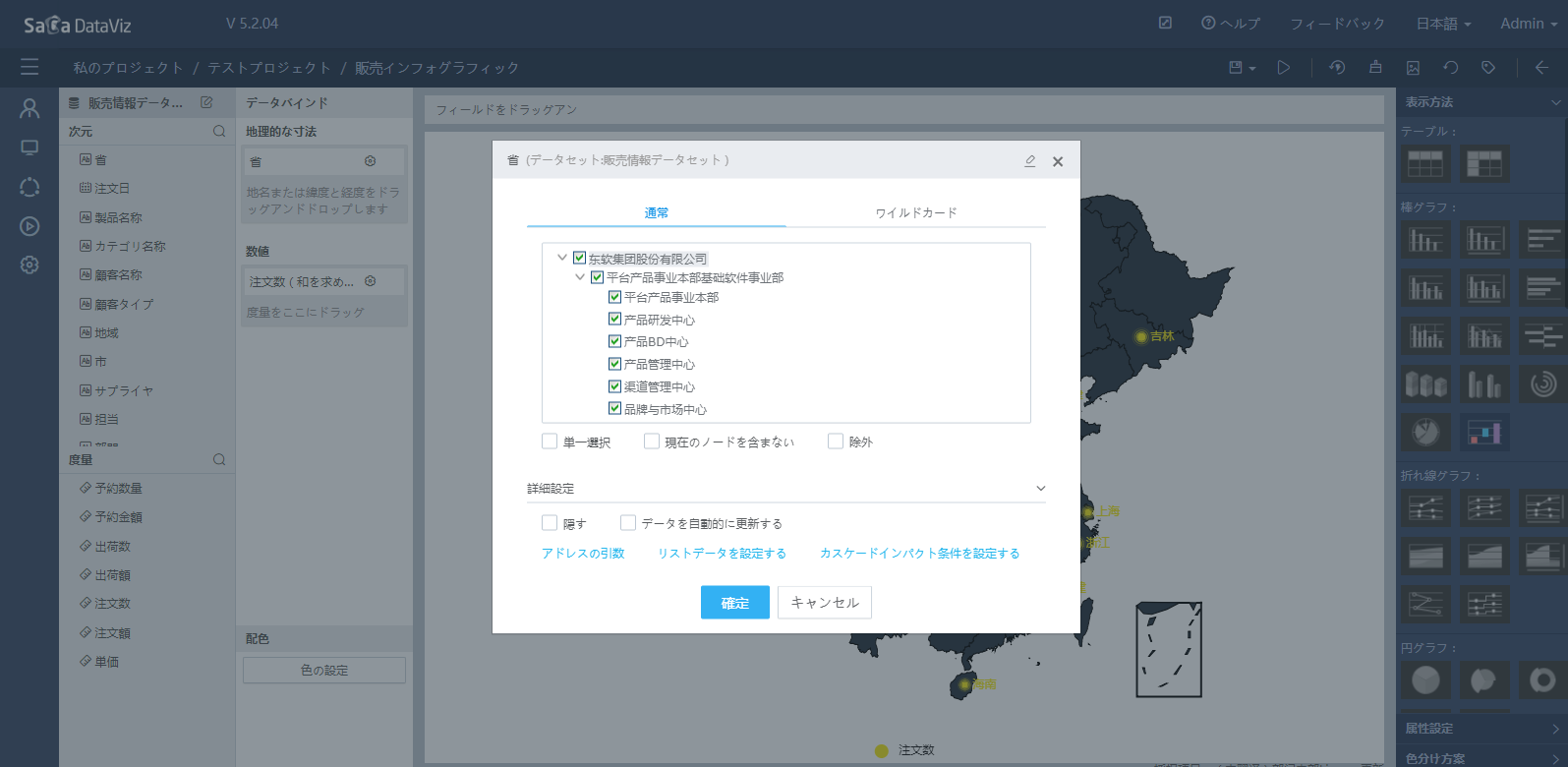
5.4.3.2.4 ツリーリスト
組織の所属関係はツリー構造で表現し、ツリー構造でフィルタすることが可能である。効果確認は図4-11を参照。

5.4.3.3 カスケイド影響条件設定
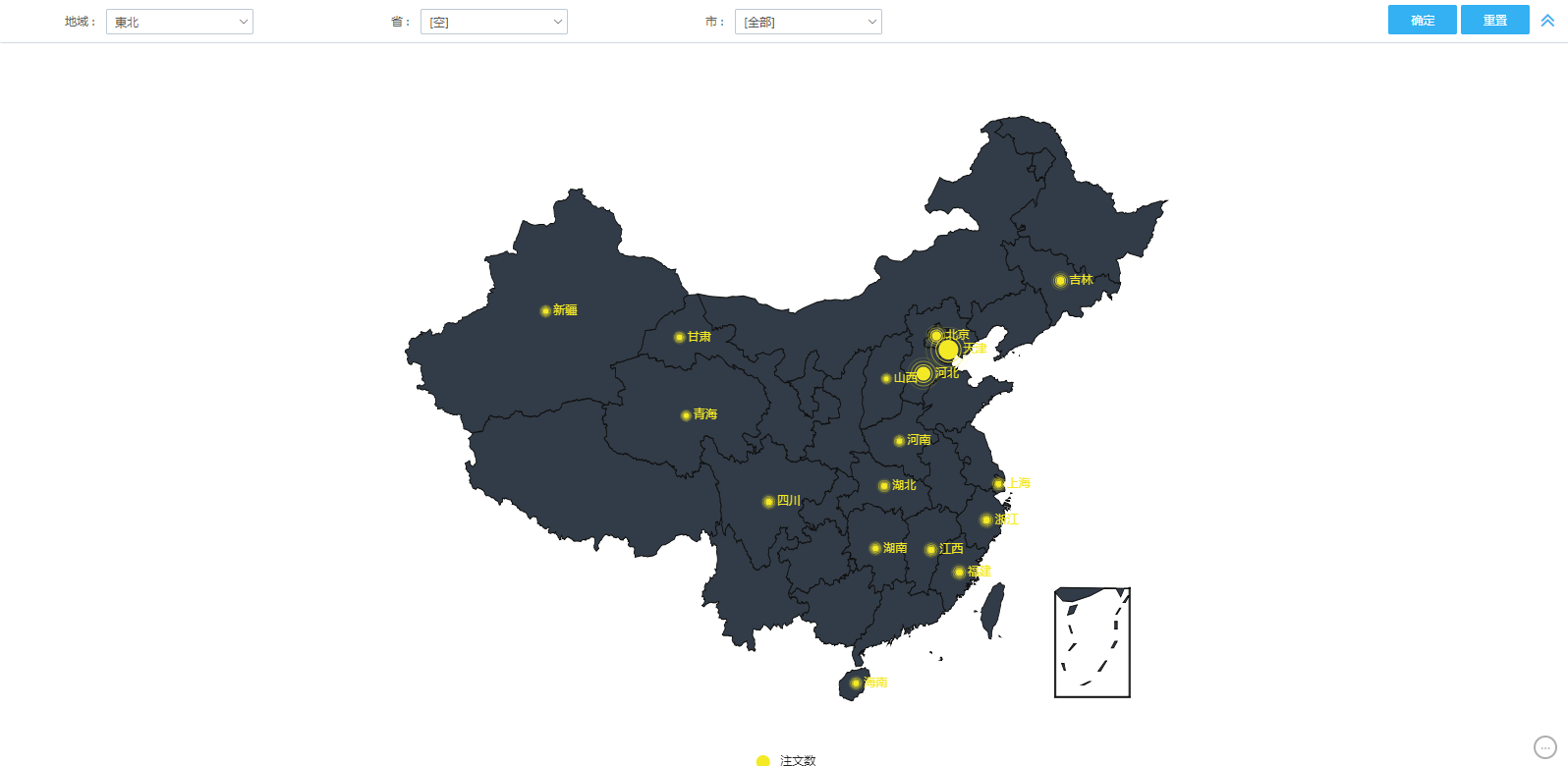
幾つかのフィルタ条件に所属条件が存在することに適用する。例えば、「地域」、「省」、「市」の3フィールド(図4-12)。「地域」フィールドで「東北」を選択したら、「省」には「東北」の省だけ表示される(図4-13)。


5.4.3.4 再生隠蔽
フィルタ条件のやり取り領域は、画面でステータスとして表示される。ユーザがコントローラを隠蔽したい場合(例えば、URLでパラメータを渡す場合、画面でコントローラを表示する必要はない)、この項目をチェックする。
