6.8 リソースとリソースブロック属性
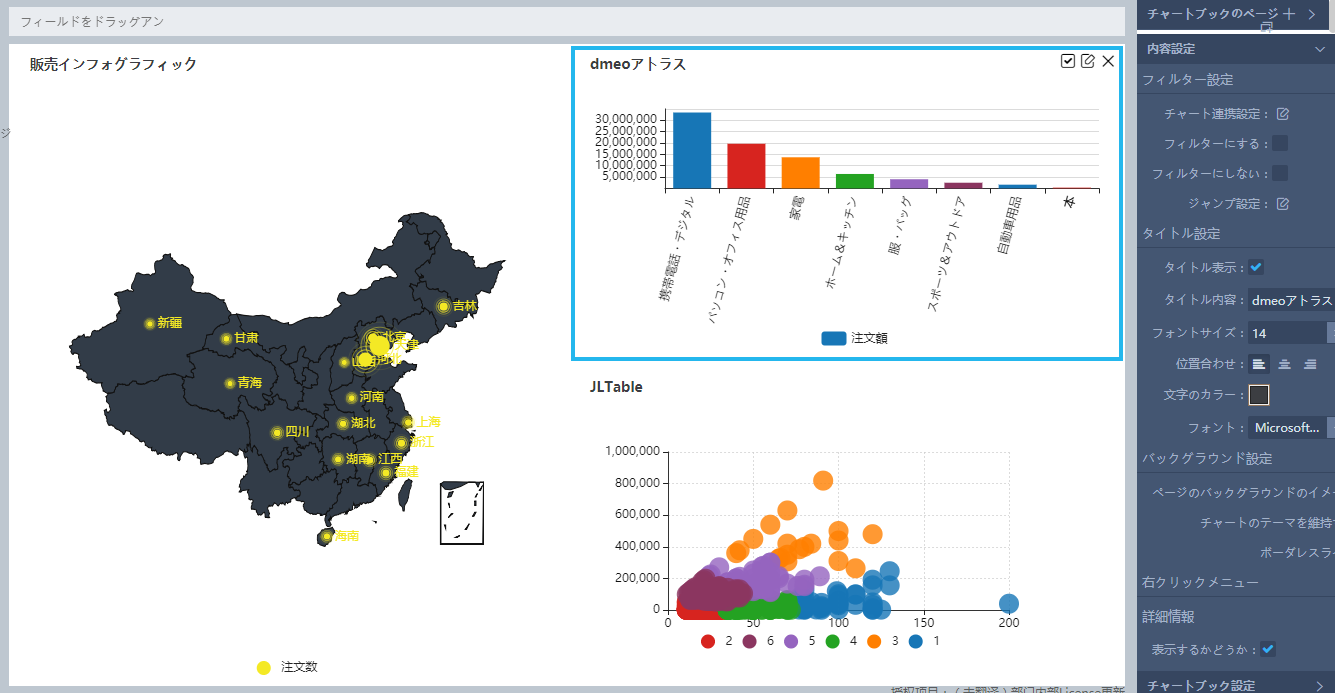
ストーリーページのリソースブロックを選択すると、右側「内容設定」に当該リソースブロックの属性、及びリソースブロック内のリソースの属性が表示される。リソースブロックを選択していない場合、「内容設定」は無効である。
6.8.1 リソースブロック属性
リソースブロックは共通であり、アダプトレイアウト内のリソースブロックとフリーブロックは同じである。
6.8.1.1 サイズと位置
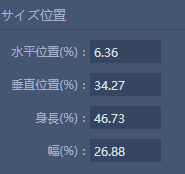
選択されているリソースブロックのサイズと位置情報はここに表示される。デフォルトはパーセンテージ値で表示される。フリーブロックの例:

アダプトレイアウト内のリソースブロック(略してアダプトブロック)にとって、位置は固定されており、調整できない。通常、幅と高さはいずれかしか変更できず、片方は100%で固定されている。変更不能の値はここでは表示しない。 つまり、選択されているのがアダプトブロックであれば、ここには1つの値しか表示されない。(レイアウト内にアダプトブロックが1個しか存在しない場合、幅と高さは両方とも変更できず、その時はサイズと位置情報を表示しない。)
「表示ピクセル値」項目は、ストーリーサイズが固定解像度に設定した場合のみ有効である。クリックによるパーセンテージとピクセルとの間の切替えが可能。
6.8.1.2 タイトル設定
ストーリーにドラッグされた各リソースは、それぞれタイトルバーを持っている。チャートリソースはデフォルトでタイトルバーが表示され、且つタイトルバーの内容はチャート名称となる。それ以外のタイプのリソースは、デフォルトでタイトルバーが表示されない。
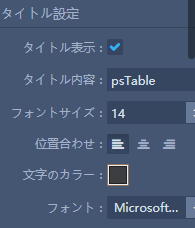
リソース属性画面で、下図のように、各タイトルバーに対して独自の設定を行える。

リソースのタイトルの文字サイズまたはレイアウト方式を設定した後、当該リソースタイトルの表示方式は、ストーリーのグローバル設定から独立される。
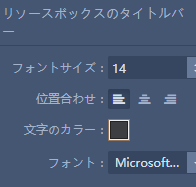
また、「ストーリー設定」画面で、下図のようにタイトルのグローバル設定が可能。

6.8.1.3 背景設定
SaCa DataVizは、ストーリーにドラッグされたチャート・タイトル・画像及びウェブページに対して、背景画像を設定できる。下図のように、右側チャートリソース設定の背景画像で編集をクリックすると、当該リソース独自の背景図を設定できる。

リソース背景図削除ボタンは編集ボタンの右側にあり、背景図が設定された後表示されるようになる。

チャートテーマ保持は、ストーリーにグローバルテーマが設定された後、一部のチャートでストーリーから独立したテーマを運用したい時に使われる。
ストーリーが枠線表示に設定した時、デフォルトで各リソースに枠がある。一部のリソースはストーリーから独立して枠を使用しない場合、「枠線なし」属性を選択する。

6.8.2 リソース属性
リソースはタイプによって属性項目が異なる。
例えば、チャートリソースの場合、チャート編集画面の設定方法と同じで、デフォルト値もチャート設定から取得している。ここの修正はチャート設定を上書きするが、元のチャートには影響を与えない。