6.2 アダプティブレイアウト
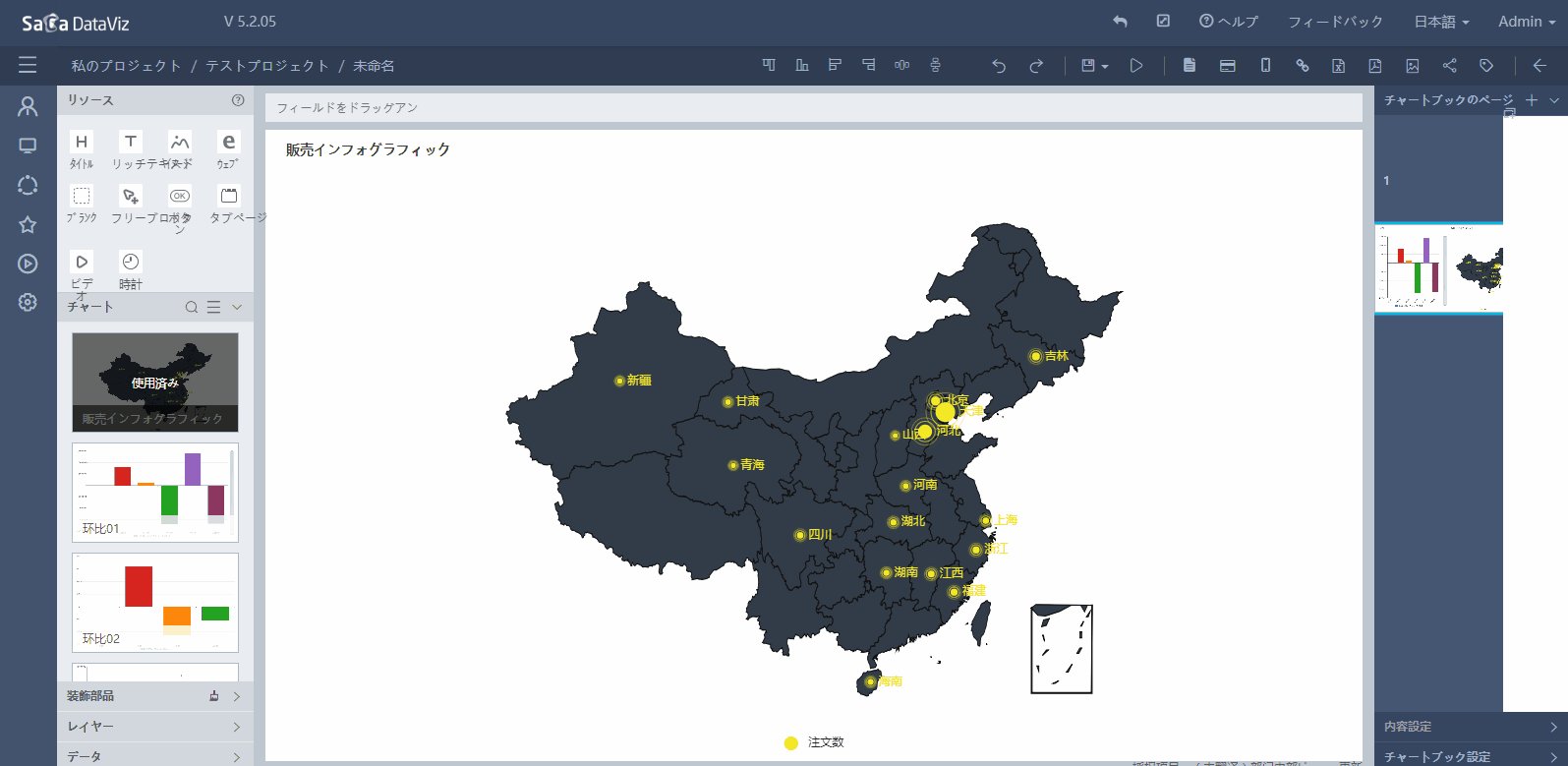
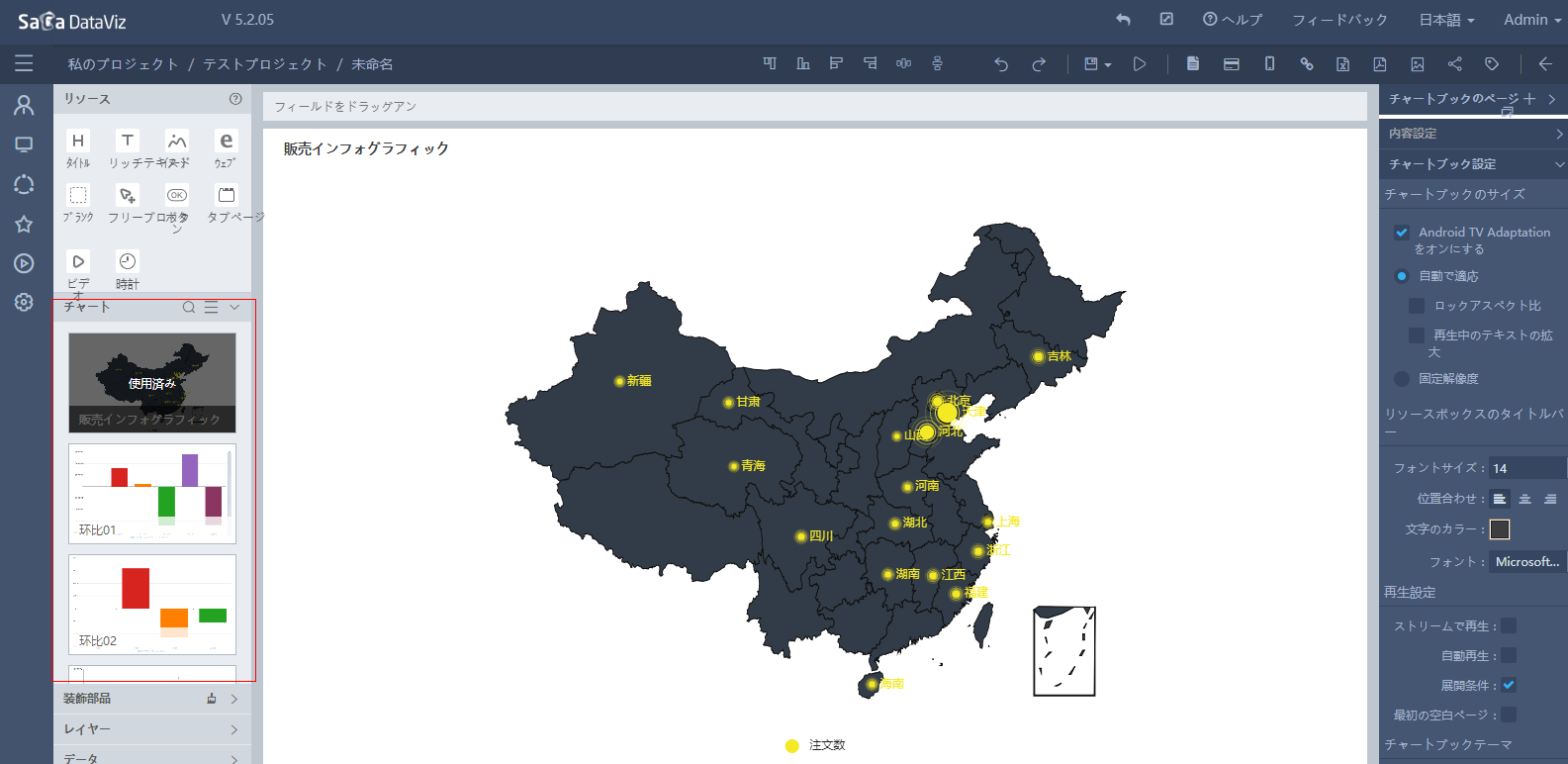
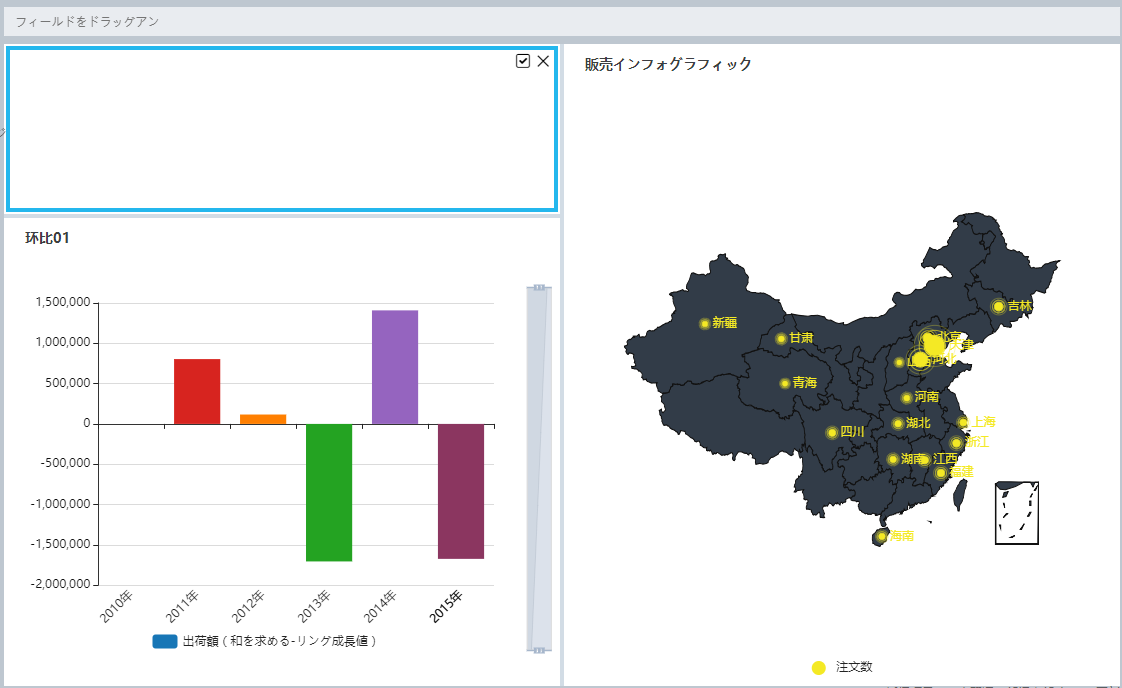
入ったプロジェクト画面で「ストーリー作成」をクリックし、ストーリー定義画面に入り、左側からチャートを1つドラッグする(下図参照)。

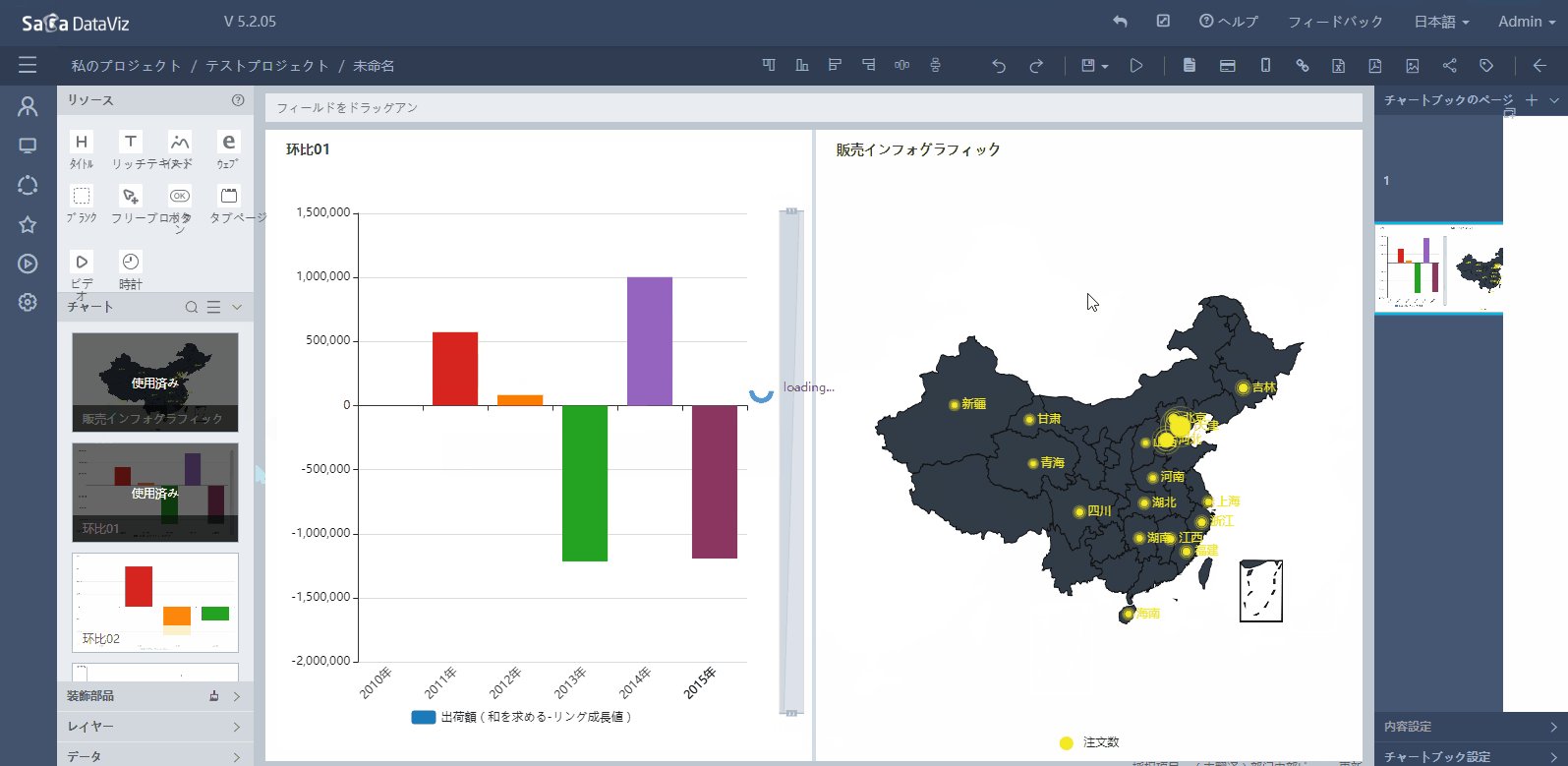
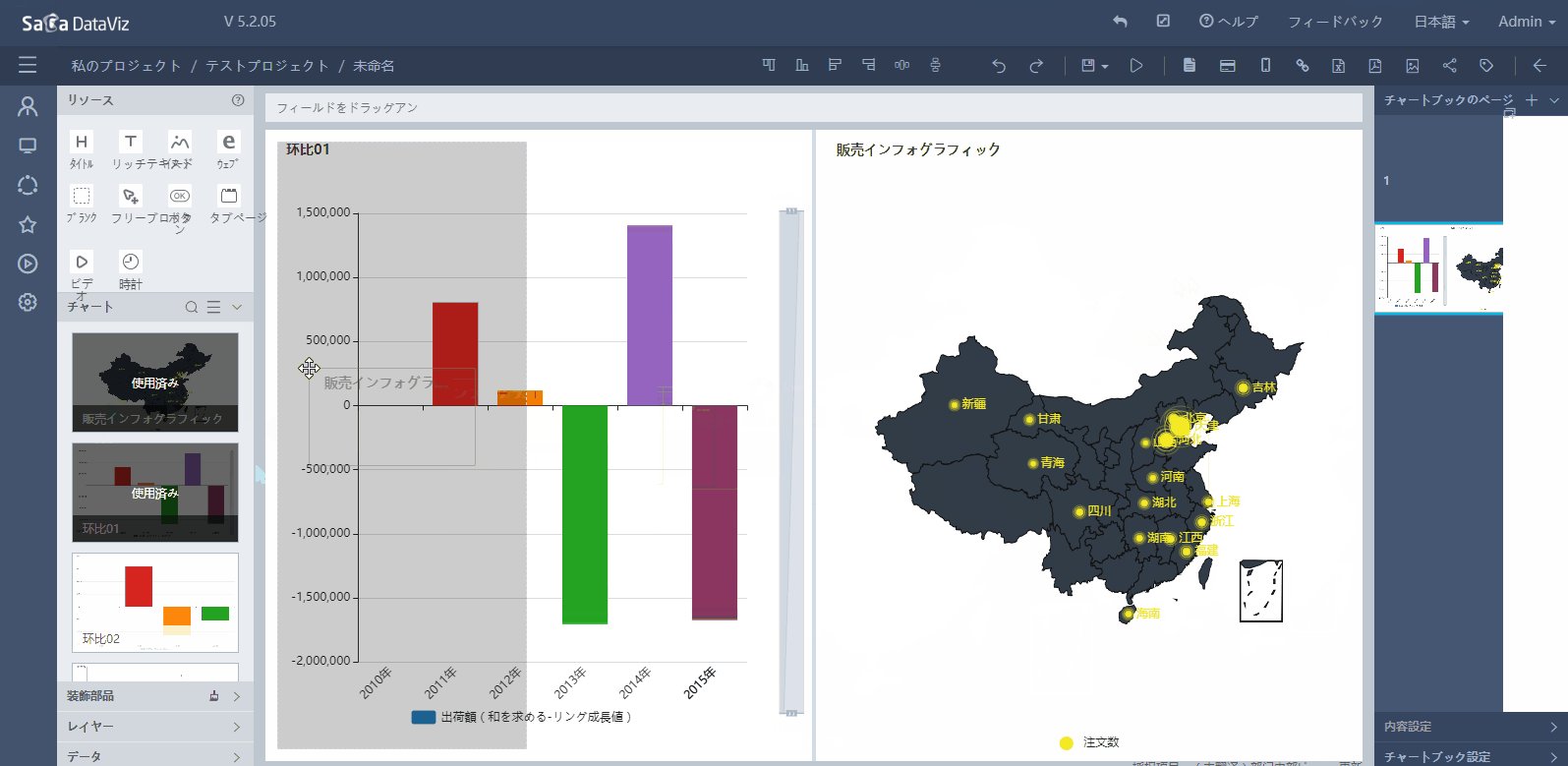
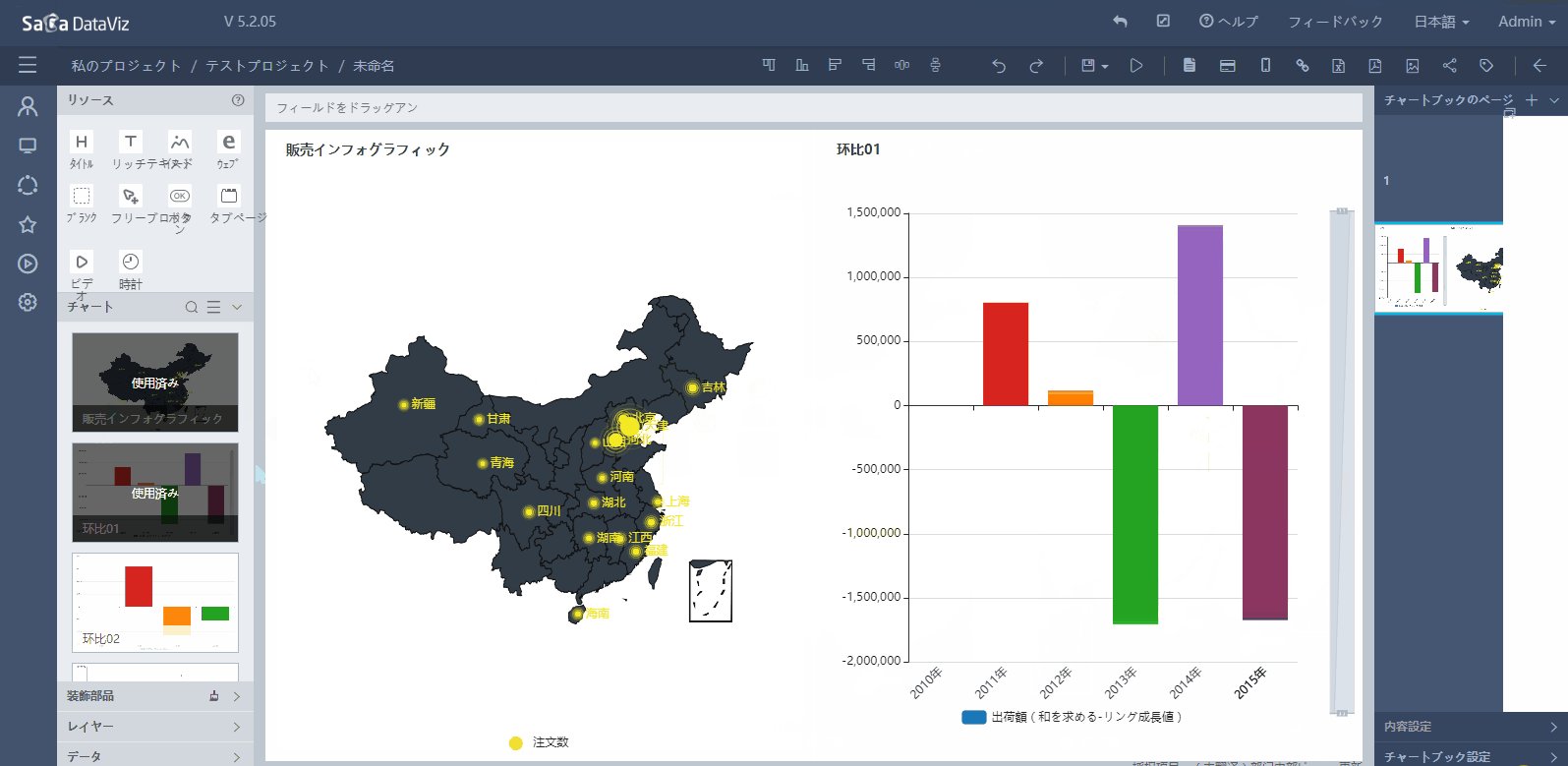
左側「リソース」下のコンポーネント及び「チャート」下の内容を画面中央位置の編集エリアにドラッグ可能。 レイアウトは任意に設定可能で、設定エリアはシャドウで提示される。エリアの分割は、レイアウトに設定済みチャートの上下左右位置で半分ずつ分けるようになっており、中央位置に置いてカレントのチャートを置き換えることも可能。 リソースの位置を設定した後、エリア枠をドラッグしてリソースの所在エリアのサイズを調整する。