5.4.3.5 データ自動更新
フィルタ条件を設定した後、「確定」ボタンを押下せずにフィルタ条件で効くことに適用する。SaCa DataVizで性能を考慮した上で当該機能をクローズしている。「確認」ボタンの詳細について「2.2ストーリーでフィルタ条件を使用する場合」の章を参照。
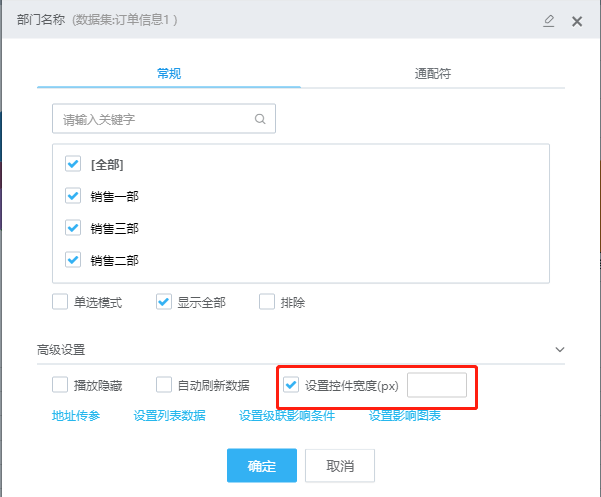
5.4.3.6 条件入力ボックスの幅を設定
現時点、文字型フィルタ条件だけプルダウンリストの幅をカスタマイズすることができる。当該機能はデフォルトとしてクローズしている。起動したい場合、コンフィグファイル\dataviz_web\common\config.jsを見直ししてcustomWidthEnable属性の値をtrueに変更する必要がある。これで、条件編集画面でコントローラの幅を設定する。下図の通り: