6.3 フリーブロックコンポーネントレイアウト
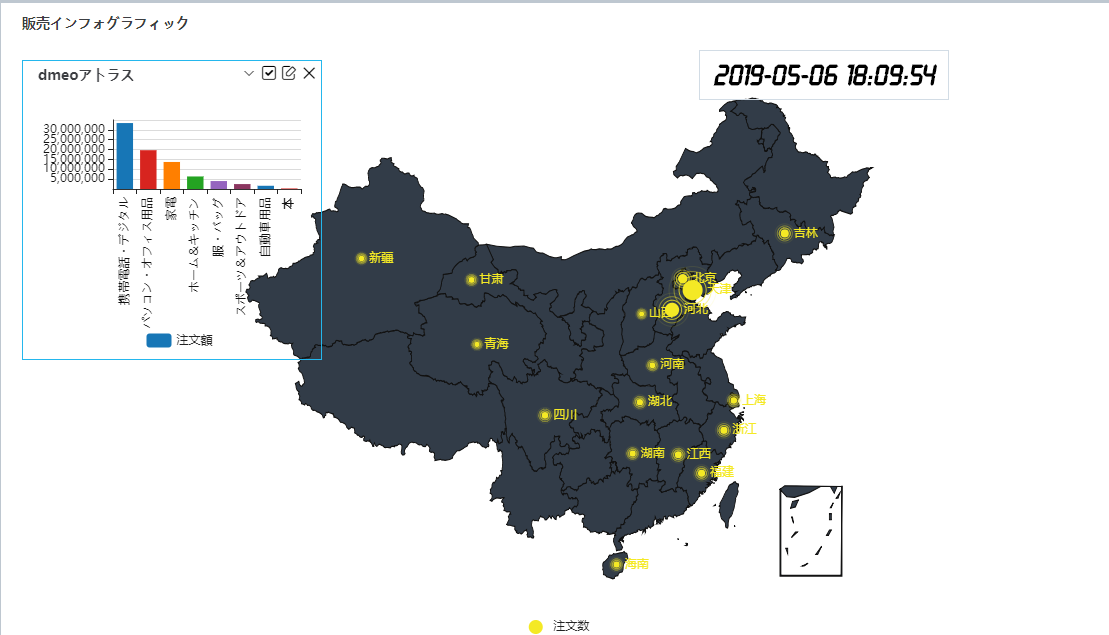
SaCa DataVizの自由レイアウトは、新しいレイアウト元素(略して「フリーブロック」)を追加することで実現する。フリーブロックを使用することにより、レイアウトをより柔軟に調整でき、画面空間をより有効に活用できる。ストーリーページの任意位置に設置可能。例えば下図のように、「帯グラフ」という名称のチャートはフリーブロック内にある。

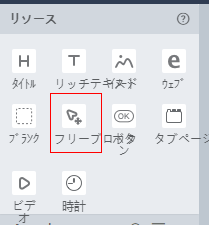
当機能を使用するには、まず左上の「リソース」から「フリーブロック」をストーリーページにドラッグする。