6.2.1 チャートの追加
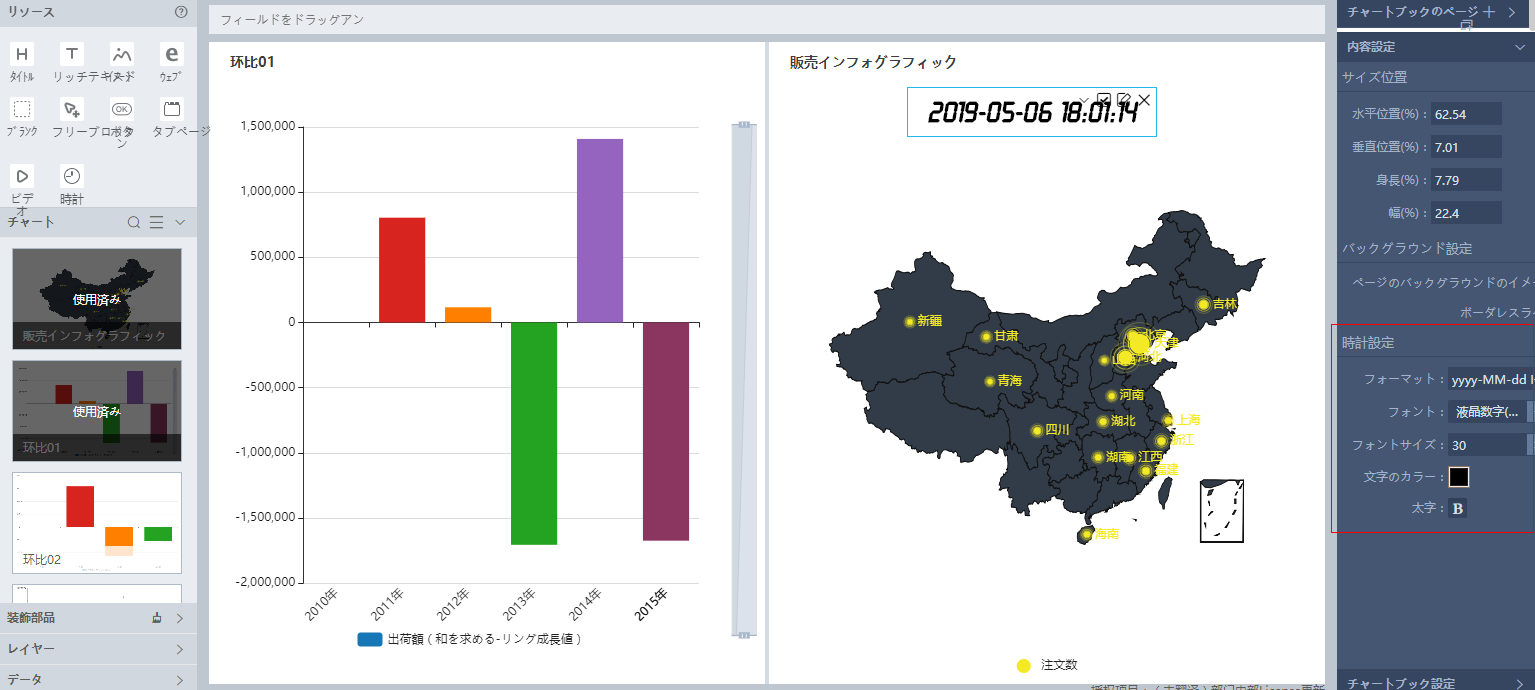
画面左側の「チャート」ドロワーに、カレントのプロジェクトにあるすべてのチャートがリストアップされている。
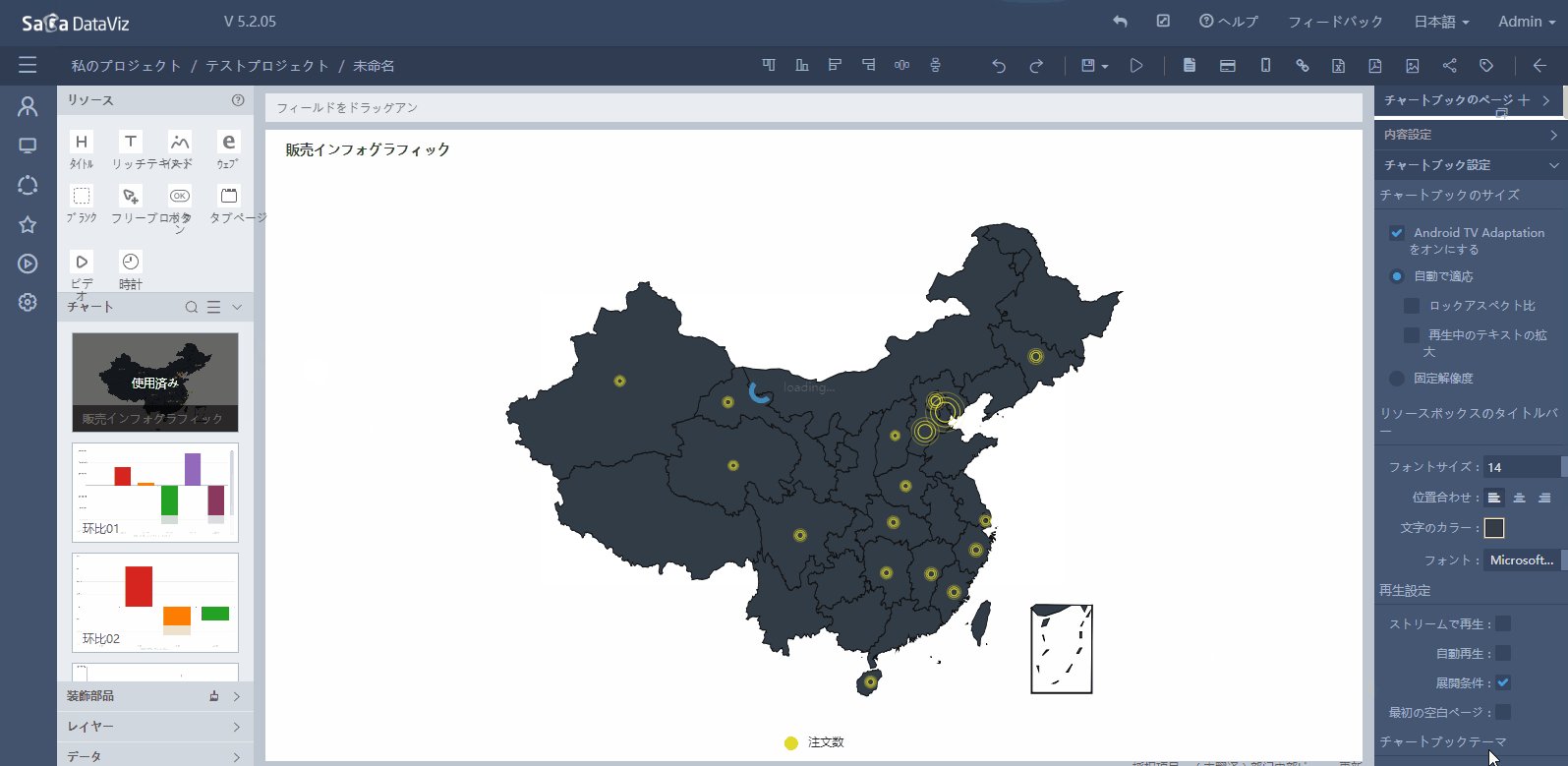
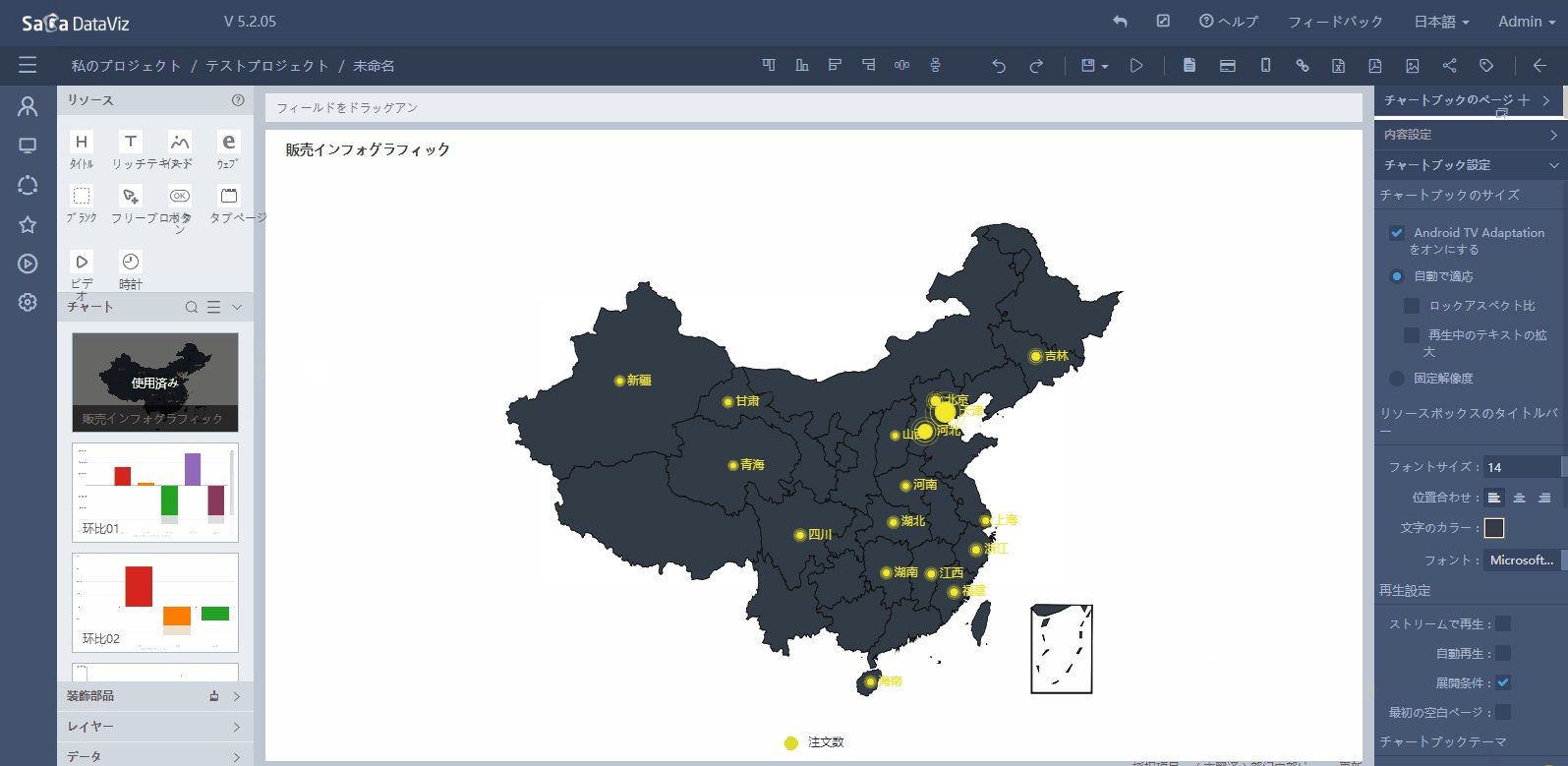
チャートをレイアウトにドラッグすることにより、チャートは直接ストーリーの指定位置に挿入され、使用済みと標記され、カレントのストーリーページでは再び挿入することができなくなるが、別のページでは再び使用できる。

6.2.2 他のリソースの追加
「リソース」カテゴリ下の各種リソースの意味、及びレイアウトにドラッグした時の効果について、下記のように説明する。その中、「フリーブロック」、「枠」及び「タブ」は特殊なため、独自の章で説明する。
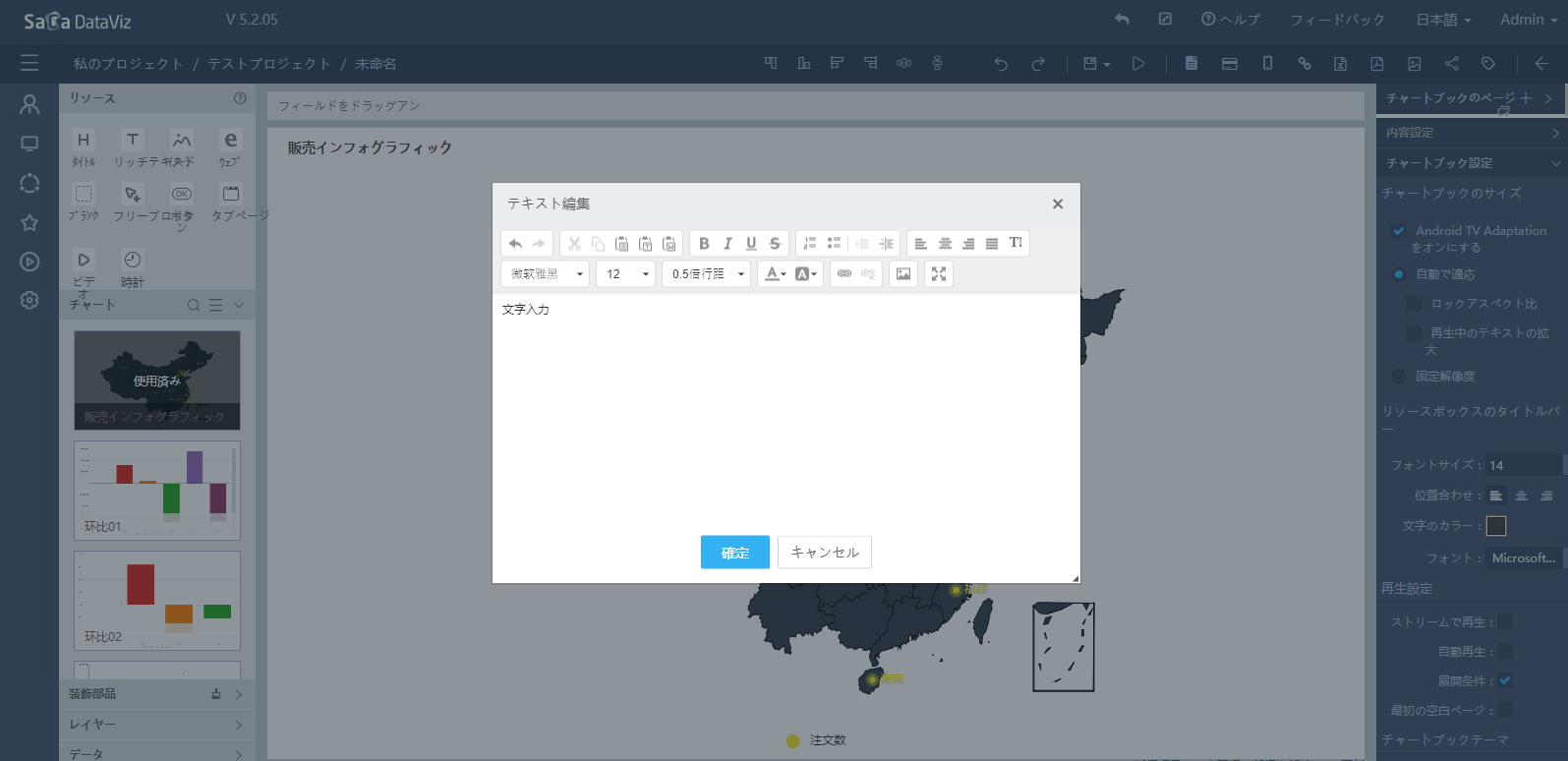