この際、フリーブロックには内容がなく、空白で表示される。チャート、画像等のリソースをフリーブロックにドラッグできる。各フリーブロックはそれぞれ1つのリソースのみ表示でき、再度ドラッグすると、元のリソースが置き換えられる。
フリーブロックは任意位置にドラッグ可能で、枠エリアをドラッグすることでサイズも調整できる。複数フリーブロックは重なって配置できる。
新しくドラッグされるフリーブロックのサイズは固定値(300px * 300px)であり、ストーリーページに設置した際はストーリーサイズに応じたパーセンテージに変換される。ストーリーが画面サイズに適応した時、フリーブロックのサイズもそれに応じて変化する。
6.3.1 複数フリーブロックの同時操作
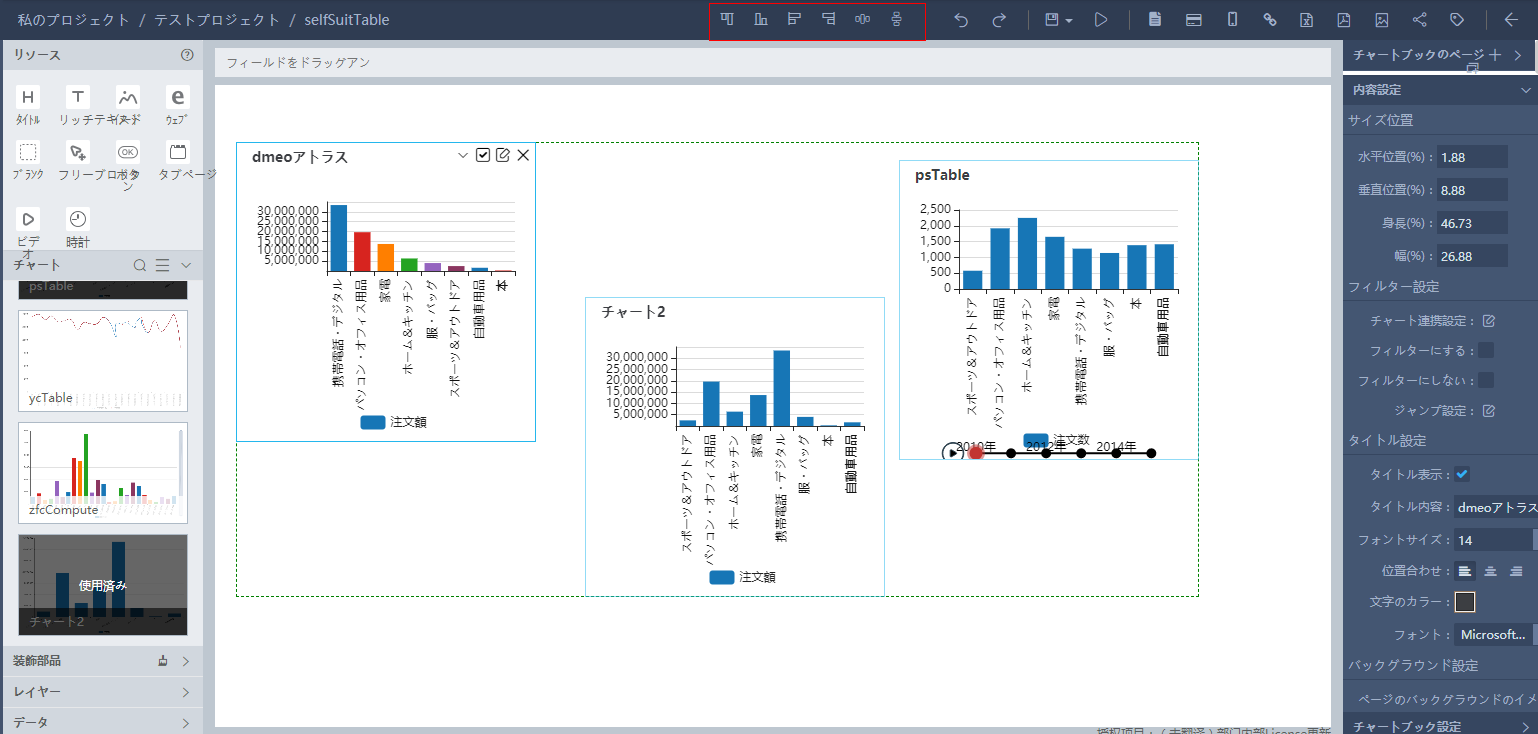
当機能は枠コンポーネントにも適用する。 Ctrlキーを押す同時に、マウス左クリックすると、複数フリーブロックを同時に選択できる。下図のように、選択済みの複数フリーブロックの外側に緑色点線が現れ、選択範囲を示す。