- タイトルまたはリッチテキストをドラッグしてマウスボタンを離すと、リッチテキストウィンドウがポップアップされ、文字入力及び文字スタイル設定が可能。タイトルはストーリーページの上、下、左、右位置にしか置けないが、リッチテキストは任意の位置に置ける。

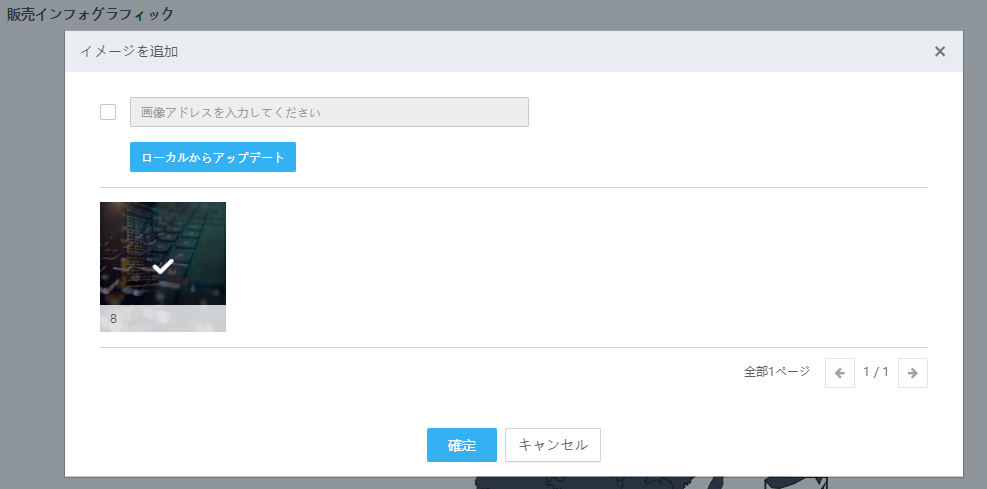
- 画像をドラッグした後、提示されるウィンドウでローカル画像をアップロード可能で、画像のURLを入力して取得することも可能。

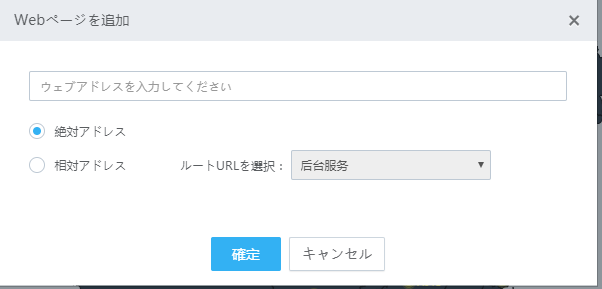
- ウェブページをドラッグすると、ウェブサイト入力ダイアログが提示され、ストーリーに挿入した後は直接ウェブサイトのページ内容を表示する。ここでは、絶対か相対アドレスを指定でき、相対アドレスのルートパスはdataviz-web/common/config.jsファイルにて指定され、該当の属性名称はcustomPageRootUrlとなる。

- 空白をドラッグすると、空白エリアがストーリーに挿入される。ストーリーレイアウトを綺麗に調整するために位置を確保できる。

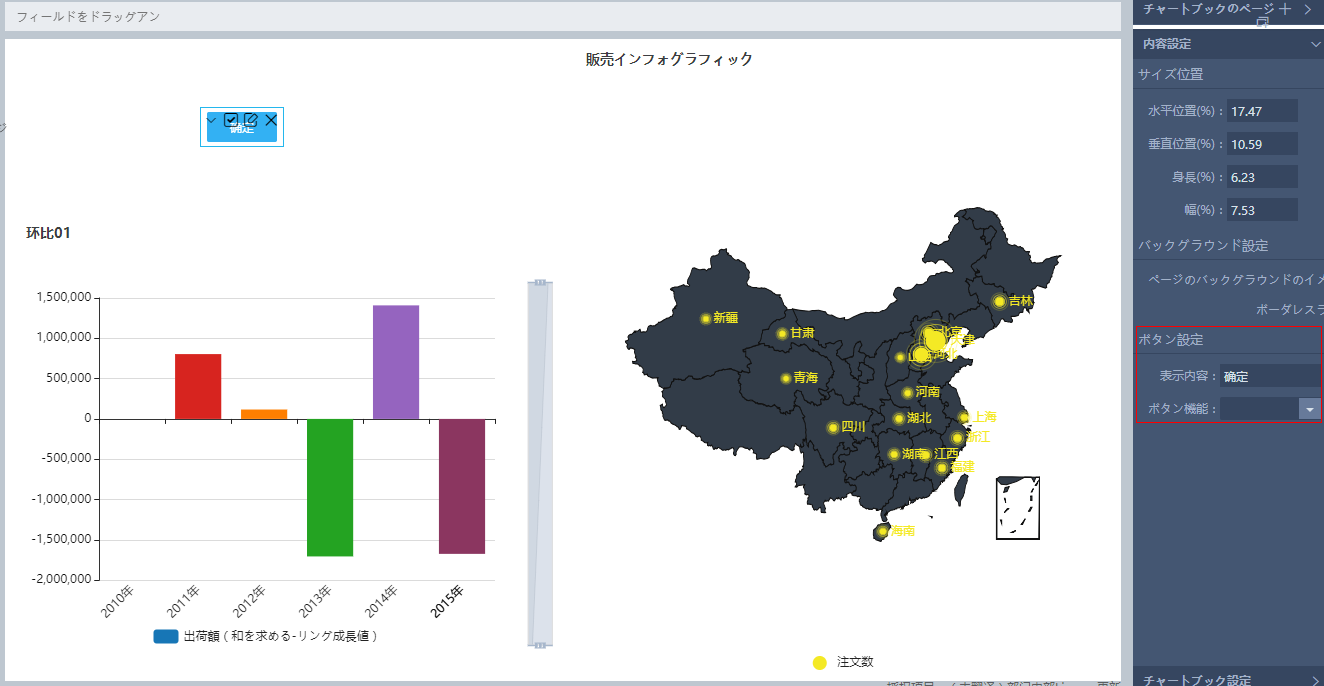