現時点、複数フリーブロック選択は下記機能がある。
- 緑色点線枠をドラッグすると、選択された複数フリーブロックを同時に移動できる。
- 複数選択後、上図赤枠部分のように、ツールバーに6つのボタンが追加される。左から右へそれぞれ上方揃い・下方揃い・左揃い・右揃い・横方向分布・縦方向分布となる。
6.3.2 コピー、貼り付け
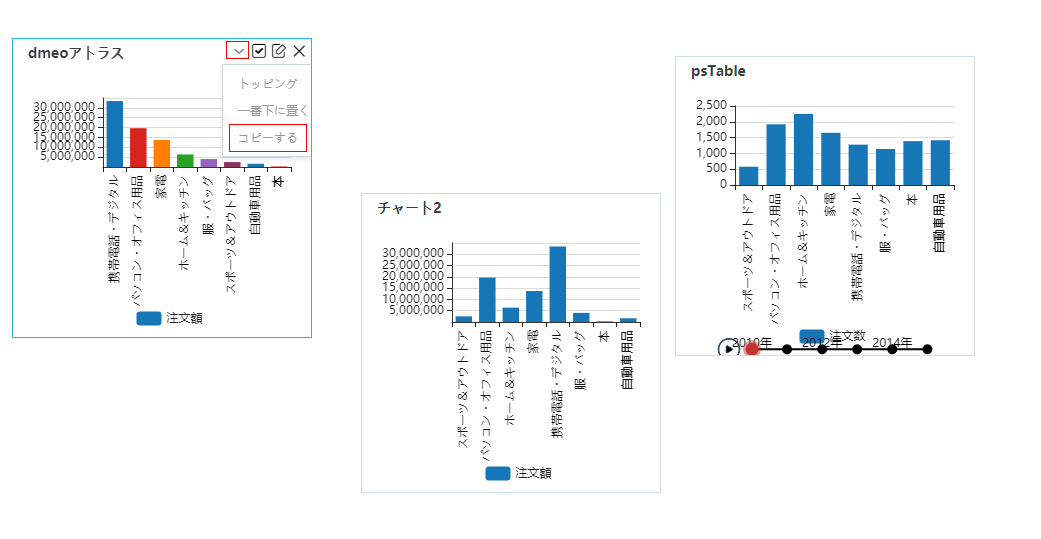
フリーブロック(または枠)を1つ選択し、その上にあるプルダウンボタン(下図の赤枠部分)をクリックすると、プルダウンメニューが現れる。

メニューで「コピー」を選択すると、カレントのフリーブロックのサイズと内容をコピーできる。その後、ホットキーCtrl+Vによる貼り付けが可能。
【注】特殊場合:フリーブロック内がチャートの場合、同一ストーリーページに貼り付けた時、新しいフリーブロック内の内容は自動でクリアされる。目的としては、1つのチャートが1つのストーリーページにて最大1回使用されるルールを保証することである。他のページに貼り付けた時、チャートは正常に表示される。
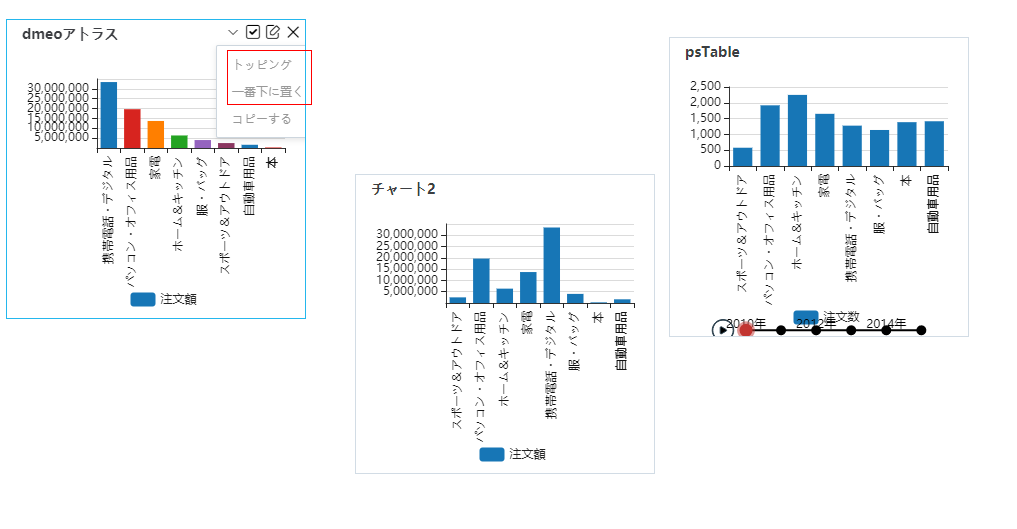
6.3.3 最前面へ移動・最背面へ移動
フリーブロックと枠コンポーネントにはレイヤーがある(レイヤーの章を参照)。当機能により、1つのフリーブロック・枠を最前面または最背面へ素早く移動できる。 使用方法として、フリーブロックのプルダウンメニューから選択する。

6.3.4 ホットキー対応
フリーブロック(枠)の操作時、下記ホットキーを使用可能。
- Ctrl+C:選択されたフリーブロックまたは枠をコピーする。
- Ctrl+V:コピーされたフリーブロックまたは枠を貼り付ける。
- Ctrl+D:選択されたフリーブロックまたは枠を削除する。
- Ctrl+上方向キー:レイヤーの最前面へ移動する。
- Ctrl+下方向キー:レイヤーの最背面へ移動する。
- Shift+B:フリーブロックの枠線を一時的に表示または隠す。 また、dataviz-web/common/config.jsにてグローバル設定が提供され、デフォルト表示は以下の通り。