- ボタンをドラッグすると、直接レイアウトにボタンが1つドラッグされ、右側の属性エリアでボタンの表示内容と機能を設定できる。ボタンの機能として、現状はストーリーデータ更新、フィルタ条件クリアの2種類ある。

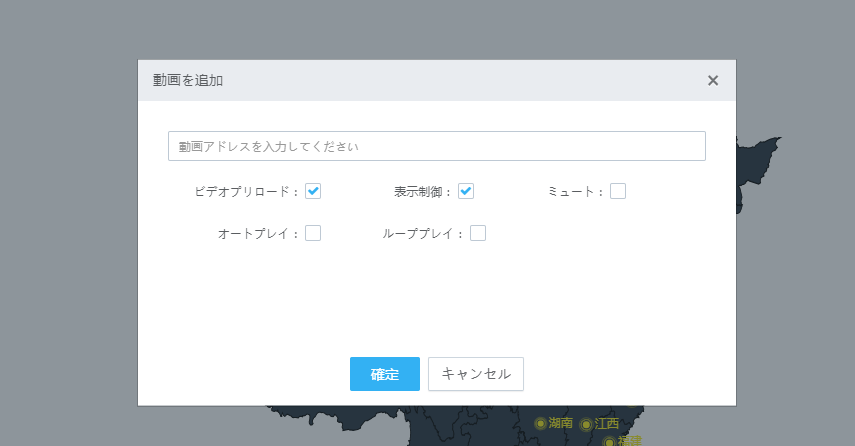
- 映像リソースをドラッグした後、映像設定ダイアログがポップアップされる。映像のネットアドレス入力及び属性設定が可能。

注意点として、当機能は現状html 5の
- 時計をドラッグした後、直接レイアウトに時計が1つドラッグされ、カレントのシステム日付・時間をリアルタイムに表示できる。右側の属性エリアで時計のフォーマット・フォントスタイル等を設定可能。

- ダイナミックエフェクトをドラッグした時、ダイナミックエフェクト選択ウィンドウがポップアップされる。ダイナミックエフェクトは動画効果のことであり、ストーリーに動的要素を追加し、簡単なインタラクティブ効果を模擬することにより、ストーリーをよりアクティブに見せる。ダイナミックエフェクトはベクトル画像に類似しており、拡大・縮小による歪みは発生しない。